
Der Inhalt dieses Artikels besteht darin, kurz darüber zu sprechen, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Ich bin kürzlich in einem Projekt auf die Notwendigkeit gestoßen: einen Teil der Geschäftslogik des alten Systems in ein neues automatisiertes Prozesstool zu integrieren. Das zu entwickelnde Automatisierungstool verwendet die Sprache C#, während die Geschäftslogik des alten Systems auf dem Frontend mit AngularJS aufgebaut wird. Die erste Lösung besteht darin, den ursprünglichen JavaScript-Code zur Integration in C#-Code umzuschreiben. Die andere besteht darin, den erforderlichen Code zu extrahieren und ihn in einer über Node.js erstellten RESTful-API zu platzieren und ihn dann mit aufzurufen HttpClient im C#-Code.
Aber dann entdeckte ich die interessante Klassenbibliothek Edge.js, sodass ich eine andere Wahl hatte.
Die Rolle von Edge.js besteht darin, die beiden Welten von Node.js und .NET zu verbinden. Dadurch können Entwickler .NET-Code im Node.js-Prozess oder Node.js-Code im .NET-Prozess aufrufen.
Je nach Anforderung müssen wir hier Node.js im C#-Code, also im JavaScript-Code, aufrufen.
Wenn Sie wissen möchten, wie Sie diese Klassenbibliothek verwenden, können Sie mit dem Beispiel auf der offiziellen Website beginnen:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}Zuerst müssen Sie die Klassenbibliothek über Nuget vorstellen, Install-Package Edge.js.
Verwenden Sie dann die statische Func-Methode der Edge-Klasse in EdgeJs. Diese Methode muss im in Node.js verwendeten Code übergeben werden und muss eine JavaScript-Funktion zurückgeben. Die Funktion verfügt über einen Parameter für die externen eingehenden Daten und einen Callback-Funktionsparameter. Der erste Parameter in dieser Rückruffunktion sind die Ausnahmeinformationen in JavaScript und der zweite ist der Rückgabewert. Die
Edge.Func-Methode gibt ein Func<object,Task<object>>-Delegatobjekt zurück, was bedeutet, dass der zurückgegebene Inhalt asynchron in .NET verarbeitet werden kann.
Als nächstes schauen wir uns ein Beispiel an, das der tatsächlichen Technik nahe kommt.
Der folgende Code wird häufig in AngularJS verwendet. Der aktuelle Plan besteht darin, die Logik der Funktion sayHello in C#-Code zu integrieren und aufzurufen.
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});Der erste Schritt zur Lösung besteht darin, zu überlegen, wie man mit $scope umgeht. Da es sich im Wesentlichen um ein Objekt handelt, definieren Sie es einfach als globale Objektvariable.
Der zweite Schritt besteht darin, den Kerncode in den Func-Methodenparameter von Edge zu verschieben.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");Der dritte Schritt besteht darin, eine Rückgabemethode hinzuzufügen und Ausnahmen zu erfassen, die im JavaScript-Code auftreten können.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");Führen Sie den vollständigen Code aus, um die erwarteten Ergebnisse zu erhalten.
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
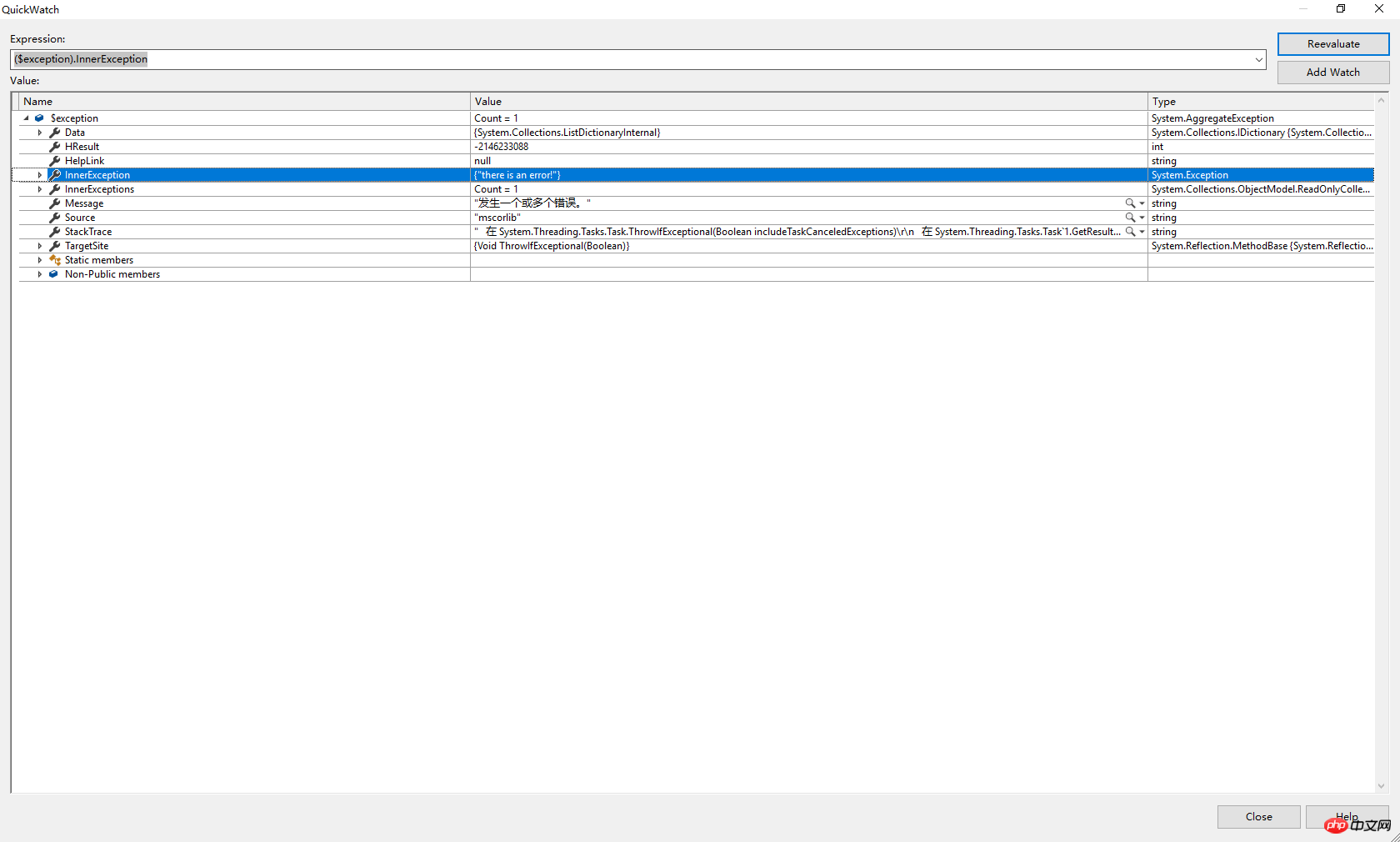
Allerdings kann der obige .NET-Code die Ausnahmen, die in JavaScript vorkommen können, nicht verarbeiten. Beispielsweise kann der Code eine „throwException“-Anweisung zur Funktion „sayHello“ hinzufügen wird ausgeführt. Es wird ein erwarteter Fehler auftreten.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
Ein besserer Ansatz besteht also darin, eine entsprechende Ausnahmebehandlung im .NET-Code hinzuzufügen.
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}Die Verwendung dieser Methode spart mehr Arbeitsstunden als die Lösung der direkten Übersetzung von JavaScript-Code und kann viele Fehler vermeiden, die während des Sprachübersetzungsprozesses auftreten können. Im Vergleich zur zweiten Möglichkeit zur Einrichtung der Node.js Restful API ist der Aufwand für die Bereitstellung zusätzlicher Dienste geringer. Daher handelt es sich nach umfassender Überlegung um eine Lösung, die den tatsächlichen Bedürfnissen sehr gut entspricht.
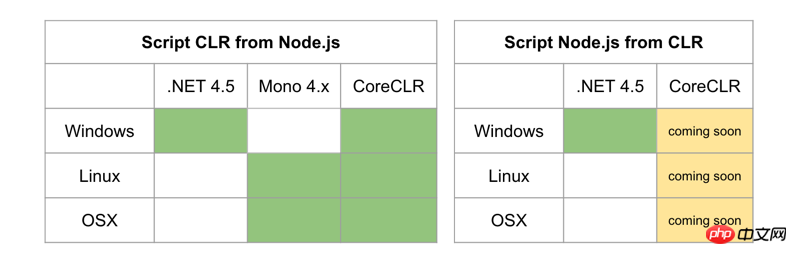
Das einzige Bedauern ist, dass Edge.js derzeit .NET Core nicht unterstützt, was den Aufruf von Node.js-Code aus .NET-Code angeht. Ich hoffe, dass das auf der offiziellen Website angegebene „Coming Soon“ so schnell wie möglich eintrifft. 
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, was Edge.js im .NET Core-Entwicklungsprotokoll ist. Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!