
Ist Ihnen beim Surfen auf der Website aufgefallen, dass fast jede Website eine Navigationsleiste hat und dass einige Navigationsleisten oben fixiert werden können, egal wohin sie sich bewegen? Wussten Sie das? die Navigationsleiste ist oben fixiert? In diesem Artikel erfahren Sie, wie Sie die Navigationsleiste oben reparieren und wie Sie die Navigationsleiste oben reparieren. Er hat einen bestimmten Referenzwert und interessierte Freunde können einen Blick darauf werfen.
Um die Navigationsleiste oben zu reparieren, müssen Sie viele Eigenschaften in CSS verwenden, wie z. B. Float, Position, Listenstil-Typ-Attribute usw. Wenn Sie sich nicht sicher sind, können Sie sich auf die beziehen PHP Chinesische Website Verwandte Artikel oder besuchen Sie das CSS-Video-Tutorial, ich hoffe, es kann Ihnen helfen.
Detailliertes Beispiel: Verwenden Sie HTML und CSS, um die Navigationsleiste oben zu korrigieren
HTML-Teil:
Erstellen Sie ein UL-Tag, um eine ungeordnete Liste zu erstellen, da Seitensprünge erforderlich sind Um den besten Effekt zu erzielen, müssen Sie außerdem ein a-Tag in das li-Tag einfügen und den Navigationsinhalt in das a-Tag schreiben. Erstellen Sie abschließend ein Div und stellen Sie die Div-Höhe auf 1500 Pixel ein. Beim Verschieben der Bildlaufleiste ist es praktisch, die Position der Navigationsleiste zu beobachten. Der spezifische Code lautet wie folgt:
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
CSS-Teil
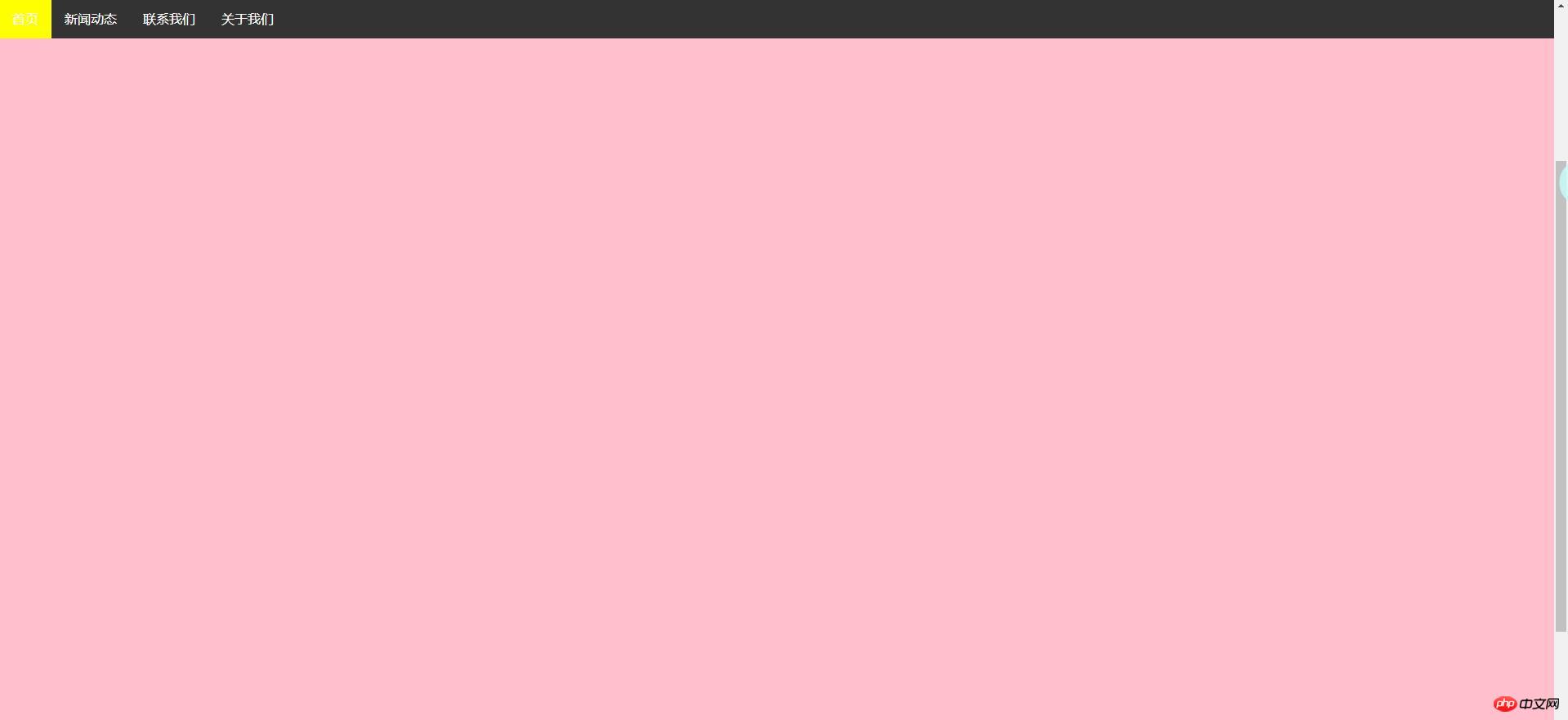
Das Grundgerüst wurde erstellt. Verwenden Sie nun CSS, um die Seite zu verschönern. Verwenden Sie float: left, um die linke Seite der ungeordneten Liste schweben zu lassen und sie in einer Reihe anzuordnen. Verwenden Sie Padding, um den Abstand zwischen den Navigationen anzupassen. Verwenden Sie den Hover Pseudoklassenselektor zum Festlegen des Maus-Hover-Effekts. Er wird rot angezeigt, wenn die Maus die Navigation passiert. Er erscheint gelb, wenn die Navigation aktiviert ist. Der wichtigste Schritt besteht darin, die Navigationsleiste oben auf der Seite zu fixieren. Wir verwenden das Attribut „position: Fixed“ und setzen dann den Abstand von oben auf 0 (d. h. oben: 0), sodass die Navigationsleiste fixiert ist oben. Details Der Code lautet wie folgt:*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
Das obige ist der detaillierte Inhalt vonSo reparieren Sie die Navigationsleiste oben auf der Seite (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!