
Der Inhalt dieses Artikels befasst sich mit WeChat-Applet-Beispielen: Code-Implementierung und Analyse von Karussellbildern. Ich hoffe, dass er für Sie hilfreich ist.
In diesem Artikel geht es um Karussellbilder. Das häufigste Karussellbild hat kleine Punkte in der Mitte und dreht sich automatisch.
Swiper ist ein verschiebbares Spezialeffekt-Plug-in für mobile Endgeräte wie Mobiltelefone und Tablets. Es kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. realisieren. Es ist derzeit das am weitesten verbreitete Touch-Content-Sliding-Plug-in für mobile Webseiten.
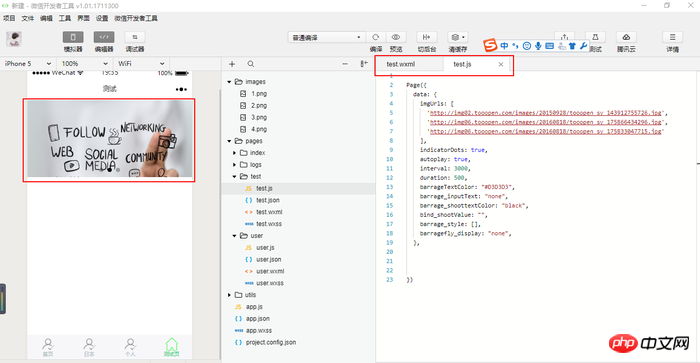
Beispiel:

Weitere Stile finden Sie in der offiziellen API
Referenzlink: https://mp.weixin.qq.com/debug/ wxadoc /dev/component/swiper.html?t=1475052054228
Schritt eins: WXML-Datei:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>Schritt zwei: js-Datei:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})Stellen Sie die Parameter vor Bedeutung:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false Ob Panel-Anzeigepunkte angezeigt werden sollen
autoplay Boolean false Ob automatisch umgeschaltet werden soll
Intervall Nummer 5000 Automatisches Umschaltzeitintervall
Dauer Nummer 500 Dauer der gleitenden Animation
Verwandte Empfehlungen:
Beispiel für die WeChat-Applet-Karusselldiagrammfunktionsentwicklung
WeChat-Applet-Karusselldiagramm-Swiper-Frage
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm: Code-Implementierung und Analyse von Karusselldiagrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Ethereum?
Was ist Ethereum?
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 js regulärer Ausdruck
js regulärer Ausdruck
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Lösung für die Erlaubnis verweigert
Lösung für die Erlaubnis verweigert
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon




