
Der Inhalt dieses Artikels befasst sich mit der JS-Sortierung: dem Algorithmusprinzip und der Code-Implementierung der JS-Einfügungssortierung. Ich hoffe, dass er für Sie hilfreich ist.
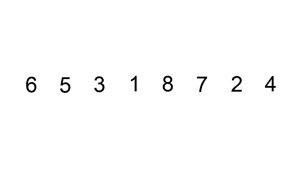
Einfügesortierung ist ein einfacher und intuitiver Sortieralgorithmus. Es funktioniert ganz ähnlich wie wir Spielkarten zeichnen.
Für unsortierte Daten (Karten in der rechten Hand gefangen) scannen Sie von hinten nach vorne in der sortierten Reihenfolge (Karten hinten links), suchen Sie die entsprechende Position und fügen Sie sie ein.
Bei der Implementierung der Einfügesortierung wird normalerweise die In-Place-Sortierung verwendet. Daher müssen die sortierten Elemente während des Scanvorgangs wiederholt nach und nach nach hinten verschoben werden, um Platz für die Einfügung der neuesten Elemente zu schaffen.
Der spezifische Algorithmus wird wie folgt beschrieben (sortiert von klein nach groß):
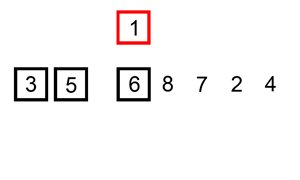
Ab dem ersten Element kann davon ausgegangen werden, dass dieses Element sortiert wurde.
Nehmen Sie das nächste Element und scannen Sie es von hinten nach vorne in der sortierten Reihenfolge der Elemente
Wenn das Element (sortiert) größer als das ist Neues Element: Verschieben Sie das neue Element an die nächste Position (d. h. Positionstransposition, verschieben Sie eine Position nach vorne).
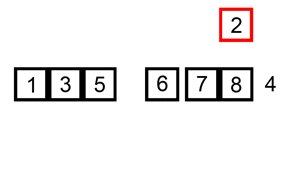
Wiederholen Sie Schritt 3, bis Sie ein sortiertes Element finden, das kleiner oder gleich dem neuen Element ist. Das heißt, es wird kein Vorwärtsscan durchgeführt. An der aktuellen Position wird ein neues Element eingefügt.
Wiederholen Sie die Schritte 2-4.

Der spezifische Algorithmus wird wie folgt beschrieben (sortiert vom größten zum kleinsten):
Ab dem ersten Element kann davon ausgegangen werden, dass das Element sortiert wurde.
Nehmen Sie das nächste Element und scannen Sie es von hinten nach vorne in der sortierten Reihenfolge der Elemente
Wenn das Element (sortiert) kleiner ist als das Neues Element, verschieben Sie das neue Element an die nächste Position (d. h. Positionstransposition, verschieben Sie eine Position nach vorne).
Wiederholen Sie Schritt 3, bis Sie ein sortiertes Element finden, das größer oder gleich dem neuen Element ist. Das heißt, es wird kein Vorwärtsscan durchgeführt. An der aktuellen Position wird ein neues Element eingefügt.
Wiederholen Sie die Schritte 2-4.
Einfügesortierung implementiert Array-Sortierung von klein nach groß
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));Einfügungssortierung implementiert Array-Sortierung von klein nach groß, während
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>Einfügungssortierung implementiert Array-Sortierung von groß nach klein
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] Einfügesortierung implementiert das Sortieren des Arrays von groß nach klein und implementiert gleichzeitig
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2"><li><p>Sortieren in der Reihenfolge der Eltern-Kind-Kacheln </p></li></ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
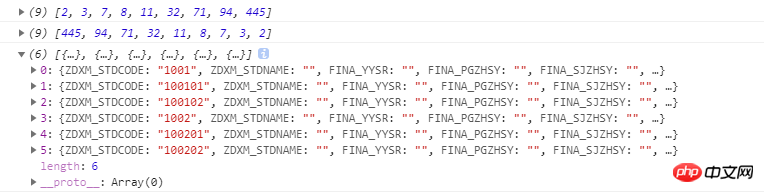
console.log(datatotree(data));Das Ergebnis nach dem Sortieren des obigen Codes

Verwandte Empfehlungen:
PHP verwendet js zum Sortieren von Tabellen, PHPJS-Tabellensortierung
JS implementiert Zählsortierung und Radix-Sortieralgorithmus-Beispiele_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonJS-Sortierung: Algorithmusprinzip und Code-Implementierung der JS-Einfügungssortierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




