
Wenn die Webseite zu viel Inhalt enthält, können wir Ankerlinks verwenden, um zum Speicherort zu springen. Über Ankerlinks können wir nicht nur auf das Dokument verweisen, sondern auch auf bestimmte Absätze auf der Seite Es ist für uns einfacher, den Inhalt der Webseite zu durchsuchen. Wie implementiert man dann Ankerlinks? In diesem Artikel erfahren Sie, wie Sie Ankerlinks implementieren.

Methode 1: ID für Ankerpositionierung verwenden
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="#string">跳转</a> <hr/> <br><br><br><br><br> <br><br><br><br>< <br><br><br> <br><br> <br><br> <br><br> <br> <br> <br> <a id="string">hello,I'm here!</a> </body> </html>
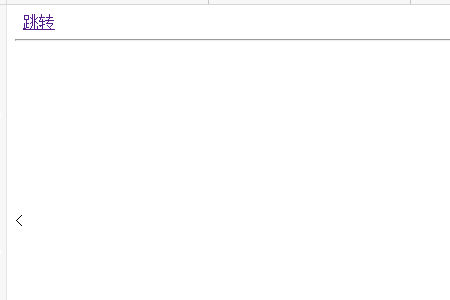
Der Laufeffekt ist wie folgt

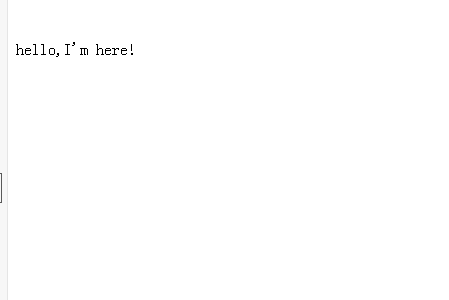
Wenn Sie auf „Springen“ klicken, wird zu „Hallo, Ich bin hier!“, der Effekt ist wie folgt:

springt zu „Hallo, ich bin hier!“ auf der aktuellen Seite.
Methode 2: Verwenden Sie das Namensattribut, um Ankerlinks zu implementieren
Sehen Sie sich das konkrete Beispiel an
Der Code lautet wie folgt folgt
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="#string">跳转</a> <hr/> <br><br><br><br><br> <br><br><br><br>< <br><br><br> <br><br> <br><br> <br><br> <br> <br> <br> <a name="string">hello,I'm here!</a> </body> </html>
Auch wenn die Maus auf „Springen“ klickt, springt sie zu „Hallo, ich bin hier!“ auf der aktuellen Seite.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Ankerlinks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ETH-Preistrends heute
ETH-Preistrends heute
 Wie lautet die Website-Adresse von Ouyi?
Wie lautet die Website-Adresse von Ouyi?
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 So importieren Sie Daten in Access
So importieren Sie Daten in Access
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
 Wie heißt die Telekommunikations-App?
Wie heißt die Telekommunikations-App?
 Was macht Xiaohongshu?
Was macht Xiaohongshu?