
Dieser Artikel enthält eine Seite zur Verwendung von CSS zur Überwachung des Netzwerkverbindungsstatus. Freunde in Not können darauf verweisen.

https://github.com/comehope/front-end-daily -challenges
Dom definieren, der Container enthält 2 Elemente, die jeweils die obere und untere Hälfte der Sanduhr darstellen:
<div> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: gainsboro;
}Definieren Sie die Containergröße und legen Sie das Gesamtlayout der untergeordneten Elemente fest:
.loader {
width: 4.3em;
height: 9.8em;
font-size: 10px;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}Zeichnen Sie 2 Quadrate:
.top,
.bottom {
width: 3.5em;
height: 3.5em;
border-style: solid;
border-color: saddlebrown;
}Verwenden Sie Ränder, abgerundete Ecken und Drehung, um die 2 Quadrate in eine Sanduhrform zu bringen :
.top,
.bottom {
border-width: 0.2em 0.2em 0.6em 0.6em;
border-radius: 50% 100% 50% 30%;
}
.top {
transform: rotate(-45deg);
}
.bottom {
transform: rotate(135deg);
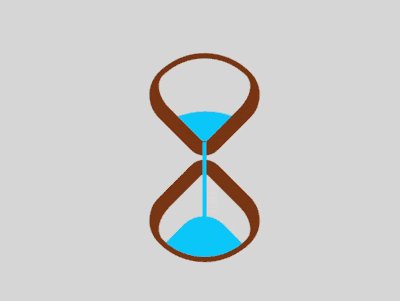
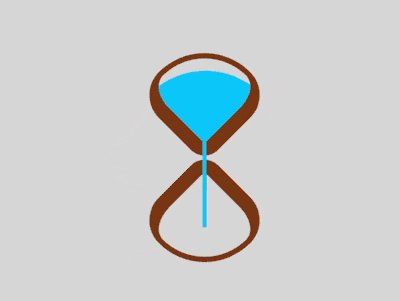
}Verwenden Sie Pseudoelemente, um Sand zu zeichnen. Die Oberseite des oberen Sandes ist ein großer Bogen und die Oberseite des unteren Sandes ist ein kleiner Bogen:
.top::before,
.bottom::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: deepskyblue;
}
.top::before {
border-radius: 0 100% 0 0;
}
.bottom::before {
border-radius: 0 0 0 35%;
}Definieren Sie die Animationseigenschaften von der Sand:
.top::before,
.bottom::before {
animation: 2s linear infinite;
}Fügen Sie den Animationseffekt von Sand hinzu, der aus der oberen Hälfte der Sanduhr fällt:
.top::before {
animation-name: drop-sand;
}
@keyframes drop-sand {
to {
transform: translate(-2.5em, 2.5em);
}
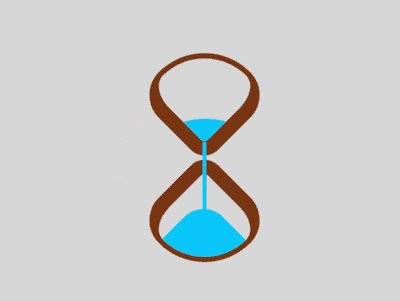
}Fügen Sie den Animationseffekt von Sand hinzu, der sich in der unteren Hälfte der Sanduhr anhäuft:
.bottom::before {
transform: translate(2.5em, -2.5em);
animation-name: fill-sand;
}
@keyframes fill-sand {
to {
transform: translate(0, 0);
}
}Verstecken Sie die obere Hälfte der Sanduhr und den Teil außerhalb der unteren Hälfte des Behälters. Zu diesem Zeitpunkt besteht der Überlagerungseffekt der beiden oben genannten Animationen darin, dass Sand aus der oberen Hälfte austritt und sich langsam in der unteren Hälfte ansammelt :
.top,
.bottom {
overflow: hidden;
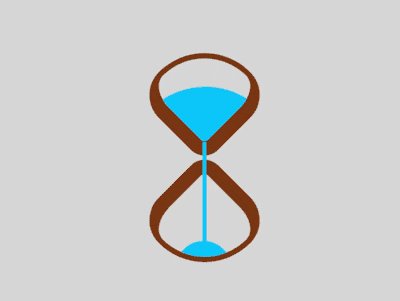
}Erstellt mit dem Pseudoelement des äußeren Behälters. Ein schmaler Streifen, um fließenden Sand zu simulieren:
.loader::after {
content: '';
position: absolute;
width: 0.2em;
height: 4.8em;
background-color: deepskyblue;
top: 1em;
}Fügen Sie den Animationseffekt des Sandflusses hinzu:
.loader::after {
animation: flow 2s linear infinite;
}
@keyframes flow {
10%, 100% {
transform: translateY(3.2em);
}
}Zum Schluss , füge die Flip-Animation der Sanduhr hinzu:
.loader {
animation: rotating 2s linear infinite;
}
@keyframes rotating {
0%, 90% {
transform: rotate(0);
}
100% {
transform: rotate(0.5turn);
}
}Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie CSS und D3 zum Implementieren einer Reihe von Laternen (mit Code)
So verwenden Sie reines CSS zum Implementieren eine rote Laterne Angry Birds (mit Code)Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS einen Sanduhr-Animationseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!