
Der Inhalt dieses Artikels befasst sich mit dem Implementierungscode der unteren Navigationsleiste im WeChat-Applet. Ich hoffe, dass er für Sie hilfreich ist.
Wie implementiert man die untere Navigationsleiste? Das heißt, wenn Sie auf die Navigation unten klicken, wechseln Sie zwischen verschiedenen entsprechenden Seiten.
Sehen wir uns zunächst die Darstellung der unteren Navigationsleiste an, die wir implementieren möchten: (drei Beispiele für Navigationssymbole, das WeChat-Applet kann bis zu 5 hinzufügen)

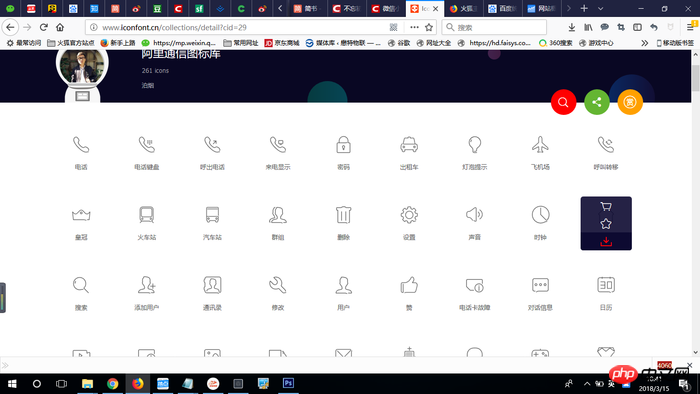
Alibaba-Icon-Bibliothek http://www.iconfont.cn/collections/show/29
Laden Sie einige Icons herunter, die Sie auf dieser Website verwenden möchten Häufig verwendete Symbole wie Personalavatare und Homepages können zum Herunterladen direkt angeklickt und im lokalen Bereich gespeichert werden, und die Namen können geändert werden. Es ist auch möglich, UI-fähige Symbole zu verwenden.

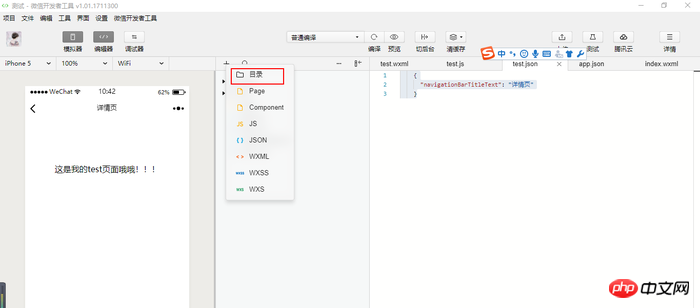
Gehen Sie zurück zum Projekt, erstellen Sie einen neuen Bilderordner, legen Sie das gerade heruntergeladene Symbol zur späteren Verwendung in dem Ordner ab und speichern Sie das oben genannte Symbol im Miniprogramm Im neu angelegten Bilderordner im Projektverzeichnis werden die Vorbereitungen erledigt.


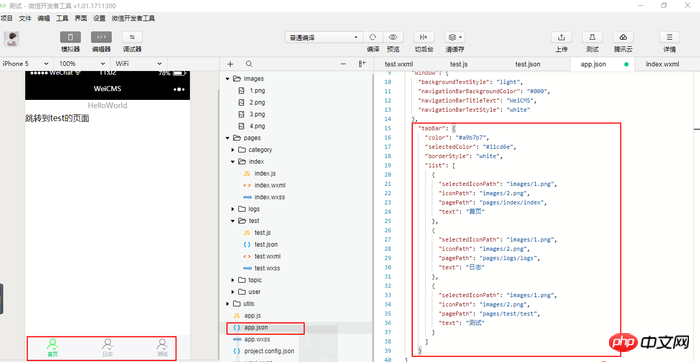
Wir finden die Konfigurationsdatei app.json im Projektstammverzeichnis und fügen sie hinzu die folgenden Konfigurationsinformationen (die Datei app.json wird verwendet, um das WeChat-Applet global zu konfigurieren, den Pfad der Auslagerungsdatei, die Fensterleistung, das Festlegen des Netzwerk-Timeouts, das Festlegen mehrerer Registerkarten usw. zu bestimmen)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
}
Das Obige ist nur der grundlegende Teil. Natürlich bietet die offizielle Dokumentation des Miniprogramms umfangreichere Komponenten und Stile
Referenzdokumentation:
https://mp.weixin.qq. com/debug/wxadoc/ dev/framework/config.html#tabBar
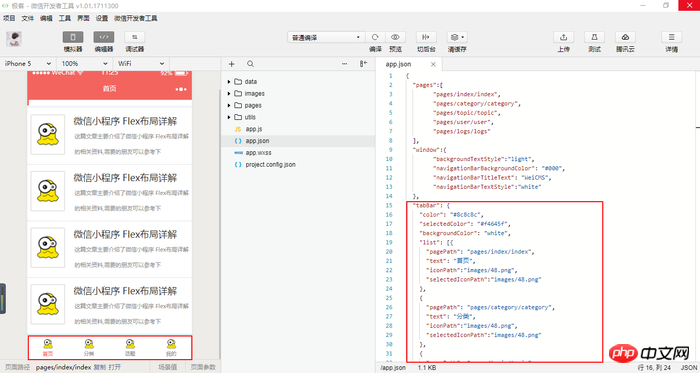
OK, beenden, speichern und kompilieren, um den klassischen unteren Navigationseffekt des Miniprogramms zu erzielen
===== ======= ===
Anhang: Ein vollständiger Code (vernachlässigbar)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "话题",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}Verwandte Empfehlungen:
Entwicklung der unteren Navigationsleiste des WeChat-Applets (mit Code)
Das obige ist der detaillierte Inhalt vonImplementierungscode der unteren Navigationsleiste im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 vue v-wenn
vue v-wenn
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Standarddrucker festlegen
Standarddrucker festlegen
 Welche Software ist ig
Welche Software ist ig
 So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen
So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen




