
1. Abschlüsse
Ein Abschluss in js ist eine Funktion (eine geschlossene Paketstruktur oder ein Raum, der zur Außenwelt nicht offen ist)
Auf Daten innerhalb der Funktion kann außerhalb der Funktion nicht zugegriffen werden
Zu sein Gelöst Das Problem besteht darin, dass auf die Daten innerhalb der Funktion indirekt von außen zugegriffen werden muss
function outer(){ var data = "数据"; return function(){ return data; } }
function outer(){ var data = "数据"; return { getData:function(){ return data; }, setData:function(value){ data = value; return data; } } }
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
for(var i = 0 ; i < 10; i++){ setTimeout(function(){ console.log(i); },0); }
gibt nicht wie erwartet 1~10 aus, sondern 10 10, da die for-Schleife dies nicht tut wird ausgeführt, bis sie ausgeführt wird. setTimeout-Rückruffunktion, wenn die Zeit abgelaufen ist, ausführen
Lösung:
for(var i = 0; i< 3; i++){ function foo(j){ return function(){ console.log(j); }; } var f = foo(i); setTimeout(f, 0); }
2) Verwenden Sie den Abschluss zum Speichern die Umgebung
function makeSizer(size) { return function() { document.body.style.fontSize = size + 'px'; }; }var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16); document.getElementById('size-12').onclick = size12; document.getElementById('size-14').onclick = size14; document.getElementById('size-16').onclick = size16;
Der Text ändert sich, wenn auf 12, 14, 16 geklickt wird
Aber wenn Sie Ändern Sie die Schreibweise:
function makeSizer(size) { document.body.style.fontSize = size + 'px'; }
3) Erstellen Verwenden Sie Abschlüsse beim Erstellen von Objekten oder Klassen
Beim Erstellen eines neuen Objekts oder einer neuen Klasse sollten Methoden normalerweise mit dem Prototyp des Objekts verknüpft sein und nicht im definiert werden Konstruktor des Objekts. Der Grund dafür ist, dass die Methode jedes Mal neu zugewiesen wird, wenn der Konstruktor aufgerufen wird (d. h. jedes Objekt wird erstellt).Zum Beispiel können wir so schreiben:
function MyObject(name, message) { this.name = name.toString(); this.message = message.toString(); } MyObject.prototype.getName = function() { return this.name; }; MyObject.prototype.getMessage = function() { return this.message; };
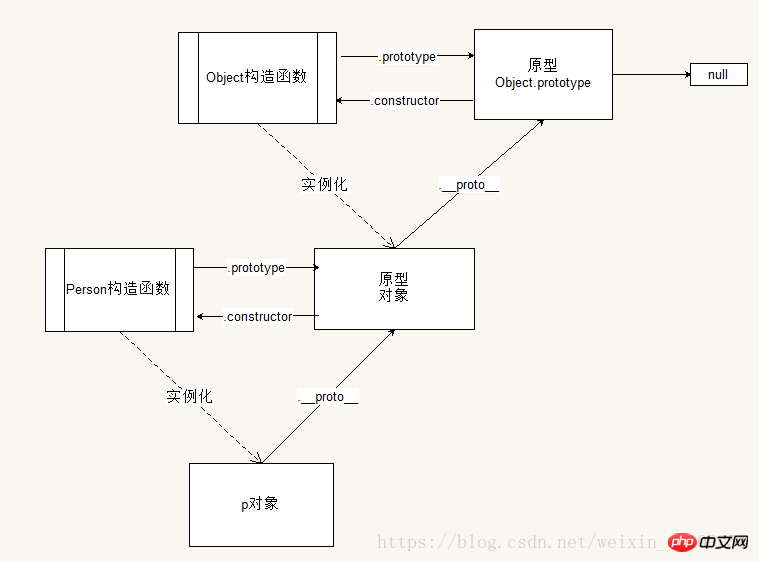
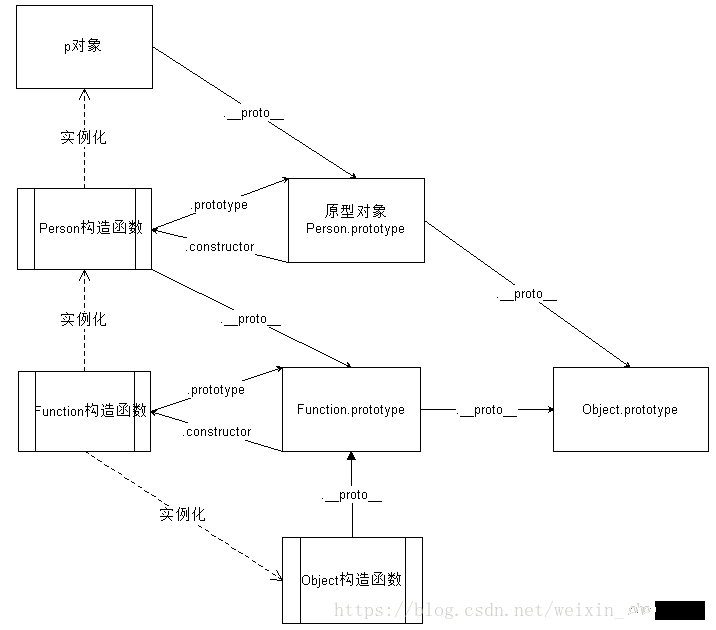
2. Prototyp

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Anwendungscodes des js-Abschlusses und des Prototyps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Implementieren Sie die 301-Sprungmethode über JS-Code
Implementieren Sie die 301-Sprungmethode über JS-Code Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann Art der Verwendung in JavaScript
Art der Verwendung in JavaScript Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur Was sind Technologien der künstlichen Intelligenz?
Was sind Technologien der künstlichen Intelligenz? Java
Java So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm



