
Bootstrap kann problemlos häufig vorkommende Formulartypen erstellen und die Codierung ist sehr einfach. In diesem Artikel werfen wir daher einen Blick darauf, wie Bootstrap zum Erstellen von Formularen verwendet wird.

So erstellen Sie ein Formular
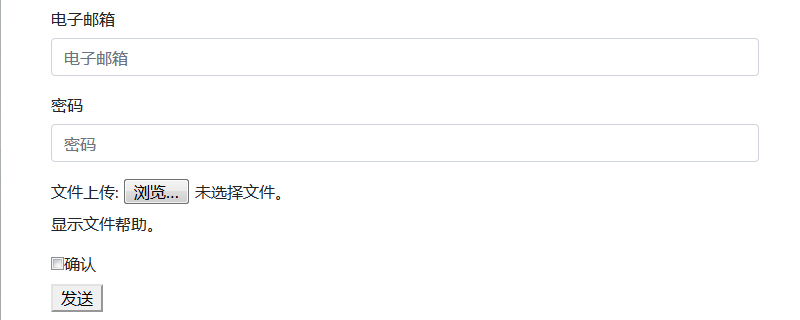
Legen Sie zuerst das Formular mit dem Tag
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit Bootstrap ein Formular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Die Rolle des Beschriftungsattributs
Die Rolle des Beschriftungsattributs
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Chinesisches Änderungs-Tutorial für C++-Software
Chinesisches Änderungs-Tutorial für C++-Software
 Was ist Systemsoftware?
Was ist Systemsoftware?
 Verwendung beliebiger Zeichen durch reguläre Ausdrücke
Verwendung beliebiger Zeichen durch reguläre Ausdrücke
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js