
Der Inhalt dieses Artikels befasst sich mit dem WeChat-Applet-Beispiel: dem Implementierungscode der benutzerdefinierten Freigabefunktion, der einen gewissen Referenzwert hat. Ich hoffe, er wird für Sie hilfreich sein.
In diesem Kapitel wird die benutzerdefinierte Freigabefunktion des Miniprogramms vorgestellt.
Sie können jede Seite des Miniprogramms für Freunde oder Gruppenchats freigeben. Beachten Sie, dass es mit Freunden oder Gruppenchats geteilt wird, nicht mit Moments. Einerseits versucht WeChat Methoden zur Verkehrsverteilung, ist aber gleichzeitig nicht bereit, den größten Verkehrseingang zu öffnen.
Entwicklungsdokumentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

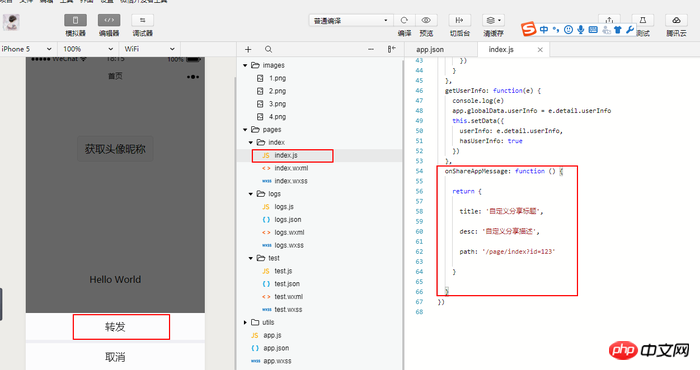
Fügen Sie in index/index.js einen benutzerdefinierten Freigabecode wie folgt hinzu, Pfad: „/page/index?id=123“, der die Freigabefunktion der Index-Homepage implementiert
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Fügen Sie den folgenden Code zu Page() hinzu und fügen Sie ihn in die obere rechte Ecke ein
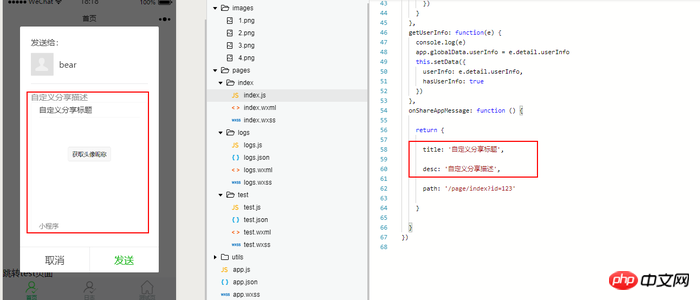
Titel: geteilter Titel
Beschreibung .
Pfad: Dieser Parameter wurde früher in WeChat geteilt und war normalerweise eine URL. Hier bedeutet „pages/index?id=123“ die Einstellung „Freigabe“ auf der Startseite.


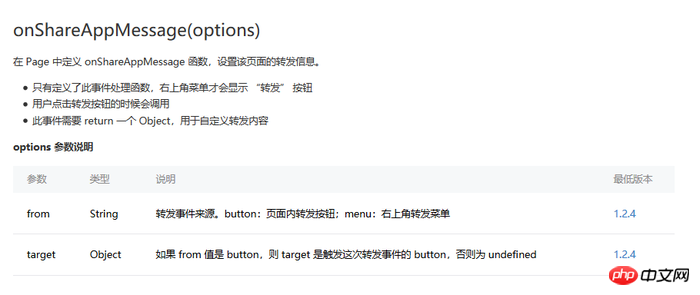
Definieren Sie die onShareAppMessage-Funktion in Page und legen Sie die Weiterleitung der fest Seiteninformationen.
1: Nur wenn dieser Event-Handler definiert ist, wird die Schaltfläche „Weiter“ im Menü in der oberen rechten Ecke angezeigt:
2: Wenn der Benutzer auf die Schaltfläche „Weiter“ klickt, wird sie aufgerufen:
3: Dieses Ereignis erfordert die Rückgabe eines Objekts, das zum Anpassen des Weiterleitungsinhalts verwendet wird
Verwandte Empfehlungen:
WeChat-Applet – Benutzerdefinierte Erstellung
WeChat Neue Funktion zum Anpassen von Bildern beim Teilen in Miniprogrammen
Implementierung benutzerdefinierter Vorlagen für WeChat-Miniprogramme
Das obige ist der detaillierte Inhalt vonBeispiel für das WeChat Mini-Programm: Implementierungscode der benutzerdefinierten Freigabefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon
 Was sind die häufig verwendeten Tastenkombinationen in WPS?
Was sind die häufig verwendeten Tastenkombinationen in WPS?
 So legen Sie ein geplantes Herunterfahren in UOS fest
So legen Sie ein geplantes Herunterfahren in UOS fest
 Java-Ausnahmebehandlung
Java-Ausnahmebehandlung
 So verwenden Sie Etikettenetiketten
So verwenden Sie Etikettenetiketten
 OuYi Exchange-App herunterladen
OuYi Exchange-App herunterladen
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends




