
In diesem Artikel geht es hauptsächlich um die Einstellungen des HTML-Suchfelds sowie um einige Beispiele für die Verwendung des HTML-Suchfeld-Eingabe-Tags. Als nächstes lesen wir gemeinsam diesen Artikel über das HTML-Suchfeld
Zuerst richten wir ein einfaches Suchfeld ein:
<input type="text" class="aa"><input type="button" value="搜索" class="bb">
Dies ist der einfachste Stil eines Suchfelds, ohne sehr komplizierte Stile. Wenn Sie einen Stil entwerfen müssen, können Sie den Stil gemäß class="aa" hinzufügen. Natürlich ist dies der Stil der Box. bb{}, geben Sie einfach den Code in die Klammern ein. Der im Browser angezeigte Effekt ist wie folgt:

Dies ist der Code für ein einfaches Suchfeld.
Lassen Sie uns nun über die Verwendung des Eingabe-Tags sprechen. Schauen wir uns zunächst ein Beispiel an.
Sehen wir uns den vollständigen Code eines erweiterten Suchfelds an :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>PHP中文网</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<input type="text" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
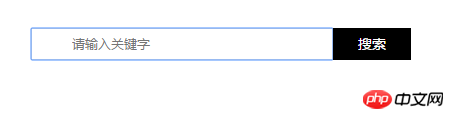
</html>Sehen Sie sich die Darstellung dieses Codes an:

Dieser Effekt ist viel besser als der erste, er hat nur etwas mehr Code, das sind alles Grundkenntnisse im CSS-Stil. Wenn Sie nichts verstehen, können Sie unten eine Nachricht hinterlassen.
Hinweis: Das -Element ist leer, es enthält nur Label-Attribute.
Tipp: Sie können das
Okay, oben geht es um unseren Artikel über die Verwendung von HTML-Eingabe-Tags. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie schreibe ich HTML-Leerzeichencode? Zusammenfassung des Ausdrucks des HTML-Leerzeichencodes
Wie erstelle ich ein HTML-Dropdown-Menü? Einführung in Codebeispiele für das HTML-Dropdown-Menü
Das obige ist der detaillierte Inhalt vonWie richte ich ein HTML-Suchfeld ein? Beispiele für die Verwendung des Eingabe-Tags im HTML-Suchfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!