
In unserem täglichen Leben gibt es bereits viele Szenarien, in denen Online-Signaturtechnologie verwendet wird. In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung von Online-Signaturen vorgestellt. Jetzt werde ich ihn teilen mit dir und gib es allen. Sei eine Referenz. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen
Mit der rasanten Entwicklung der Computer- und Netzwerktechnologie wird die Online-Signaturtechnologie zunehmend in papierlosen Büros eingesetzt. Diese intuitive und bequeme Bedienung kann nicht nur die Büroeffizienz und -nutzung erheblich verbessern digitale Speichermethoden, um Probleme wie Schwierigkeiten beim herkömmlichen Speichern und Abrufen von Unterschriften auf Papier zu vermeiden. In unserem täglichen Leben gibt es bereits viele Szenarien, in denen Online-Signaturtechnologie zum Einsatz kommt, wie zum Beispiel: Unterschrift am POS-Automaten, Unterschrift für Expressversand, Geschäftsunterschrift von Banken oder Behörden usw. Kürzlich arbeite ich an den Geschäftsverarbeitungsanforderungen des Unternehmens, die auch Online-Signaturen umfassen. Wir verwenden die Canvas-Technologie, um sie zu implementieren. Lassen Sie uns als Nächstes darüber sprechen, wie Sie Canvas zur Implementierung von Online-Signaturen verwenden.
Was ist Canvas?
Canvas ist ein neues Element in HTML5, das zum Zeichnen von Grafiken auf Webseiten verwendet wird. Es wurde von Apple im Safari 1.3-Webbrowser eingeführt. Der Grund für die Erweiterung von HTML ist, dass HTML die Zeichnung ist Die Funktionen von Safari sind in der Dashboard-Komponente des Mac OS Auch die beiden Browser Firefox 1.5 und Opera 9 folgten dem Beispiel von Safari und begannen, Canvas zu unterstützen.
Das Canvas-Tag ist nun eine der größten Verbesserungen von HTML5, da es uns ermöglicht, das grafische Design von Webseiten ohne die Verwendung von Bildern umzusetzen. Es ist wie eine Leinwand, die nicht selbst zeichnen kann, aber die Zeichen-API für Client-JavaScript anzeigt. Mit der Unterstützung von JavaScript können wir es im Rahmen der Leinwand verwenden, um den gewünschten Effekt zu erzielen.
Technologieauswahl
Diese Funktion kann unabhängig davon implementiert werden, ob es sich um Canvas, SVG oder Flash handelt, aber warum haben wir uns für Canvas entschieden?
Da wir mobile Plattformen funktional unterstützen müssen, können wir auf Flash verzichten. Es gibt keine freundliche Unterstützung auf der mobilen Seite, aber Canvas und SVG verfügen beide über gute plattformübergreifende Funktionen Wählen wir sie? Vergleichen wir sie unten.
Canvas basiert auf Pixeln und bietet 2D-Zeichenfunktionen. Die bereitgestellten Funktionen sind primitiver und eignen sich für die Pixelverarbeitung, das dynamische Rendering und das Zeichnen großer Datenmengen Wenn Sie den Vorgang nach dem Zeichnen nicht aufzeichnen, ist die Zeichenleistung besser, und große Hersteller haben bereits den Hardwarebeschleunigungsmechanismus von Canvas implementiert.
SVG ist ein Vektor, der eine Reihe grafischer Elemente mit umfassenderen Funktionen bereitstellt und eine große Anzahl interaktiver Objekte erstellt. Es ist in der Natur besser in der Interaktion, aber seine Leistung wird schwächer sein und eignet sich besser für die statische Bildanzeige, Anwendungsszenarien für die Anzeige und den Druck von Dokumenten mit hoher Wiedergabetreue.
Beide haben ihre eigenen Fachgebiete. Basierend auf dem oben Gesagten haben wir Canvas für die Implementierung der Signaturfunktion ausgewählt.
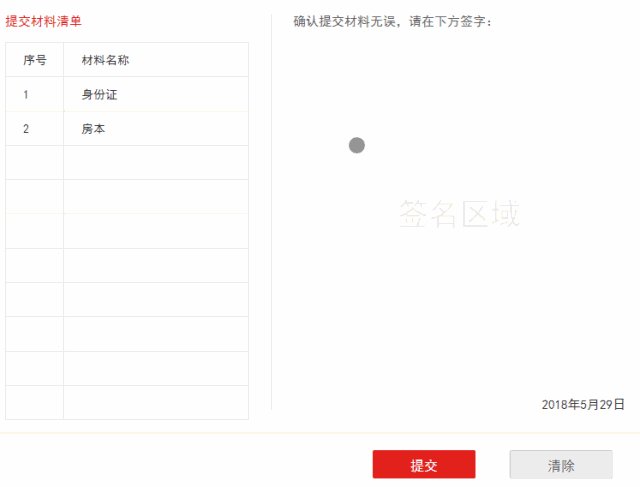
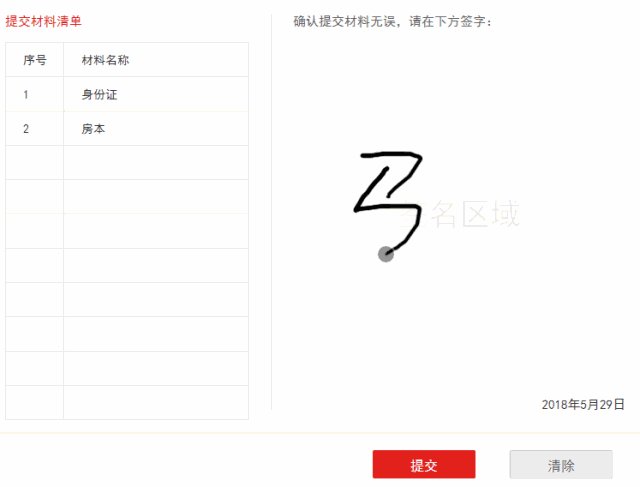
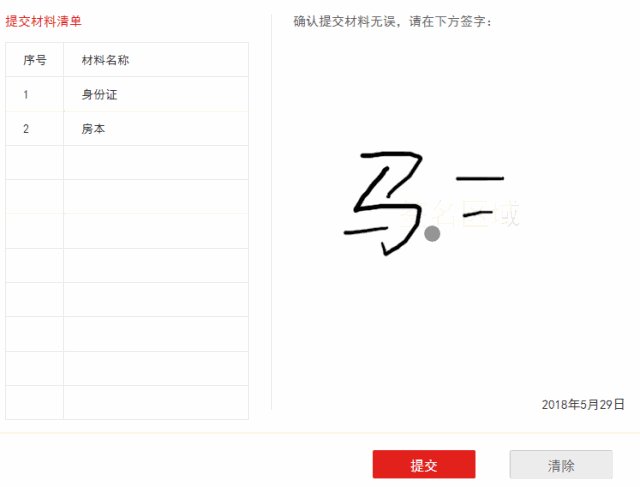
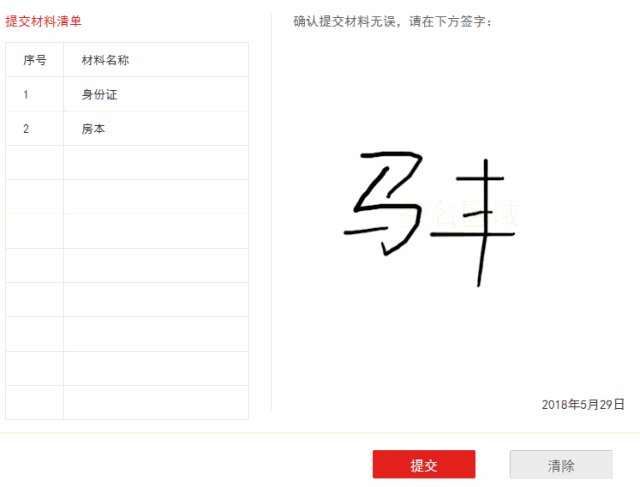
Werfen wir nun einen Blick auf den Umsetzungseffekt.

Nachdem wir die Quelle von Canvas, die Technologieauswahl und den endgültigen Präsentationseffekt verstanden haben, werden wir als Nächstes aus den fünf Teilen Erstellen, Zeichnen, Überwachen, Neuzeichnen und Bildverarbeitung schreiben. Lassen Sie uns gemeinsam in die Welt des Canvas-Zeichnens eintauchen.
Canvas erstellen
Zuerst müssen wir feststellen, ob der Browser Canvas unterstützt:
isCanvasSupported = (): boolean => {
let elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
Dann wählen Sie, ob Sie einen Canvas erstellen oder Eingabeaufforderungen basierend auf dem Beurteilungsergebnis anzeigen möchten
{isCanvasSupported ?
<canvas ref={canvas => (this.canvas = canvas)} height={canvasHeight} width={canvasWidth}>
:对不起,当前浏览器暂不支持此功能!
}Wir wissen, dass jeder Canvas-Knoten einen entsprechenden Kontext hat Objekt können wir es erhalten, indem wir ihm direkt die Mengenzeichenfolge „2d“ als einzigen Parameter über die getContext()-Methode des Canvas-Objekts übergeben. Als nächstes rufen wir das Canvas-Element über ref ab und erhalten dann über die Methode getContext() eine Zeichenumgebung auf der Leinwand.
let cxt = this.canvas.getContext('2d');
this.setState({cxt: cxt});Die Umgebung ist fertig, lasst uns mit dem Zeichnen beginnen!
Zeichnen
Zeichnen Sie zuerst den Startpfad:
cxt.beginPath();
Dann legen Sie die Breite der aktuellen Linie fest:
cxt.lineWidth = 5;
Legen Sie die Farbe der Linie fest:
cxt.strokeStyle = '#000';
Übergeben Sie moveTo und lineTo, zeichnen wir eine Linie
cxt.moveTo(0,0); cxt.lineTo(150,0); // 绘制已定义的路径 cxt.stroke()

Wir haben jedoch festgestellt, dass die gezeichnete Linie ist eher steif
Zu diesem Zeitpunkt können wir den Stil der Leitungskappen am Ende der Leitung durch lineCap ändern und an jedem Ende runde Leitungskappen hinzufügen, um die Steifheit der Leitungen zu verringern
cxt.lineCap = 'round';

同时,我们还可以通过设置 lineJoin,指定条线交汇时为圆形边角
cxt.lineJoin = 'round';


但我们又发现,绘制的线条有明显的锯齿,此时我们就需要借助 Canvas 为我们提供的绘制元素阴影的功能来模糊边缘出现的锯齿,因为有阴影,所以我们可以适当改变 lineWidth 值
cxt.shadowBlur = 1; cxt.shadowColor = '#000';

是不是变得圆润很多,到这里,我们绘制线路的方法已经准备完事,接下来我们来看一下怎么监听画布事件来实现连贯执行绘制吧!
监听画布事件
因为我们需要同时兼容 PC 端和移动端,所以我们需要事先需要判断一下对应执行的事件
this.state = {
events: ('ontouchstart' in window) ? ['touchstart', 'touchmove', 'touchend'] : ['mousedown', 'mousemove', 'mouseup']
}在画布初始化之后,我们开始监听 events[0] 事件
this.canvas.addEventListener(this.events[0], startEventHandler, false);
在startEventHandler函数中监听 events[1] 和 events[2] 事件
this.canvas.addEventListener(events[1], moveEventHandler, false); this.canvas.addEventListener(events[2], endEventHandler, false);
重点来了,我们核心的内容就是计算、描绘划过的路径
moveEventHandler(event: any): void {
event.preventDefault();
const {ctx, isSupportTouch} = this.state;
const evt = isSupportTouch ? event.touches[0] : event;
const coverPos = this.canvas.getBoundingClientRect();
const mouseX = evt.clientX - coverPos.left;
const mouseY = evt.clientY - coverPos.top;
cxt.lineTo(
mouseX,
mouseY
);
cxt.stroke();
}了解 Canvas 的知道, Canvas 画布为我们提供了一个用来作图的平面空间,该空间的每个点都有自己的坐标,x 表示横坐标,y 表示竖坐标。原点 (0, 0) 位于图像左上角,x 轴的正向是原点向右,y 轴的正向是原点向下。
于是我们通过 getBoundingClientRect() 方法获得页面 Canvas 元素相对浏览器视窗的位置左边和顶部的像素距离,再利用 clientX,clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面的水平和垂直坐标,最后通过 lineTo 和 stroke 来绘制路径。
同时,我们要记得在 events[2] 事件执行之后,移除 events[1]、events[2] 事件,否则会造成一直绘制。
endEventHandler(event: any): void {
event.preventDefault();
const {events, moveEventHandler, endEventHandler} = this.state;
this.canvas.removeEventListener(events[1], moveEventHandler, false);
this.canvas.removeEventListener(events[2], endEventHandler, false);
}如此反复循环上述事件操作,我们的签字功能就基本实现了。
重新绘制
签字过程中,签错或是签的过于潦草是必不可免的,所以我们需要支持清空签字的功能,这时,我们利用 Canvas 的 clearRect() 方法就可以帮助我们清除画布区域内容。
cxt.clearRect(0, 0, canvasWidth, canvasHeight);
图片处理
绘制之后我们还没完事,我们还需要把绘制的签名上传保存。这时,我们可以利用 toDataURL() 方法将 Canvas 转化成一般的图像文件形式。
通常我们直接执行以操作就能转化成 data URI,然后再利用 ajax 请求上传就完事了。
dataurl = this.canvas.toDataURL('image/png'); //or dataurl = this.canvas.toDataURL('image/jpeg', 0.8);
但是,由于各种业务需求,我们有时需要携带页面其他内容,这时,我们可以借助 html2canvas 来实现。html2canvas 可以帮助我们对浏览器端整个或部分页面进行截屏,并渲染成一个 Canvas ,然后我们在利用 toDataURL() 方法进行处理。
说道 html2canvas,顺便给大家一个绕坑提示,它在一些低版本浏览器截出来的图片是空白的,原因是使用了flex 布局,而html2canvas并不支持 -webkit-flex 或 -webkit-box,所以无法将 HTML 生成 Canvas,从而导致了截出一张白屏。
解决办法:
不使用flex布局
修改 html2canvas 源码,在html2canvas\dist\npm\parsing\display.js 文件中增加 -webkit-flex 和 -webkit-box 也返回 DISPLAY.FLEX; 小结
通过以上几步,我们就基本实现了在线签名的功能。值得注意的是,这个项目我们使用的 React+TypeScript 环境构建,上述代码的实际使用需要结合自己环境进行适当修改。
文中使用的是 Canvas 比较浅层的绘制知识,如果想利用Canvas进动画制作、物理效果模拟、碰撞检测、游戏开发、移动应用开发、大数据可视化开发,还需要我们复习一下之前学过的数学几何、物理方面的知识,然后在慢慢摸索。现在很多成熟的图表插件都是用 Canvas 实现的,例如 Chart.js、ECharts等,里面很多好看炫酷的图表,几乎覆盖了所有图表的实现。Canvas还有很多开源类库,例如 ZRender、createJS、Pixi.js等,ECharts底层也是依赖轻量级的 Canvas 类库 ZRender 进行封装的。
Das obige ist der detaillierte Inhalt vonBeispielcode für die Verwendung von Canvas zur Implementierung einer Online-Signatur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So öffnen Sie eine VSD-Datei
So öffnen Sie eine VSD-Datei
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 Verwendung von ModifyMenu
Verwendung von ModifyMenu
 Einführung in den Eröffnungsort von Win8
Einführung in den Eröffnungsort von Win8
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python




