
So verwenden Sie die Animationsbibliothek animate.css: Fügen Sie sie über das Link-Tag in den Code ein und fügen Sie dann die animierte Klasse und den Animationsklassennamen des gewünschten Animationseffekts zum Markierungselement hinzu animiert sein
Animate.css ist eine einfache CSS-Bibliothek, die Animationen auf Webseiten festlegen kann, ohne zu viel CSS-Code schreiben zu müssen. Es handelt sich eigentlich um eine Sammlung gebrauchsfertiger Bibliotheken für CSS3-Animationseffekte. Diese Bibliothek bietet insgesamt mehr als 50 verschiedene Animationen, darunter Shake, Flash, Bounce, Flip, Rotate (RotateIn/RotateOut), FadeIn/FadeOut usw. Effekte, diese Effekte sind in den meisten Browsern konsistent, die CSS3 unterstützen

[Empfohlener Kurs: CSS3-Tutorial]
Zuerst müssen wir die Animate.css-Bibliothek herunterladen und in unsere einführen Code über den Link-Tag
Download-Adresse: http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Sobald die Animate.css-Bibliothek in die Webseite geladen ist, können wir auf alle darin und auf den Elementen geschriebenen Animationen zugreifen. Um eine Animation aufzurufen
müssen Sie zunächst die animierte Klasse zu dem von Ihnen verwendeten Element hinzufügen Wenn Sie animieren möchten, fügen Sie ein Leerzeichen und dann den Klassennamen des gewünschten Animationseffekts hinzu
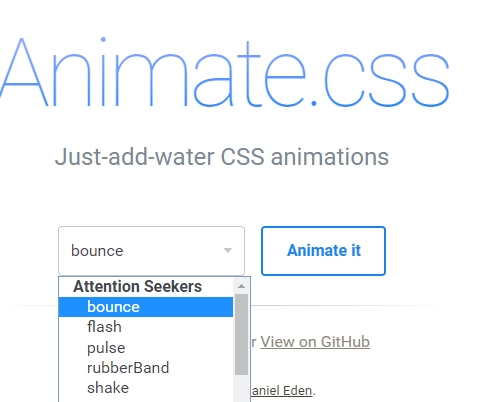
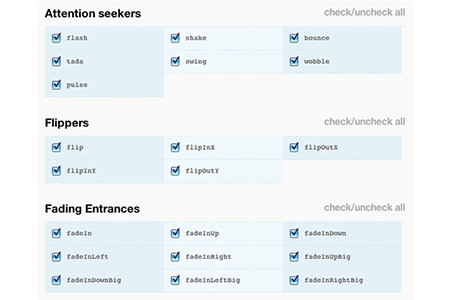
Wir können dies über den folgenden Link tun. Suchen Sie den Klassennamen des gewünschten Animationseffekts und sehen Sie sich den Animationseffekt an
Linkadresse: https://daneden.github.io/animate.css/


Beispiel: Fügen Sie einen Scharnieranimationseffekt hinzu
<h1 class="animated hinge">PHP中文网</h1>

Wenn Sie einige Ereignisse übergeben möchten, um Effekte auszulösen, können Sie dies über JavaScript erreichen. Wir können das Click-Ereignis auslösen und die Klasse zum Element hinzufügen
Beispiel:
<button class="btn">点击</button>
<h1>PHP中文网</h1>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h1").addClass('animated shake');
});
})
</script>Rendering:

Ähnlich wir kann auch die Animationsverzögerung und die Anzahl der Animationsiterationen verwenden, um die Verzögerung und die Anzahl der Wiedergaben in der Animation zu ändern
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}Rendering:

Zusammenfassung: Das war's Dieser Artikel ist der gesamte Inhalt des Artikels. Ich hoffe, dass dieser Artikel jedem helfen kann, die Animationsbibliothek animate.css zu verstehen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Animationsbibliothek animate.css. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!