
Was sind die Attribute „onfocus“ und „onblur“ in HTML? Wie benutzt man? In diesem Artikel erfahren Sie, was das Attribut „onfocus“ und das Attribut „onblur“ sind, und Sie erfahren mehr über die einfache Verwendung des Attributs „onfocus“ und des Attributs „onblur“. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Zuerst müssen wir wissen, dass Onfocus und Onblur Ereignisattribute von HTML sind. Als nächstes werden wir diese beiden Attribute kurz vorstellen.
1. onfocus-Ereignisattribut
Das onfocus-Attribut wird ausgelöst, wenn das Element den Fokus erhält, das heißt: get focus event; ;select> und im
Hinweis: Das onfocus-Attribut ist nicht für die Verwendung in den folgenden Elementen geeignet:
, , ,
2. Onblur-Ereignisattribut
Onblur-Attribut wird ausgelöst, wenn das Element den Fokus verliert, d. h.: Fokusverlust-Ereignis wird häufig im Formularvalidierungscode verwendet; der Benutzer verlässt das Formularfeld) Mitte.
Erklärung:
1 Das Attribut „onfocus“ ist das Gegenteil des Attributs „onblur“.
2. Alle gängigen Browser unterstützen das Attribut „onfocus“ und „onblur“.
Im Folgenden stellen wir die Verwendung der Attribute „onfocus“ und „onblur“ anhand einfacher Codebeispiele vor.
Verwendung des HTML-Ereignisattributs „onfocus“
Codebeispiel: Triggerfunktion, wenn das Eingabefeld den Fokus erhält. Diese Funktion ändert die Hintergrundfarbe (gelb) des Eingabefelds
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>Rendering:
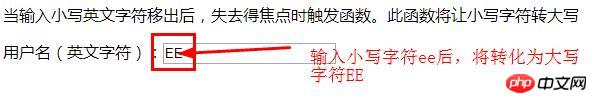
Verwendung des HTML-Onblur-Ereignisattributs
Codebeispiel: Validieren Sie das Eingabefeld, wenn der Benutzer es verlässt: Kleinbuchstaben in Großbuchstaben umwandeln
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt der in diesem Artikel vorgestellten HTML-Ereignisattribute onfocus und onblur. Sie können versuchen, ihn selbst zusammenzustellen, um Ihr Verständnis zu vertiefen.
Das obige ist der detaillierte Inhalt vonWas sind die Attribute onfocus und onblur in HTML? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!