
Der Inhalt dieses Artikels befasst sich mit dem flexiblen Layout in HTML. Freunde in Not können sich darauf beziehen. Ich hoffe, dass er allen helfen kann.
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Jeder Container kann als Flex-Layout festgelegt werden.
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.
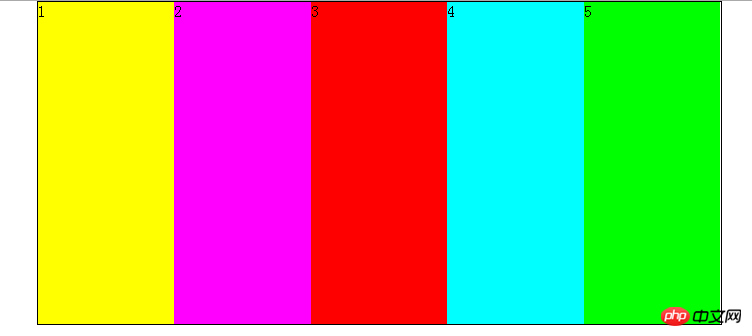
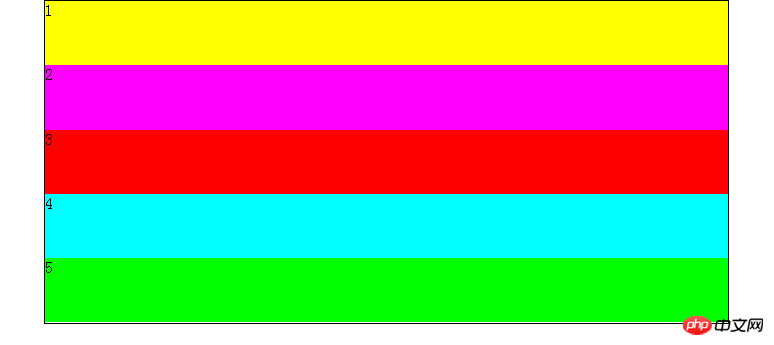
Flex-Richtung
Flex-Wrap
Flex-Flow
justify-content
align-items
align-content
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>

Empfohlene verwandte Artikel:
Verstehen des neuesten Flex-Layouts in HTML
flex nutzt einen Webservice zum Hochladen von Fotos zur Implementierung des Codes
Das obige ist der detaillierte Inhalt vonEinführung in das flexible Layout (Flex) in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




