
Der Inhalt dieses Artikels befasst sich mit WeChat-Applet-Beispielen: So stellen Sie externe JS-Dateien vor (Bilder und Texte). Ich hoffe, dass es für Sie hilfreich ist.
So führen Sie eine externe JS-Datei ein, die den Zweck des Ordners utils darstellt. Die Schritte sind eigentlich sehr einfach:
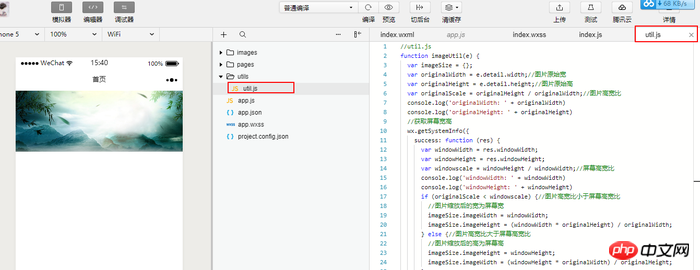
1: Bereiten Sie die externe Datei vor, die Sie importieren möchten, und nennen Sie sie util .jsUnd füllen Sie den festen Dateiinhalt aus (normalerweise eine feste Bibliothek)

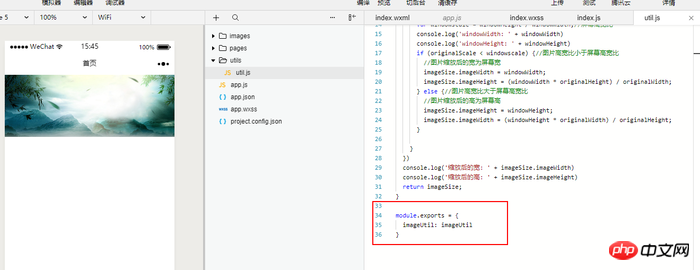
2: Öffnen Sie util.js, füllen Sie weiterhin den wichtigen Inhalt aus und verwenden Sie das Modul. exportiert, um die zu verwendenden Methoden verfügbar zu machen, wie in der Abbildung gezeigt (
Ich habe eine Methode verfügbar gemacht: imageUtil, wenn es viele Methoden gibt, verwenden Sie das JSON-Formular)
module.exports = {
imageUtil: imageUtil
}
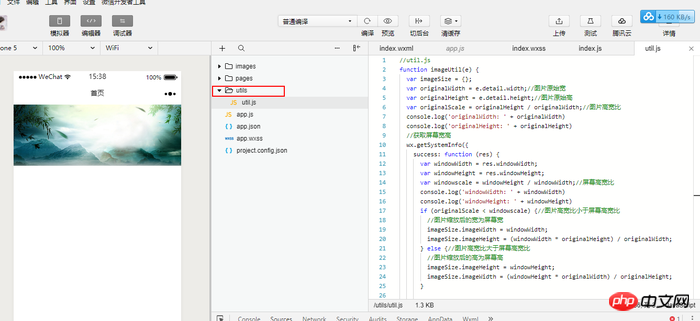
3: Legen Sie die externen JS im angegebenen Ordner utils ab (Utils sind zum Speichern von JS-Bibliotheken und digitalen Formatierungsdateien erforderlich)

4: Erfordern Sie dieses JS im JS Sie möchten diese Methode verwenden und dann einfach
aufrufen (Wenn ich die externe Datei util.js in der Datei index.js aufrufen möchte, muss ich zuerst die Anwendungsinstanz abrufen: var imageUtil = require('../../utils/util.js'); rufen Sie einfach auf.)

Verwandte Empfehlungen:
Externe Referenzbeispiele für JS-Dateien in WeChat-Miniprogrammen
WeChat-Miniprogramme verweisen auf Methoden in anderen js
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm: So führen Sie externe JS-Dateien (Bilder und Text) ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 U-Münzenpreis heute
U-Münzenpreis heute
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe




