
Dieser Artikel führt Sie in das Schreiben von HTML-Leerzeichencodes, die Verwendung von „ “ und die Erklärungen verschiedener Leerzeichenmethoden ein. Lesen Sie jetzt weiter.
Zunächst einmal wissen wir, dass das Einfügen mehrerer Leerzeichen in diese HTML-Seite eine spezielle Zeichenkodierung erfordert. Wenn Sie mehrere Leerzeichen direkt eingeben, scheint der Code zwar mehrere Leerzeichen zu enthalten, tatsächlich gibt es jedoch nur ein Leerzeichenintervall im Browser.
Als nächstes: Wenn Sie HTML-Leerzeichen eingeben, wie geben Sie dann mehrere Leerzeichen ein? Wir stellen zwei Methoden zum direkten Kopieren von Leerzeichen und zum Eingeben von Leerzeichen in der DW-Software vor:
Die erste wird als HTML-Leerzeichen-Syntaxcode bezeichnet:
Dies ist der Code ." ".
Das Leerzeichen besteht aus &+n+b+s+p+;, und das folgende Semikolon muss beachtet werden. Diese Gruppe von Leerzeichen muss in den HTML-Code eingegeben werden, um die Wirkung von Leerzeichen zu erzielen.
Wenn es mehrere Leerzeichen gibt, können wir einfach „ “ kopieren und einfügen.
Dies ist das Escape-Zeichen, das ein Leerzeichen darstellt
Die zweite Methode ist die Verwendung der Leerzeichen-Eingabemethode in dw:
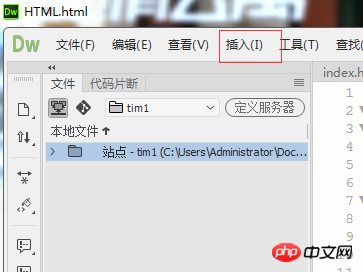
Im dw Software Um Leerzeichen einzugeben, platzieren Sie zunächst den Mauszeiger an der Stelle, an der Sie Leerzeichen einfügen möchten, klicken Sie dann in der DW-Software auf „Einfügen“ und wählen Sie „HTML“

Dann auswählen „Sonderzeichen“ in der Popup-Option „HTML“ und klicken Sie abschließend auf „Keine Zeilenumbrüche mit Leerzeichen“. Geben Sie daher den Zeichencode des „ “ ein. Wenn Sie mehrere Leerzeichen eingeben, befolgen Sie die oben genannten Schritte Geben Sie mehrere HTML-Leerzeichen ein.
Es gibt auch eine Tastenkombination zur Eingabe des Leerzeichens in DW
Die Tastenkombination lautet „Strg+Umschalt+Leertaste“ zur Eingabe des Leerzeichens „ “.
Sie können sich HTML-Leerzeichen merken, um Buchstaben und Zeichen zu buchstabieren, und es ist sehr einfach.
Im Allgemeinen können wir für ein einzelnes Leerzeichen in einer HTML-Webseite direkt die Leertaste drücken, um das Leerzeichen einzugeben. Wenn wir mehrere Leerzeichen eingeben möchten, benötigen wir dazu das Leerzeichen.
Es gibt also nichts anderes als „ “? Natürlich gibt es solche, bitte schauen Sie nach unten
Natürlich gibt es einige Leerzeichen, um Leerzeichen unterschiedlicher Breite einzufügen. Es gibt verschiedene Zeicheneinheiten, die es Browsern ermöglichen, Leerzeichen anzuzeigen. Verschiedene Browser zeigen es möglicherweise etwas anders an, dies unterscheidet sich jedoch ein wenig von , hat jedoch keinen Einfluss auf Zeilenumbrüche:
– „en-Leerzeichen“ basieren auf Die Maßeinheit in der Typografie ist die Breite von zwei gewöhnlichen Leerzeichen
– „em space“ ist ungefähr die Breite von vier gewöhnlichen Leerzeichen
Eine Möglichkeit, einen Absatz zu erstellen, besteht darin, vor der ersten Zeile ein paar Leerzeichen einzufügen: . Diese Methode gilt nur für HTML. Wenn Sie CSS verwenden, wird diese Methode nicht empfohlen.
Fügen Sie im Abschnitt des HTML-Dokuments den folgenden Befehl ein :
<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
Was bedeutet das Head-Tag in HTML? In einem Artikel erfahren Sie, wie Sie das Head-Tag richtig verwenden
Wie zentriert man den Header-Inhalt in einer HTML-Tabelle? Eine detaillierte Einführung in das align-Attribut des Header-Tags
Das obige ist der detaillierte Inhalt vonWie schreibe ich Leerzeichencode in HTML? Bringen Sie Ihnen bei, wie Sie Leerzeichen im NBSP-Code verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!