
Der Inhalt dieses Artikels befasst sich mit dem Aufbau des https-Frameworks und der Implementierung der oberen und unteren Navigation für die Entwicklung des WeChat-Miniprogramms. Ich hoffe, dass es einen gewissen Referenzwert hat wird Ihnen nützlich sein. <br>
Die vorherige Mini-Programm-Mall-Serie wurde auf das Warenkorbmodul aktualisiert, aber viele Leser haben berichtet, wie es näher an tatsächlichen Kampfszenarien sein, Daten dynamisch abrufen und anzeigen kann! Nach dieser Vorbereitungsphase begannen wir mit der Entwicklung einer neuen Micro-Mall-Version, die vollständig entsprechend dem Arbeitsszenario entwickelt wurde.
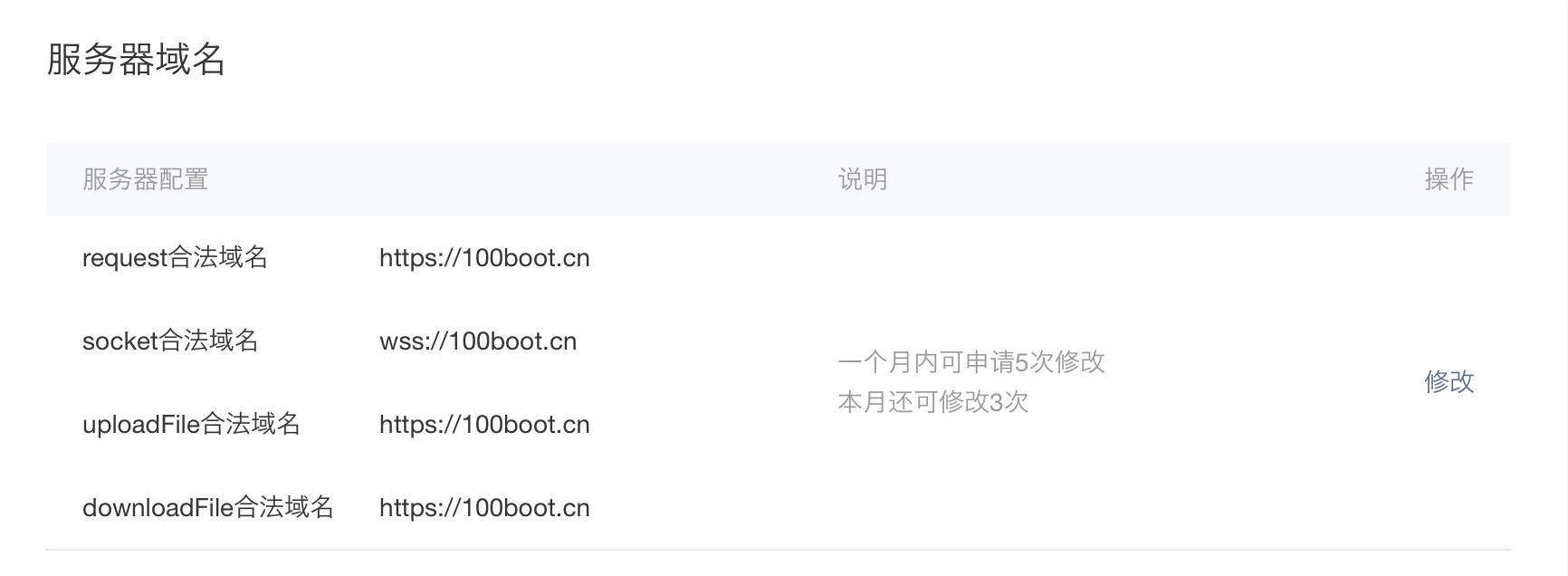
Melden Sie sich beim registrierten offiziellen Konto des WeChat-Miniprogramms an und melden Sie sich bei der Plattform an -> Einstellungen -> Entwicklungseinstellungen, wie in der folgenden Abbildung dargestellt:
 <br>
<br>
Hinweis: https://100boot.cn ist ein zertifizierter Domainname, Sie können ihn bedenkenlos verwenden.
Um ein Miniprogrammprojekt zu erstellen, können Sie sich auf den Artikel „WeChat-Miniprogramm-E-Commerce-Praxis – Erste Schritte“ beziehen
#目录结构-pages --utils ---ajax.js
const api = 'https://100boot.cn/wxShop/';
wx.request({
method: opt.method || 'GET',
url: api + opt.url,
header: {
'content-type': 'application/json' // 默认值
},
data: opt.data,
success: function (res) {
if (res.data.code == 100) {
if (opt.success) {
opt.success(res.data);
}
} else {
console.error(res);
wx.showToast({
title: res.data.message,
})
}
}
})
}module.exports.request = requestÖffnen Sie utils/util.js, fügen Sie den Schlüssel hinzu
module.exports = {
formatTime: formatTime,
key: '开发者key'
}WeChat Mini Program Micro Mall: Erwerb des Entwicklerschlüssels
{
"pages": [
"pages/home/home",
"pages/cart/cart",
"pages/detail/detail",
"pages/classify/classify",
"pages/mine/mine",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f0145a",
"navigationBarTitleText": "微商城",
"backgroundColor": "#f0145a"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
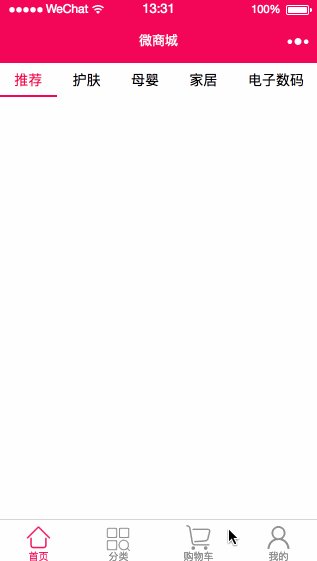
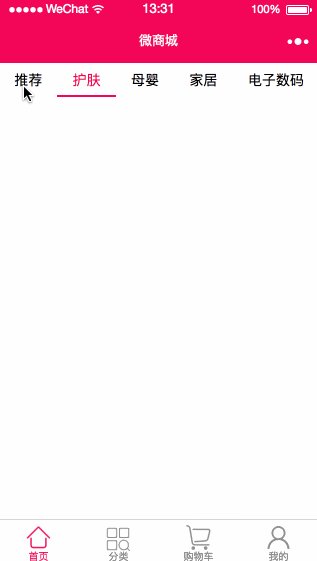
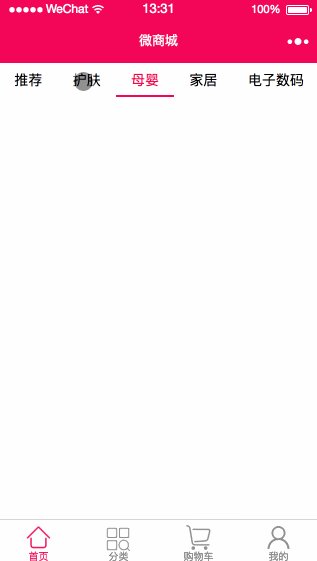
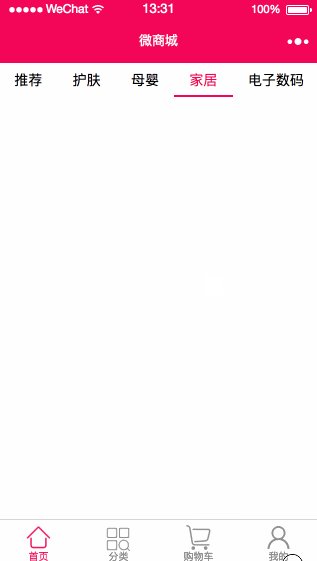
}<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}</div>const ajax = require('../../utils/ajax.js'); const utils = require('../../utils/util.js');
<br>
 <br>WeChat Development Demo Mall Praktische Entwicklung
<br>WeChat Development Demo Mall Praktische Entwicklung
Das obige ist der detaillierte Inhalt vonAufbau eines https-Frameworks für die WeChat Mini-Programm-Mall-Entwicklung und Implementierung der oberen und unteren Navigation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




