
Der jQuery-Fortschrittsbalkeneffekt kann einfach über das jQMeter.js-Plug-in realisiert werden und sein Stil kann angepasst werden

【Empfohlener Kurs: jQuery-Tutorial]
Um den jQuery-Fortschrittsbalkeneffekt zu erzielen, müssen Sie ein externes jQuery-Plug-in jQMeter.js einführen. Es ist ein einfaches und Praktisches, leichtes Fortschrittsbalken-Plug-in. Wir können es problemlos integrieren, um horizontale oder vertikale Fortschrittsbalken mit animierten Effekten zu implementieren
Fortschrittsbalken-Implementierungsprozess:
(1) Externe Einführung jqmeter.js-Datei
Download-Adresse:http://www.gerardolarios.com/plugins-and-tools/jqmeter/
<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>
(2) Erstellen Sie ein div-Element
<div id="jqmeter-container"></div>
(3) Der vollständige Code
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
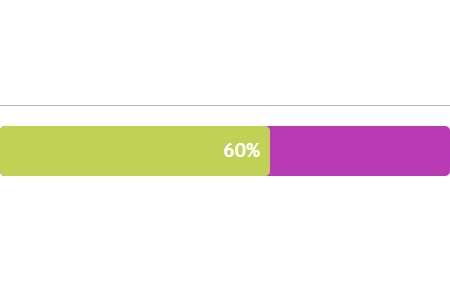
})wird wie folgt gerendert:

jqmeter.Parameter in js-Datei
| 参数 | 类型 | 默认值 | 描述 |
| goal | string | 无默认值,必填参数 | 进度条的总长度。可以设置为字符串,如"00",或整数,如:"9000" |
| raised | string | 无默认值,必填参数 | 进度条的当前进度。可以设置为字符串,如"00",或整数,如:"5000" |
| width | string | 100%-水平宽度。(在水平进度条中必须设置) | 设置进度条的水平宽度。可以设置为百分比或像素值 |
| height | string | 50px。(在垂直进度条中必须设置) | 设置进度条的垂直高度。可以设置为百分比或像素值 |
| bgColor | string | #444 | 进度条的背景颜色。支持hex、rgba和颜色关键字。 |
| barColor | string | #bfd255 | 进度条的颜色。支持hex、rgba和颜色关键字。 |
| orientation | string | horizontal | 进度条的方向,可设置为: 'horizontal' 或 'vertical'。如果设置为垂直进度条,该参数必须设置。 |
| displayTotal | boolean | true | 是否显示进度条完成的百分比数。 |
| animationSpeed | integer | 2000 | 进度条动画时间,单位毫秒 |
| counterSpeed | integer | 2000 | 进度条计数的时间,单位毫秒 |
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den jQuery-Fortschrittsbalkeneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?