
Wie füge ich in CSS3 Striche zum Text hinzu? Dieser Artikel führt Sie in die CSS3-Methode zum Hinzufügen von Strichen zu Text ein und informiert Sie über die spezifische Methode zur Verwendung des CSS-Textstrichattributs zum Implementieren von Schriftstrichstilen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst anhand eines einfachen Codebeispiels die Implementierungsmethode des Text-Stroke-Attributs in CSS3 vorstellen, um dem Text einen Stricheffekt hinzuzufügen .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
</html>Rendering:

Aus dem Beispiel können wir ersehen, dass CSS3 1 Pixel zum Text hinzufügen kann, indem text-Stroke:1px Red Stroke festgelegt wird Stil. Daraus können wir erkennen, dass das Text-Stroke-Attribut die Strichstärke des Texts im Objekt über den Breitenwert festlegt oder abruft und die Strichfarbe des Texts im Objekt über den Farbwert festlegt oder abruft.
Grundlegende Syntax des Text-Stroke-Attributs:
text-stroke:width || color ;
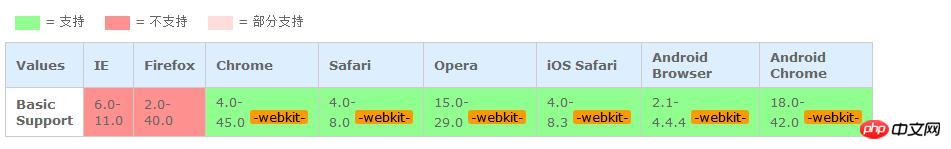
Es ist zu beachten, dass das Text-Stroke-Attribut nur in Browsern wie Safari und Chrome mit Webkit-Kerneln unterstützt werden kann Fügen Sie das Präfix -webkit- hinzu.

Als nächstes verwenden wir das Text-Stroke-Attribut, um einen schönen Text-Stroke-Effekt zu erzielen.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
<p class="stroke">php中文网--文字描边</p>
</div>
</body>
</html>Rendering:

Eingestellt durch -webkit-text-fill-color: transparent The Die Füllfarbe des Textes ist transparent, Sie stellen die Textneigung über „font-style: italic“ ein und legen die Strichstärke und die ansprechende Farbe über das Text-Stroke-Attribut fest, und schon wird eine gut aussehende Wortkunst realisiert!
Zusammenfassung: Das Obige ist der gesamte Inhalt zum Festlegen des Schriftart-Textstrichstils mit dem Textstrich-Attribut. Sie können es selbst ausprobieren und den gewünschten Schriftart-Textstrichstil festlegen. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter: CSS-Basis-Video-Tutorial , HTML-Video-Tutorial , Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonWie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Windows prüft den Portbelegungsstatus
Windows prüft den Portbelegungsstatus
 Download-Adresse der offiziellen Website der Yiou Exchange-App
Download-Adresse der offiziellen Website der Yiou Exchange-App
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Warum startet der Computer automatisch neu?
Warum startet der Computer automatisch neu?