
Der Inhalt dieses Artikels befasst sich mit WeChat-Applet-Beispielen: der Code-Implementierung des vorgestellten Frameworks WeUI, das einen gewissen Referenzwert hat. Ich hoffe, es wird Ihnen hilfreich sein.
Werfen wir zunächst einen Blick auf die offizielle Einführung von WeUI:
WeUI ist eine Reihe grundlegender Stilbibliotheken, die mit der nativen visuellen Erfahrung von WeChat übereinstimmen. Das offizielle WeChat-Designteam entwirft das WeChat-Web Seiten und WeChat-Applets sorgen für eine einheitlichere Nutzungswahrnehmung des Benutzers. Im Entwicklungsprozess von WeChat-Miniprogrammen müssen Sie bei komplexen Problemen mit der Front-End-Stilschnittstelle ein UI-Framework verwenden, was in Zukunft viel Ärger ersparen kann.
WeUI ist ein Open-Source-Framework für die mobile Benutzeroberfläche, da es offiziell von WeChat bereitgestellt wird und daher kein großes Problem mit der Kompatibilität mit WeChat darstellt Integriert in WeChat. Gemeinsam bieten wir Benutzern ein besseres Erlebnis.
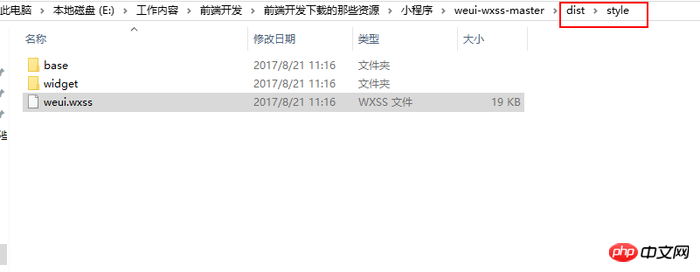
1. Laden Sie den Programmcode auf GitHub herunter: https://github.com/weui/weui-wxss/. Nach dem Entpacken sehen Sie das folgende Verzeichnis:

2. Wir müssen nur die Datei weui-wxss-masterdiststyleweui.wxss in das Stammverzeichnis des Miniprogrammprojekts importieren:

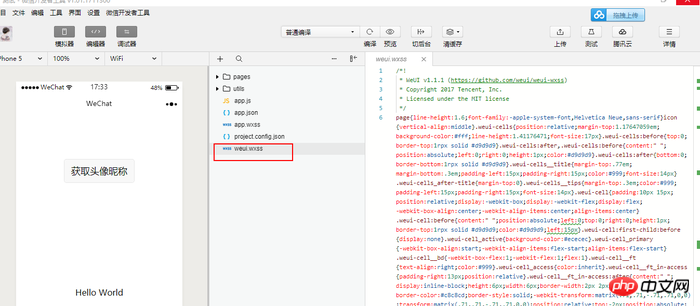
3 . Erstellen Sie ein neues WeChat-Applet-Projekt und importieren Sie die Datei weui.wxss in das Stammverzeichnis des Applet-Projekts:


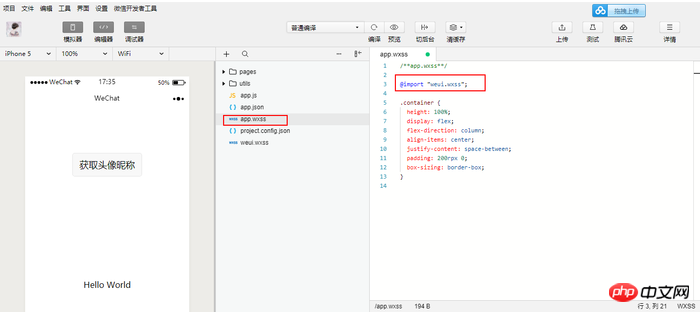
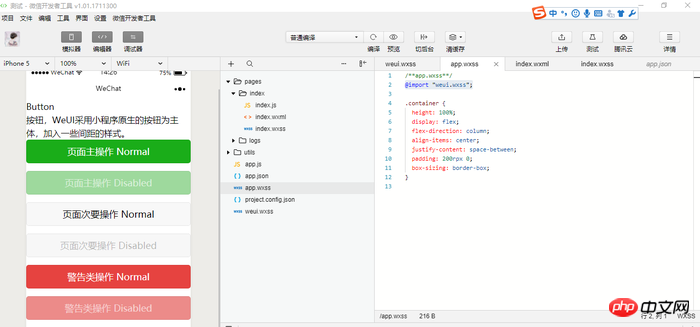
4. Im Projekt Medium-Referenz: Fügen Sie eine Referenz auf weui.wxss in der globalen app.wxss hinzu – @import „weui.wxss“;

5 Die Stammkomponente verwendet class="page"
<view class="page"></view>
6 Seitengerüst
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>
7 Darüber hinaus beginnt der Komponentenname mit weui-, zum Beispiel class="weui-footer"
<view class="weui-footer">我是页脚</view>
8 Das untergeordnete Element der Komponente Komponentenstile, z. B. view.weui-footer-Komponenten, verfügen auch über Links und Copyright-Informationen.
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>9. Erstellen Sie für bestimmte Komponenten ein neues Projekt im Miniprogramm und verweisen Sie auf die Adresse weui-wxss-masterdist. Dann können Sie jederzeit den gewünschten Effekt finden Einfügen oder Importieren und Herunterladen von Github Beispielverwendung im Code, der Stil der Verwendung von Weui im Projekt ist wie folgt:

Beispielcode:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>Verwandte Empfehlungen:
Grundlegende Stilbibliothek für Miniprogramme – WeUI
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm: Code-Implementierung zur Einführung des WeUI-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java-Online-Website
Java-Online-Website
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 xenserver
xenserver
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Was ist Socket-Programmierung?
Was ist Socket-Programmierung?
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her




