So verwenden Sie die setTimeout-Methode
Die Methode setTimeout() ruft die Funktion nach der in Millisekunden angegebenen Zeit auf. Die Methode setTimeout erfordert zwei Parameter: einen Verweis auf die Callback-Funktion und eine Verzögerung in Millisekunden Methode. Spezifische Verwendung.

Werfen wir zunächst einen Blick auf die grundlegende Syntax von setTimeout
setTimeout(function, milliseconds, param_one, param_two, ...)
Um setTimeout zu stoppen und die Ausführung der Funktion zu verhindern, müssen Sie „clearTimeout“ verwenden ()-Methode.
Die Methode setTimeout() gibt eine ID zurück, die in der Methode clearTimeout() verwendet werden kann.
Schauen wir uns ein einfaches Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<body>
<script>
var sampleVar;
function sampleFunction(){
sampleVar = setTimeout(alertFunc, 2000);
}
function alertFunc(){
alert("Two seconds have passed!");
}
sampleFunction();
</script>
</body>
</html>Der obige Code öffnet nach 2 Sekunden ein Popup-Fenster.
Beispiel 2
In diesem Beispiel ändert sich der Text des Elements alle 2 Sekunden (3 Mal). Dazu muss die ID eines HTML-Elements auf „counter“ gesetzt werden.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<body>
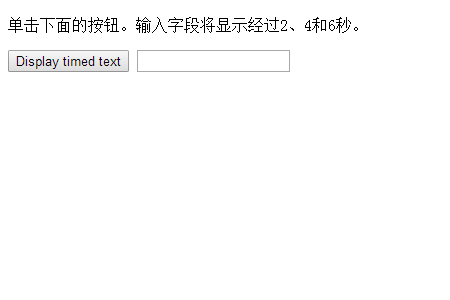
<p>单击下面的按钮。输入字段将显示经过2、4和6秒。</p>
<button onclick="timedText()">Display timed text</button>
<input type="text" id="text">
<script>
function timedText() {
var x = document.getElementById("text");
setTimeout(function(){ x.value="2 seconds" }, 2000);
setTimeout(function(){ x.value="4 seconds" }, 4000);
setTimeout(function(){ x.value="6 seconds" }, 6000);
}
</script>
</body>
</html>Der Anzeigeeffekt im Browser ist wie folgt

Wenn Sie auf die Schaltfläche links klicken , der Vorgang wird im Textfeld 2, 4, 6 Sekunden angezeigt
Dieses Beispiel stoppt „timeout“, wenn „samplestopfunction“ aufgerufen wird, bevor der Timer abgelaufen ist.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<body>
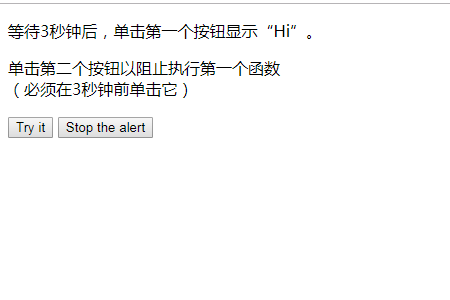
<p>等待3秒钟后,单击第一个按钮显示“Hi”。</p>
<p>单击第二个按钮以阻止执行第一个函数<br>(必须在3秒钟前单击它)</p>
<button onclick="sampleFunction()">Try it</button>
<button onclick="sampleStopFunction()">Stop the alert</button>
<script>
var sampleVar;
function sampleFunction() {
sampleVar = setTimeout(function(){ alert("Hi") }, 2000);
}
function sampleStopFunction() {
clearTimeout(sampleVar);
}
</script>
</body>
</html>Der Anzeigeeffekt im Browser ist wie folgt

Dieser Artikel endet hier, weitere spannende Inhalte Sie können auf die entsprechenden Kolumnen-Tutorials auf der chinesischen PHP-Website achten! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die setTimeout-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele Möglichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilität sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen können und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern können verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann häufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 Was sprudelt und fängt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und fängt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verständnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Wie können Sie die Nutzlastgröße einer JavaScript -Anwendung reduzieren?
Jun 26, 2025 am 12:54 AM
Wie können Sie die Nutzlastgröße einer JavaScript -Anwendung reduzieren?
Jun 26, 2025 am 12:54 AM
Wenn JavaScript -Anwendungen langsam geladen werden und eine schlechte Leistung haben, ist das Problem, dass die Nutzlast zu groß ist. Zu den Lösungen gehören: 1. Verwenden Sie die Codespaltung (codessplitting), teilen Sie das große Bündel über React.lazy () in mehrere kleine Dateien auf und laden Sie es nach Bedarf, um den ersten Download zu reduzieren. 2. Entfernen Sie den unbenutzten Code (Treeshaker), verwenden Sie den ES6 -Modulmechanismus, um "toten Code" zu löschen, um sicherzustellen, dass die eingeführten Bibliotheken diese Funktion unterstützen. 3.. Ressourcendateien komprimieren und verschmelzen, GZIP/Brotli und Terser aktivieren, JS zu komprimieren, Dateien vernünftig zusammenzufassen und statische Ressourcen zu optimieren. V.
 Eine endgültige JS -Zusammenfassung auf JavaScript -Modulen: ES -Module gegen CommonJs
Jul 02, 2025 am 01:28 AM
Eine endgültige JS -Zusammenfassung auf JavaScript -Modulen: ES -Module gegen CommonJs
Jul 02, 2025 am 01:28 AM
Der Hauptunterschied zwischen ES -Modul und CommonJs ist das Lademethode und das Nutzungsszenario. 1.Kommonjs ist synchron geladen und für die node.js server-Seite-Umgebung geeignet. 2. Das Modul ist asynchron geladen und für Netzwerkumgebungen wie Browser geeignet. A. 4.Commonjs wird in alten Versionen von Node.js und Bibliotheken, die auf IT wie Express angewiesen sind, häufig verwendet, während ES-Module für moderne Front-End-Frameworks und Node.jsv14 geeignet sind; 5. Obwohl es gemischt werden kann, kann es leicht zu Problemen führen.
 Wie stelle ich eine HTTP -Anforderung in node.js?
Jul 13, 2025 am 02:18 AM
Wie stelle ich eine HTTP -Anforderung in node.js?
Jul 13, 2025 am 02:18 AM
Es gibt drei gängige Möglichkeiten, HTTP-Anforderungen in Node.js zu initiieren: Verwenden Sie integrierte Module, Axios und Knotenfetch. 1. Verwenden Sie das integrierte HTTP/HTTPS-Modul ohne Abhängigkeiten, das für grundlegende Szenarien geeignet ist, jedoch eine manuelle Verarbeitung von Datengenähten und Fehlerüberwachung erfordert, z. 2.Axios ist eine auf Versprechen basierende Bibliothek von Drittanbietern. Es verfügt über eine kurze Syntax und leistungsstarke Funktionen, unterstützt Async/Auseait, automatische JSON -Konvertierung, Interceptor usw. Es wird empfohlen, asynchrone Anforderungsvorgänge zu vereinfachen. 3.Node-Fetch bietet einen Stil ähnlich dem Browser-Abruf, basierend auf Versprechen und einfacher Syntax
 Was sind Best Practices für das Schreiben eines sauberen und wartbaren JavaScript -Codes?
Jun 23, 2025 am 12:35 AM
Was sind Best Practices für das Schreiben eines sauberen und wartbaren JavaScript -Codes?
Jun 23, 2025 am 12:35 AM
Um sauberen und aufrechterhaltenen JavaScript -Code zu schreiben, sollten die folgenden vier Punkte befolgt werden: 1. Verwenden Sie klare und konsistente Benennungsspezifikationen. Variablennamen werden mit Substantiven wie der Anzahl verwendet, Funktionsnamen werden mit Verben wie FetchData () und Klassennamen mit Pascalcase wie Benutzerprofil verwendet. 2. Vermeiden Sie übermäßig lange Funktionen und Nebenwirkungen. Jede Funktion macht nur eine Sache, z. B. die Aufteilung von Aktualisierung von Benutzerinformationen in Formatuser, SaveUser und Renderuser. 3.. Verwenden Sie die Modularität und Komponentierung vernünftigerweise, z. 4. Schreiben Sie Kommentare und Dokumente bis zum Zeitpunkt und konzentrieren
 Wie funktioniert die Müllsammlung in JavaScript?
Jul 04, 2025 am 12:42 AM
Wie funktioniert die Müllsammlung in JavaScript?
Jul 04, 2025 am 12:42 AM
Der Müllsammlung von JavaScript verwaltet den Speicher automatisch über einen Tag-Clearing-Algorithmus, um das Risiko eines Speicherlecks zu verringern. Der Motor durchquert und markiert das aktive Objekt aus dem Wurzelobjekt, und nicht markiert wird als Müll behandelt und gelöscht. Wenn das Objekt beispielsweise nicht mehr referenziert wird (z. B. die Variable nach NULL), wird es in der nächsten Runde des Recyclings freigegeben. Zu den häufigen Ursachen für Speicherlecks gehören: ① Ungeräte Timer oder Event -Hörer; ② Verweise auf externe Variablen in Schließungen; ③ Globale Variablen halten weiterhin eine große Datenmenge. Der V8 -Motor optimiert die Recyclingeffizienz durch Strategien wie Recycling von Generationen, inkrementelle Markierung, paralleles/gleichzeitiges Recycling und verkürzt die Hauptblockierungszeit. Während der Entwicklung sollten unnötige globale Referenzen vermieden und Objektverbände umgehend dekoriert werden, um die Leistung und Stabilität zu verbessern.







