
Die sortierbare Methode im jQuery-UI-Plug-in kann Elemente in einer Liste oder einem Raster mit der Maus neu anordnen. Sie kann den Elementstil während der Elementneuanordnung angeben oder den ID-Wert des sortierbaren Elements zurückgeben . Array
jQuery UI enthält viele Widgets, die den Status verwalten. Egal, ob Sie eine hochgradig interaktive Webanwendung erstellen oder Ihrer Seite ein Datumsauswahl-Steuerelement hinzufügen, ist jQuery UI die perfekte Wahl. Und alle jQuery-UI-Widgets verwenden dasselbe Muster, also lernen Sie einfach eines und die anderen werden folgen. Heute stellen wir ein leistungsstarkes Plug-in in der jQuery-Benutzeroberfläche vor, dessen Funktion hauptsächlich zum Sortieren verwendet wird. Als nächstes werde ich es im Artikel ausführlich vorstellen und hoffe, dass es Ihnen hilfreich sein wird.

[Empfohlene Kurse: jQuery UI Tutorial]
jQueryUI bietet die Methode sortable(), mit der Sie Elemente in einer Liste oder einem Raster mit der Maus neu anordnen können.
Es wird in zwei Formen verwendet:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector, context).sortable(options) Methode
bedeutet, dass das deklarierte HTML-Element enthält austauschbare Komponenten. Der Optionsparameter ist ein Objekt, das das Verhalten der beteiligten Elemente bei der Neuordnung angibt.
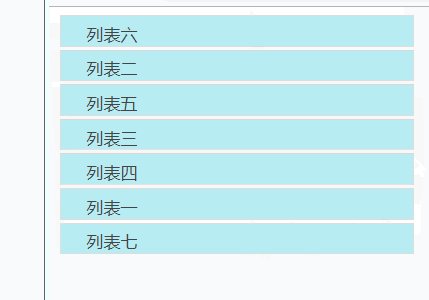
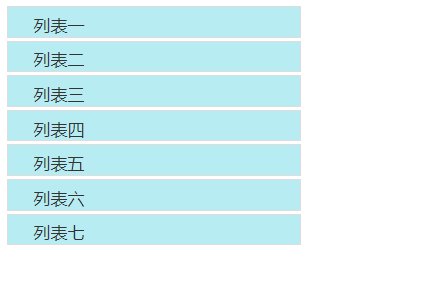
Beispiel: Verwenden Sie den Platzhalter
, um einen leeren Platzhalter festzulegen, wenn die Sortieraktion ausgeführt wird. Das CSS Stil
führt extern das jQuery-UI-Plug-in ein
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Code:
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script>Das Rendering ist wie folgt:

$(selector, context).sortable("action", [params]) Methode
Sie können Aktionen an sortierbaren Elementen ausführen, um beispielsweise eine Verschiebung zu verhindern. Die Operation wird als Zeichenfolge im ersten Parameter angegeben. Optional können basierend auf der angegebenen Operation ein oder mehrere Parameter bereitgestellt werden.
Im Grunde sind die Aktionen hier nichts anderes als jQuery-Methoden und wir können sie in Form von Strings verwenden
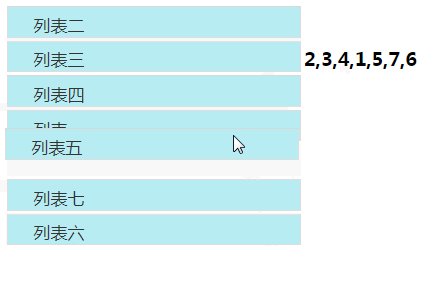
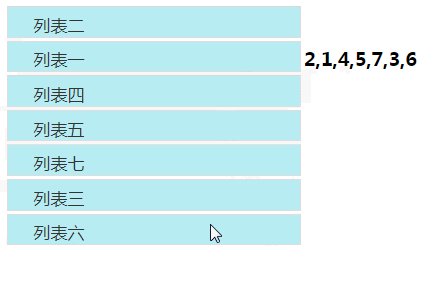
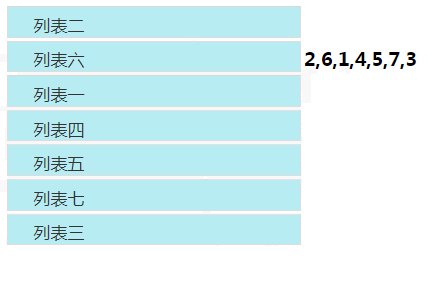
Beispiel: Verwendung der toArray()-Methode
Diese Methode gibt ein Array von ID-Werten sortierbarer Elemente in sortierter Reihenfolge zurück. Diese Methode verwendet Optionen als Parameter, um die Serialisierungs- oder Sortierreihenfolge anzupassen
<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
</script>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem helfen kann, die Verwendung der jQuery-Benutzeroberfläche zu verstehen
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt der Neuordnung von Elementen mit der Maus durch die Sortiermethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertierung der Unicode-Kodierung
Konvertierung der Unicode-Kodierung
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung


