
Der Inhalt dieses Artikels befasst sich mit der Erzielung des Effekts des Seitenwechsels in React. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Hinweis: (Die Route, die ich verwende, ist React-Router4)
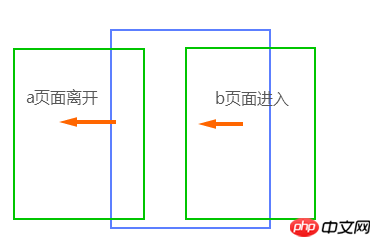
Wie in der Abbildung unten gezeigt, müssen wir beim Umschalten einen Übergangseffekt haben Seiten, sodass der Seitenwechsel nicht steif erscheint und die Benutzererfahrung erheblich verbessert wird 
, aber das Problem ist, dass die Routing-Animation von React nicht so praktisch ist wie vue. Schreiben Sie einfach ein paar Stile in vue. In React müssen Sie noch Plug-Ins installieren ., und ich musste Plug-Ins installieren und die Routing-Struktur ändern. Welche Art von Vuex muss ich ausführen und muss ich bestimmen, wann die Animation eingegeben werden soll ...
Ich habe ungefähr zwei Methoden ausprobiert: aber ich weiß nicht, warum sie nicht funktioniert haben ... Der Herbst ist gekommen, ohne dass ich es gemerkt habe, und der kalte Wind weht, ich konnte nicht anders, als an vue zu denken. Aber ich konnte nicht zurückblicken;
Also habe ich vor, es loszulassen. Probieren Sie es aus
1. Installation:
npm install react-animated-router --save
import AnimatedRouter from 'react-animated-router'; //我们的AnimatedRouter组件 import 'react-animated-router/animate.css'; //引入默认的动画样式定义
Nach Abschluss dieser beiden Schritte gemäß dem Artikel des Komponentenautors wird ein Fehler gemeldet: 
npm install react-transition-group@2.3.0 --save npm install –save-dev prop-types
Oder es ist möglicherweise besser, es zu kopieren, zu ändern und dann zu zitieren.
Empfohlene verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Seitenwechseleffekt in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




