
Heute werde ich Ihnen die neuen Formularelemente in HTML5 und ihre Verwendung vorstellen. Sie haben einen gewissen Referenzwert und ich hoffe, dass sie für alle hilfreich sein werden.
HTML5 führt neue Formularelemente ein, die einige neue Vorteile für alle Formularelemente bieten. Beim Entwerfen und Erstellen von Webseiten können wir diese neuen Attribute und Funktionen auf jedes Formularelement anwenden. Im folgenden Artikel stellen wir Ihnen detailliert vor, wie Sie sie
HTML5 neue Formularelemente verwenden
Datenliste
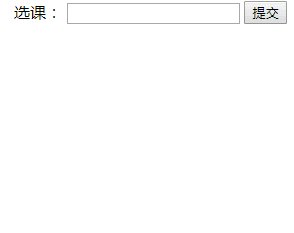
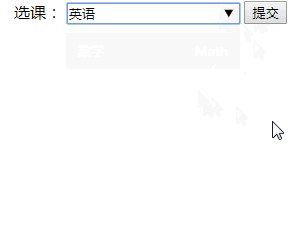
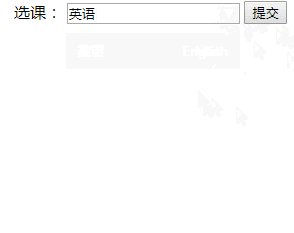
Gibt die Optionsliste des Eingabefelds an. Die Liste wird über das Optionselement in Datenliste erstellt
Hinweis: Option Das Element muss den Wert
<form action="#" method="get"> 选课: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="数学" /> <option label="English" value="英语" /> <option label="Chinese" value="语文" /> </datalist> <input type="submit" /> </form>

keygen
festlegen. Seine Funktion besteht darin, eine zuverlässige Methode zur Authentifizierung von Benutzern bereitzustellen.
Beim Absenden des Formulars werden zwei Schlüssel generiert, einer ist der private Schlüssel und der andere ist der öffentliche Schlüssel. Der private Schlüssel wird auf dem Client gespeichert und der öffentliche Schlüssel wird an den Server gesendet. Der öffentliche Schlüssel kann verwendet werden, um später das Client-Zertifikat des Benutzers zu überprüfen
<form action="#" method="get"> 用户名<input type="text" name="username" /> 密码:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


Ausgabe
Wird für verschiedene Ausgabearten verwendet, z. B. Berechnungen oder Skriptausgaben
oninput
Überwachen Sie Änderungen im Eingabefeldwert in Echtzeit (beachten Sie, dass oninput nicht kompatibel ist). unter IE9)
<form oninput="c.value=parseInt(a.value)+parseInt(b.value)"> <input type="text" name="加数" id="a">+ <input type="text" name="被加数" id="b">= <output name="c" for="a b"></output> </form>

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle hilfreich sein, die HTML5 lernen.
Das obige ist der detaillierte Inhalt vonWas sind die Formularelemente in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!