
Seit der Einführung von H5 ist HTML5 in Vergessenheit geraten. Es ist von großer Bedeutung für das Web und kann verschiedene Probleme lösen werden gemeinsam gelöst, daher werden in diesem Artikel die neuen Funktionen von HTML5 ausführlich vorgestellt. Apache PHP MySQL
beginnen!
Das Aufkommen von H5 ist für das Web von großer Bedeutung. Denn seine Absicht ist es, alle Probleme zu lösen, die derzeit im Web bestehen.
Die Kompatibilität zwischen Webbrowsern ist sehr gering
Die Dokumentstruktur ist nicht klar genug (viele Strukturen und semantische Tags werden hinzugefügt)
Die Funktionen von Webanwendungen sind begrenzt
Das Aufkommen von H5 hat die oben genannten Probleme weitgehend gelöst
H5 Die Deklaration von DOCTYPE sieht so aus:
<!DOCTYPE html>
Html:4s Die Deklaration von DOCTYPE sieht so aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Html: 4t Die Deklaration von DOCTYPE lautet wie folgt
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
H5 gibt das Zeichenkodierungsformat wie folgt an:
<meta charset="UTF-8" />
Html :4s Die angegebene Zeichenkodierung lautet wie folgt:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
Lassen Sie mich Ihnen ein einfaches Beispiel geben, um zu verstehen, was vor sich geht auf
Normalerweise schreiben wir das p-Tag so. Es wird so geschrieben:
<body> <p>Hello world!</p> </body>
Die neue Schreibweise kann so geschrieben werden:
<body>
<p/>Hello world!
</body>Wenn Sie es nicht glauben, Sie können es selbst testen. Es ist ganz einfach, legen Sie einfach ihre Stile separat fest und prüfen Sie, ob sie gleich sind. Wenn sie gleich sind, beweist dies, dass die beiden gleichwertig sind! Hinweis: Legen Sie den Stil des p-Tags fest.
disabled wird hauptsächlich für Eingabeelemente, Schaltflächenelemente, Optionselemente usw. verwendet, was bedeutet, ob diese Elemente deaktiviert werden sollen. Die Verwendung ist wie folgt:
Der Attributwert „disabled“ kann durch jedes andere Wort oder sogar durch „enabled“ (außer „false“) ersetzt werden, da der Attributwert „false“ bedeutet, dass das Attribut nicht aktiviert ist und der Attributwert „true“ bedeutet, dass die Eigenschaft aktiviert ist. Die Schaltflächenelemente des folgenden Codes befinden sich in einem deaktivierten Zustand:
<input type="button" disabled="true" value="测试按钮">
<input type="button" disabled="123" value="测试按钮">
<input type="button" disabled=" " value="测试按钮">
<input type="button" disabled="any word" value="测试按钮">Die Schaltflächenelemente des folgenden Codes befinden sich in einem aktivierten Zustand:
<input type="button" disabled="false" value="测试按钮">
<input type="button" value="测试按钮">Die aktivierte Verwendung ist die gleiche wie die deaktivierte, also I Ich werde hier nicht zu sehr ins Detail gehen!
Die Art und Weise, den Attributwert vor H5 zu schreiben, ist wie folgt: Nehmen Sie das src-Attribut des img-Tags als Beispiel:
<body>
<img src="Was sind die neuen Funktionen und Tags von HTML5? Teilen Sie neue Funktionen von HTML5 JS" alt="">
</body>kann aktuell so geschrieben werden:
<body>
<img sre = Was sind die neuen Funktionen und Tags von HTML5? Teilen Sie neue Funktionen von HTML5 JS alt = "">
</body>Die Ergebnisse sind bei beiden gleich. Bilder können normal angezeigt werden
Was ist Semantik?
Semantik bezieht sich auf die Verwendung sinnvoller HTML-Tags und ihrer eindeutigen Attribute zum Formatieren von Dokumentinhalten. Laienhaft ausgedrückt besteht Semantik darin, Daten und Informationen so zu verarbeiten, dass Maschinen sie verstehen können Spezifische Verwendung: Neue Verwendung semantischer Tags
1.4 Neue „ausgefallene“ Tag-Elemente
Video, Audio, Leinwand, Einbettung, Markierung, Fortschritt, Meter, Der Herausgeber wird die Verwendung dieser Tags nicht vorstellen Tags wie time, ruby, rt, rp, wbr, command, details, datalist, datagrid, keygen, output, source, menu
1.5 Neue Eingabetypen
E-Mail, URL, Nummer, Bereich, DatePickers
Hier nur eine teilweise Erklärung:
Anzahl
<input type="number" name="">

<input type = "range" name = "">

Frame-Framework wird nicht mehr verwendet
Elemente werden nur von einigen Browsern unterstützt
Andere veraltete Elemente
1.7 Neue globale Attribute
contentEditable-Attribut (gibt an, ob der Inhalt bearbeitbar ist) )
<input type="text" name="name" contenteditable="true">

window.onload = function() {
document.designMode = "on";
}Rechtschreibprüfungsattribut (neues Attribut bereitgestellt durch Eingabe und Textbereich, mit Syntaxprüfung)
tabindex-Attribut (das Etikett in den Fokus rücken lassen)
<a href="javascript:void(0);" tabindex="3">你好</a>
<a href="javascript:void(0);" tabindex="2">hello world!</a>
<a href="javascript:void(0);" tabindex="1">html5</a>
主要用于页面的头部的信息介绍,也可用于板块头部
页脚
页面的底部 或者 版块底部
导航 (包含链接的的一个列表)
<nav>
<a href="#">链接1</a>
<a href="#">链接2</a>
</nav>页面上的一个标题组合
<hgroup>
<h1>旅游</h1>
<h2>上海</h2>
</hgroup>页面上的板块
用于划分页面上的不同区域,或者划分文章里不同的节
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等
该元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
8.
用于对元素进行组合。一般用于图片或视频
<figure>
<!-- (注意没有alt) -->
<img src="images/225.jpg" style="max-width:90%" height="100px" / alt="Was sind die neuen Funktionen und Tags von HTML5? Teilen Sie neue Funktionen von HTML5 JS" >
<figcaption>薰衣草</figcaption>
</figure> <section>
<h1>CAR</h1>
</section>一般用于传统导航,侧边栏导航,页内导航、翻页导航
非主体结构标签
Header 元素是一种具有引导和导航作用的结构元素,通常用来防止整个页面和页面内的一个内容区块的标题,但是也可以包含其他内容,例如数据、搜索表单或相关的logo图片。
Footer元素可以作为其上层父级内容区或者一个根区块的脚注。Footer通常包含其相关区块的脚注信息,如作者、相关的阅读链接及其版权信息等
Hgroup元素是将标题及其子标题进行分组的标签。Hgroup标签通常会将h1-h6标签进行分组。譬如一个内容区的标题及其子元素算一组。
Address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、它们的网站链接、电子邮箱、真实地址、电话号码等。Address应该不只用来呈现电子邮箱或真实地址,还用来展示跟文档相关的联系人的所有联系信息。
eg:
<form id="form1">
<label for="man">MAN</label><input type="radio" id="man" name="sex">
<input type="radio" id="woman" name="sex">
</form>
<label for="woman" form="form1">WOMAN</label>_blank 在新窗口中打开。
_self 默认。在相同的框架中打开。
_parent 在父框架集中打开。
_top 在整个窗口中打开。
<input type="text" name="">
<input type="text" name="" autofocus="autofocus">
HTML5中新增的属性可以应用于大多数的输入标签上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。看下面例子:
<form>
<input type="text" name="" autofocus="autofocus" required>
<input type="submit" name="">
</form>
<form>
<input type="text" name="name" placeholder="请输入你的姓名">
</form>
<form autocomplete="on">
<input type="text" name="name" placeholder="请输入你的姓名" >
</form>
该属性用于正则表达式。见下面小例子:
<form>
<input type="text" name="content" autocomplete="off" placeholder="请输入邮箱" pattern="\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}" >
<input type="submit">
</form>新增的表单属性和元素还有很多,在这里我只列举了一些较常用的属性和元素,至于剩余的部分,小伙伴们用到的时候网上搜索就行。好啦!这部分结束,继续下面的内容。
<p id="box">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
box.style.color = "red";
box.style.fontSize = "24px";
box.style.fontWeight = "blod";
</script> <p id="box">Hello World!</p>
<p id="box">Hello!</p>
<p id="box">World!</p>
<script type="text/javascript">
var boxList = document.querySelectorAll("#box");
boxList.forEach(function(item){
item.style.color = "red";
item.style.fontSize = "24px";
item.style.fontWeight = "blod";
});
</script>
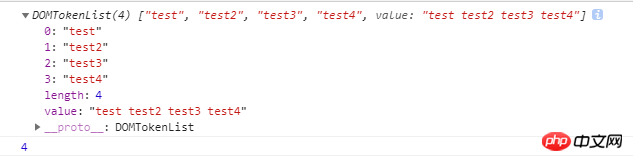
length (长度)
<p id="box" class="test test1 test2 test 3 test4"></p>
<script>
var box = document.querySelector("#box");
window.onload = function (){
console.log(box.classList);
console.log(box.classList.length);
}
</script>
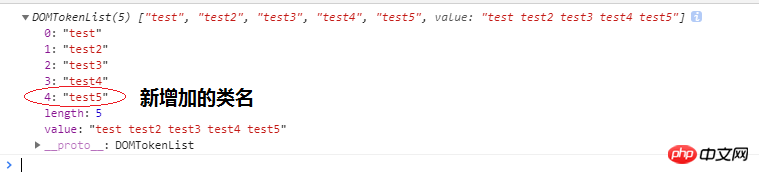
add() 增加
<p id = "box" class = "test test1 test2 test3 test4 "></p>
<script>
var box = document.querySelector("#box");
window.onload = function(){
box.classList.add("test5");
console.log(box.classList);
}
</script>
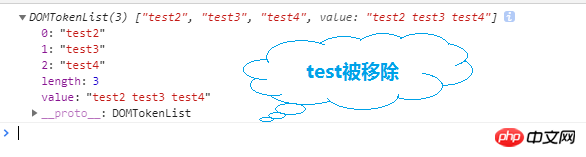
remove() 移除
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.remove("test");
console.log(box.classList);
}
</script>
toggle() 简单理解:有则删除,没有则添加
有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test");
console.log(box.classList);
}
</script>没有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test5");
console.log(box.classList);
}
</script>
eval(): 可以解析任何字符串变成JS , 对JSON内容进行解析的话必须在最外面使用(); 例如:
<script>
var str = "({name:'Tom',age:'20',sex:'man'})";
var obj = eval(str);
console.log(obj);
</script>
语法:1. 在标签中使用data-str1-str2
2. 在JS 中获取到相应的自定义属性的值 。dom.dataset.str1Str2
见下面的小例子就明白了:
<p id="box" data-my-color="red" data-font-size="24px">Hello world!</p>
<script>
var box = document.querySelector("#box");
box.style.color = box.dataset.myColor;
box.style.fontSize = box.dataset.fontSize;
</script>
分析: 其实很简单,首先在标签中根据自己的需要定义属性,比如小编这里定义了字体的颜色和大小,光定义是不行的,浏览器不认识,所以还需要引用,在js中进行引用,引用方式就是和平常我们用js改变属性值是一样的,谨记要用驼峰命名法。
按照惯例,所有script元素都应该放在页面的head元素中。这种做法的目的就是把所有外部文件(CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到body标签时才开始呈现内容)。
对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为了避免这个问题,现在Web应用程序一般都把全部JavaScript引用放在body元素中页面的内容后面。这样一来,在解析包含的JavaScript代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
总结一句话:在JavaScript代码时要把该部分放在body的后面
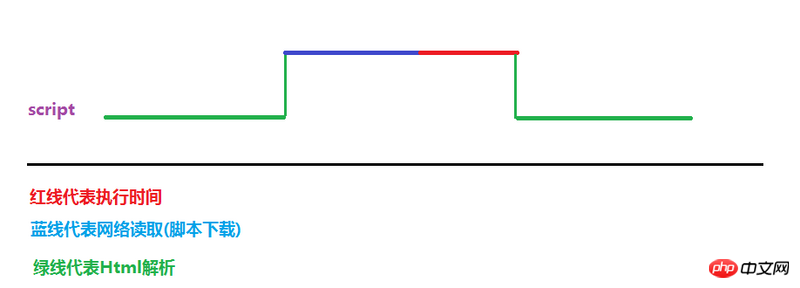
看下面的图解:

延迟脚本:defer属性只适用于外部脚本文件。
如果给script标签定义了defer属性,这个属性的作用是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,如果script元素中设置了defer属性,相当于告诉浏览器立即下载,但延迟执行。
看下面的图文详解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>延迟加载</title>
<script defer type="text/javascript" src="test.js"></script>
</head>
<body>
</body>
</html>分析:这个例子中,虽然我们把script元素放在了文档的head元素中,但其中包含的脚本将延迟到浏览器遇到
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen und Tags von HTML5? Teilen Sie neue Funktionen von HTML5 JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




