
Hintergrundbild in CSS Zu wem gehört die linke obere Position in der Hintergrundposition des Hintergrundbilds in CSS relativ? Wenn auch Sie auf solche Zweifel stoßen, lesen Sie diesen Artikel weiter.
Ich bin beim Lernen auf die folgenden Probleme gestoßen:
Wer ist links oben in der Hintergrundposition des Hintergrundbilds in CSS relativ zum Inhaltsfeldabstand? -box?border-box?
Sind die Felder, die dem Hintergrundbild und der Hintergrundfarbe im Hintergrundattribut entsprechen, konsistent?
Wie kann das Hintergrundbild bei 10 Pixel auf der rechten Seite des Containers und bei 10 Pixel unten platziert werden?
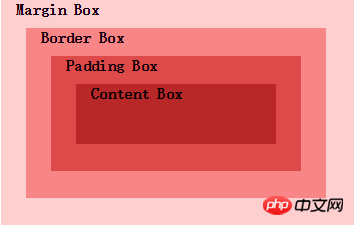
Schauen wir uns zunächst das Box-Modell an: Das Box-Modell von außen nach innen ist: Margin-Box, Border-Box, Padding-Box, Content-Box.

Beantworten wir nun die erste Frage, auf die wir gestoßen sind, nämlich zu welchem Feld sich das linke obere Feld in der Hintergrundposition relativiert. Die Antwort bezieht sich auf den äußeren Rand der Füllbox.
Der folgende HTML-Code und CSS-Code legen jeweils ein Hintergrundbild für einen Container mit class="myp" fest. Der Attributwert „background-position“ des Hintergrundbilds befindet sich links oben. Der HTML-Code lautet wie folgt:
1 <p class="myp"></p>
Der CSS-Code lautet wie folgt:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
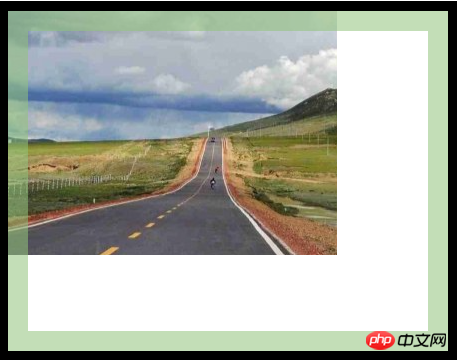
Der Effekt ist wie folgt folgt:

Sie können sehen, dass der Abstand von myp auf 20 Pixel eingestellt ist. Die grüne Farbe im Bild stellt den Abstand dar. Die obere linke Ecke des Hintergrundbilds ist gerade ausgerichtet mit dem äußeren Rand des grünen Polsters, daher lautet die Antwort auf die erste Frage padding -box;
Gerade haben wir gesehen, dass das Hintergrundbild relativ zum äußeren Rand des Polsterkastens ist. Schauen wir uns nun die zweite Frage an. Sind das Hintergrundbild und das Feld mit der Hintergrundfarbe im Hintergrundattribut konsistent?
Für das aktuelle Beispiel haben wir den CSS-Code leicht geändert, einen rosa Hintergrund und den Rand auf eine gepunktete Linie gesetzt. Der geänderte CSS-Code lautet wie folgt:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
Der Effekt ist wie folgt: Man sieht, dass sich die Hintergrundfarbe bis unter den Rand erstreckt. Es zeigt, dass die Hintergrundfarbe relativ zum äußeren Rand des Rahmenfelds ist. So merkt sich jeder deutlich, dass das Hintergrundbild und die Hintergrundfarbe der entsprechenden Boxen inkonsistent sind.

Schauen wir uns nun die dritte Frage an: Wie erstelle ich das Hintergrundbild mit 20 Pixeln auf der rechten Seite des Containers und 20 Pixeln unten? ?
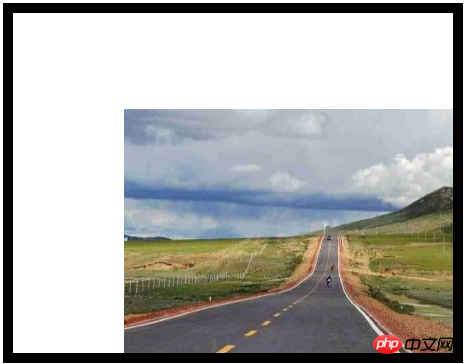
Wir wissen, dass, wenn nur die Hintergrundposition: rechts unten, das Hintergrundbild nur am Rand liegt, wie in der Abbildung unten gezeigt, was besonders hässlich aussieht. Was wir wollen, ist, dass zwischen ihnen eine Lücke besteht Hintergrundbild und den Abstand zum Rand.

Tatsächlich unterstützt CSS3 den Offset relativ zu jedem Winkel. Solange wir das Schlüsselwort am vorderen Ende des Offsets angeben, ändern wir die Hintergrundposition in „background-position“. : rechts 20px unten 20px; Der spezifische CSS-Code lautet wie folgt:
| < td><🎜 >
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
Das obige ist der detaillierte Inhalt vonFragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 Welches Format ist m4a?
Welches Format ist m4a?
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein
 So lösen Sie devc-chinesische verstümmelte Zeichen
So lösen Sie devc-chinesische verstümmelte Zeichen
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen?




