
1. Die Ursachen für Offline-Caching.
Webseiten vor HTML5 sind alle verbindungslos und müssen mit dem Internet verbunden sein, um darauf zugreifen zu können. Dies ist eigentlich eine Funktion des Webs. Tatsächlich ist dies kein großes Problem für das PC-Zeitalter, aber im mobilen Zeitalter Internetzeitalter,
Der Standort des Geräteterminals ist nicht mehr fest und basiert auf drahtlosen Signalen, was die Zuverlässigkeit des Netzwerks verringert. Wenn Sie beispielsweise in einem Zug sitzen und durch einen Tunnel fahren (15 Minuten). ), können Sie nicht auf die Website zugreifen, was sehr unpraktisch ist.
Und Offline-Web-Apps ermöglichen es uns, offline mit Websites zu interagieren.
2. Was ist eine Offline-Webanwendung? Warum Offline-Webanwendungen entwickeln?
Offline-Webanwendung bedeutet, dass die Webanwendung lokal auf dem Client verwendet werden kann, um entsprechende Vorgänge auszuführen, wenn der Client keine lokale Verbindung mit dem Webanwendungsserver hat.
Webanwendungen werden immer komplexer und viele Bereiche nutzen Webanwendungen. Sie weist jedoch einen fatalen Fehler auf: Wenn der Benutzer keine Verbindung zum Internet hat, kann er
diese Webanwendung nicht nutzen. Daher hat H5 eine neue API hinzugefügt, die dieses Problem mithilfe eines lokalen Caching-Mechanismus löst und die Entwicklung von Offline-Anwendungen ermöglicht.
Damit die Webanwendung offline normal funktioniert, müssen alle Ressourcendateien, aus denen die Webanwendung besteht, wie HTML-Dateien, CSS-Dateien und JavaScript-Skripte
, auf dem Server sein keine Verbindung mit dem Internet aufbaut, können die Ressourcendateien im lokalen Cache auch zum normalen Ausführen der Webanwendung verwendet werden.
3. Was ist lokaler Cache und der Unterschied zwischen lokalem Cache und Browser-Web-Cache?
Es gibt in vielen Aspekten offensichtliche Unterschiede zwischen dem lokalen Cache von Webanwendungen und dem Webseiten-Cache von Browsern.
1. Der lokale Cache bedient die gesamte Webanwendung, während der Webseiten-Cache des Browsers nur eine einzelne Webseite bedient. Jede Webseite verfügt über einen Web-Cache. Der lokale Cache speichert die durch Cache
angegebenen Seiten im Cache.
2. Das Zwischenspeichern von Webseiten ist unsicher und unzuverlässig, da wir nicht wissen, welche Webseiten auf der Website zwischengespeichert werden und welche Ressourcen auf der Webseite zwischengespeichert werden. Der lokale Cache ist zuverlässig. Wir können steuern, welche Inhalte
zwischengespeichert werden und welche nicht. Entwickler können auch Programmiermethoden verwenden, um Cache-Aktualisierungen zu steuern und verschiedene Eigenschaften zu verwenden. Zustände und Ereignisse, um leistungsfähigere Offline-
-Anwendungen zu entwickeln.
3. (Einige) Browser speichern aktiv ihre eigenen Cache-Dateien, um das Laden der Website zu beschleunigen. Um Browser-Caching zu implementieren, muss jedoch eine Voraussetzung erfüllt sein, nämlich dass das Netzwerk eine Verbindung aufrechterhalten muss
. Wenn das Netzwerk nicht verbunden ist,
auch wenn der Browser das Caching einer Site aktiviert, kann er die Site immer noch nicht öffnen. Sie erhalten lediglich eine Fehlermeldung. Bei Offline-Webanwendungen können wir dem Browser aktiv mitteilen, welche Dateien vom Website-Server abgerufen oder zwischengespeichert werden sollen, und auf die Website kann auch dann zugegriffen werden, wenn das Netzwerk offline ist.
4. Wie implementiert man HTML5-Anwendungs-Caching? Was ist eine Manifestdatei? Welcher in der Datei angegebene Inhalt muss lokal zwischengespeichert werden und welcher Inhalt muss nicht lokal zwischengespeichert werden?
Die Implementierung des HTML5-Anwendungscaches ist sehr einfach, erfordert nur drei Schritte und erfordert keine API. Sie müssen dem Browser lediglich mitteilen, welche Dateien offline zwischengespeichert werden müssen, und einige
einfache Einstellungen auf dem Server und der Webseite vornehmen, um dies zu erreichen.
4-1. Erstellen Sie eine Cache.manifest-Datei und stellen Sie sicher, dass die Datei den richtigen Inhalt hat.
4-2. Legen Sie den Inhaltstyp auf dem Server fest.
4-3. Alle HTML-Dateien verweisen auf Cache.manifest.
Detaillierte Implementierung:
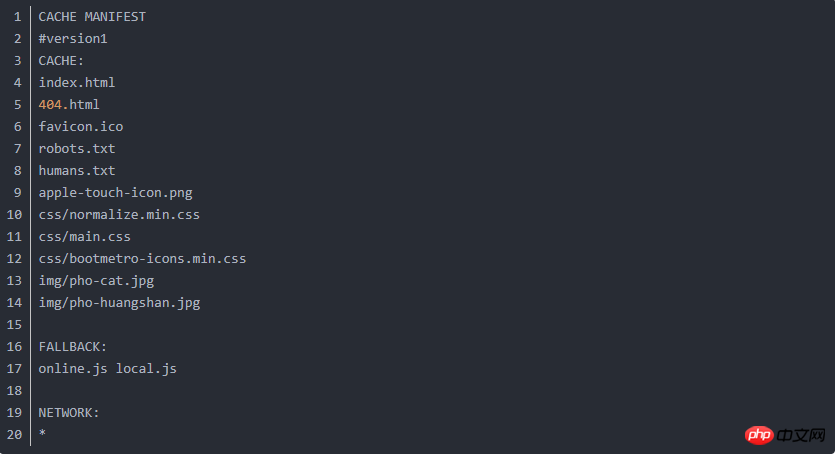
4-1: Zuerst erstellen wir eine Datei mit dem Namen „cache.manifest“. Sie können Notepad auf der Windows-Plattform verwenden (andere IDEs können ebenfalls verwendet werden). Der Inhalt der Datei lautet wie folgt:
 Hinweise:
Hinweise:
1. Die erste Zeile muss der Text „CACHE DMANIFEST“ sein " um diese Datei zu speichern. Die Rolle der Datei besteht darin, den Browser zu informieren, also bestimmte Einstellungen für die Ressourcendateien im lokalen Cache vorzunehmen.
2. In der Manifestdatei können Sie Kommentare hinzufügen, um einige notwendige Anweisungen oder Erklärungen bereitzustellen. Kommentarzeilen beginnen mit „#“-Zeichen.
3. Der Teil nach CACHE listet die Dateien auf, die wir zwischenspeichern müssen.
4. Geben Sie in jeder Zeile nach FALLBACK zwei Ressourcendateien an. Die erste Ressourcendatei ist eine Ressourcendatei, die beim Online-Zugriff verwendet werden kann, und die zweite Ressourcendatei ist keine alternative Ressourcendatei Wird beim Online-Zugriff verwendet.
5. Nach NETZWERK können Sie eine Online-Whitelist angeben, also die Dateien auflisten, die wir nicht offline speichern möchten, da für deren Inhalt normalerweise ein Internetzugang erforderlich ist.
Außerdem können wir in diesem Teil die Abkürzung verwenden: Platzhalter *. Dadurch wird dem Browser mitgeteilt, dass der Anwendungsserver alle Dateien oder URLs abruft, die nicht im Anzeigebereich erwähnt werden.
4-2: Legen Sie den Inhaltstyp auf dem Server fest.
Wenn Sie tatsächlich eine Offline-Webanwendung ausführen oder testen, müssen Sie den Server so konfigurieren, dass der Server den Text/Cache-Manifest-MIME-Typ unterstützt (angegeben in h5
).Der MIME-Typ der Manifestdatei ist text/cache-manifest. Wenn Sie beispielsweise den Apache-Server konfigurieren, müssen Sie die Datei
{apache_home}/conf/mime.type (.htaccess) finden und am Ende der Datei den folgenden Code hinzufügen:
text /cache-manifest .manifest . Die Schritte im IIS-Server von Microsoft lauten wie folgt:
(1) Klicken Sie mit der rechten Maustaste, um die Standardwebsite oder die Website auszuwählen, die hinzugefügt werden muss, und das Eigenschaftendialogfeld wird angezeigt
(2). Wählen Sie das Tag „http-Header“
(3) Klicken Sie unter „MIME-Zuordnung“ auf die Schaltfläche „Dateityp“
(4). Neue Schaltfläche
(5). Geben Sie „manifest“ in den zugehörigen Erweiterungstext ein, geben Sie „text/cache-manifest“ in das Textfeld für den Inhaltstyp ein und klicken Sie dann auf die Schaltfläche „OK“.
4-3: Legen Sie die Richtung der HTML-Datei fest.
<html manifest=”/cache.manifest” >
Nach Abschluss dieses Schritts sind alle Schritte des Web-Offline-Cachings abgeschlossen. Webseiten werden jetzt
schneller geöffnet (auch wenn sie online sind), da der Inhalt der von Ihnen durchsuchten Dateien unverändert bleibt und lokal gespeichert wird.
Hinweise:
1. Jede HTML-Seite der Website muss das Manifest-Attribut des HTML-Elements festlegen. Muss ausgeführt werden;
2. In Ihrer gesamten Website-Anwendung darf es nur eine Datei „cache.manifest“ geben (es wird empfohlen, sie im Stammverzeichnis der Website zu platzieren); . Einige Browser (z. B. IE8) unterstützen kein HTML5-Offline-Caching.
4. Kommentarzeilen, die mit „#“ beginnen, können anderen Zwecken dienen. Der Cache der Anwendung wird aktualisiert, wenn sich ihre Manifestdatei ändert. Wenn Sie ein Bild bearbeiten oder eine JavaScript-Funktion ändern,
diese Änderungen werden nicht erneut zwischengespeichert. Das Aktualisieren des Datums und der Versionsnummer in der Kommentarzeile ist eine Möglichkeit, den Browser zu veranlassen, die Datei erneut zwischenzuspeichern.
5. Beherrschen Sie das applicationCache-Objekt und seine Eigenschaften und Ereignisse für das lokale Caching:
(1) Cache-Aktualisierung:
Wenn eine Webanwendung aus dem Cache geladen wird Gleichzeitig werden auch alle dazugehörigen Dateien direkt aus dem Cache bezogen. Im Online-Zustand prüft der Browser asynchron, ob die Manifestdatei aktualisiert wurde.
Wenn es ein Update gibt, werden die neue Manifestdatei und alle im Manifest aufgeführten Dateien heruntergeladen und erneut im Programmcache gespeichert. Bitte beachten Sie jedoch, dass der Browser nur die Manifestdatei überprüft und nicht
prüft, ob die zwischengespeicherte Datei aktualisiert wurde. Wenn Sie eine zwischengespeicherte JS-Datei ändern und möchten, dass die Datei wirksam wird, müssen Sie die Manifestdatei aktualisieren . . Da sich die Dateispaltentabelle
, von der die Anwendung abhängt, nicht wirklich geändert hat, ist es am einfachsten, die Version zu aktualisieren.
Der Code lautet wie folgt:
CHCHE MANIFEST CACHE: #version<span style="color:#cc0000;">2</span> (更改这个数字以便让浏览器重新下载) myapp.html myapp.css myapp.js
Hinweis:
①, die Überprüfung der Manifestdatei durch den Browser und die Aktualisierung des Caches erfolgen asynchron. Dies kann vor dem Laden der Anwendung aus dem Cache erfolgen, oder er kann gleichzeitig erfolgen zur gleichen Zeit. Daher muss der Benutzer bei einer einfachen Webanwendung
nach dem Aktualisieren der Manifestdatei die Anwendung zweimal laden, um sicherzustellen, dass die neueste Version wirksam wird: Beim ersten Mal wird die alte Version aus dem Cache geladen und dann Aktualisieren Sie den Cache. Das zweite Mal besteht darin, die neueste Version aus dem
-Cache zu laden.
② Der Browser löst während des Cache-Aktualisierungsprozesses eine Reihe von Ereignissen aus. Sie können diesen Vorgang verfolgen, indem Sie einen Handler registrieren und dem Benutzer Feedback geben.
Der Code lautet wie folgt:
applicationCache.onupdateready= function(){
var reload = confirm(“A new version of this application is available\n and will be used the next time you reload.\n”);
if(reload) location.reload();
}Dieses Ereignis wird im ApplicationCache-Objekt registriert, das dem Wert des applicationCache-Attributs des Fensters entspricht. Browser, die Anwendungscaching unterstützen, definieren dieses Attribut.
(2) Behandeln Sie Ereignisse im Zusammenhang mit dem Anwendungs-Cache:
//下面所有的事件处理程序都使用此函数来显示状态消息
//由于都是通过调用status函数来显示状态,因此所有处理程序都返回false来阻止浏览器显示其默认状态消息
function status(msg){
doucment.getElementById(“statusline”).innerHTML= msg;
console.log(msg); //同时在控制台输出此消息,便于调试
}
//每当应用程序载入的时候,都会检查该清单文件
//也总会首先触发“checking”事件
window.applicationCache.onchecking = function(){
status(“checking for a new version.”);
return false;
}
//如果没有改动,同时应用程序也已经缓存了
//”noupdate”事件被触发,整个过程结束
window.applicationCache.onnoupdate = function(){
}
//如果还未缓存应用程序,或者清单文件有改动
//那么浏览器会下载并缓存清单中的所有资源
//触发”downloading”事件,同时意味着下载过程开始
window.applicationCache.ondownloading = function(){
status(“Downloading new version”);
window.progresscount = 0;
return false;
}
//在下载过程中会间断性触发“progress“事件
//通常是在每个文件下载完毕的时候
window.applicationCache.onprogress = function(e){
varprogress = “”;
if(e && e.lengthComputable)
progress = “ ”+Math.round(100*e.loaded/e.total)+”%”
else
progress = “(“+(++progresscount)+”)”
return false;
}
//当下载完成并且首次将应用程序下载到缓存中时,浏览器会触发“cached“事件
window.applicationCache.oncached = function(e){
status(“Thisapplication is now cached locally”);
return false;
}
//当下载完成并将缓存中的应用程序更新后,浏览器会触发”updaterady”事件
//要注意的是:触发此事件的时候,用户任然可以看到老版本的应用程序
window.applicationCache.onupdateready = function(e){
status(“Anew version has been downloaded. Reload to run it”);
return false;
}
//如果浏览器处于离线状态,检查清单列表失败,则会触发“error“事件
//当一个未缓存的应用程序引用一个不存在的清单文件,也会触发此事件
window.applicationCache.onerror = function(e){
status(“Couldn’tload manifest or cache application”);
return false;
}
//如果一个缓存的应用程序引用一个不存在的清单文件,会触发“obsolete“
//同时将应用从缓存中移除之后不会从缓存而是通过网络加载资源
window.applicationCache.onobsolete = function(e){
status(“Thisapplication is no longer cached. Reload to get the latest version from thenetwork.”);
return false;
}Jedes Mal, wenn eine HTML-Datei mit einem Manifest-Attribut geladen wird, löst der Browser das Ereignis „Überprüfung“ aus. Und laden Sie die Manifestdatei über das Netzwerk. Später werden jedoch je nach
verschiedenen Situationen unterschiedliche Ereignisse ausgelöst.
Ereignisliste:
(1). Kein Update verfügbar
Wenn die Anwendung zwischengespeichert wurde und die Manifestdatei nicht verschoben wurde, löst der Browser das Noupdate-Ereignis aus
(2). Updates sind verfügbar
Wenn die Anwendung zwischengespeichert wurde und sich das Manifestelement geändert hat, löst der Browser das Download-Ereignis aus und beginnt mit dem Herunterladen und Zwischenspeichern aller im Manifest aufgeführten Ressourcen Datei.
Im Verlauf des Downloadvorgangs löst der Browser auch das Ereignis „Fortschritt“ aus. Nach Abschluss des Downloads wird das Ereignis „Updateready“ ausgelöst.
(3). Laden Sie zum ersten Mal eine neue Anwendung
Wenn die Anwendung nicht zwischengespeichert wurde, werden die Download- und Fortschrittsereignisse wie oben erwähnt ausgelöst. Wenn der Download jedoch abgeschlossen ist, löst der Browser das „cached“-Ereignis
anstelle des updateready-Ereignisses
(4) aus. Der Browser ist offline
, wenn der Wenn der Browser offline ist, kann er die Manifestdatei nicht überprüfen und löst das Ereignis „Fehler“ aus.
Wenn eine nicht zwischengespeicherte Anwendung auf eine Manifestdatei verweist, die nicht existiert, löst der Browser dieses Ereignis ebenfalls aus
(5) Die Manifestdatei existiert nicht
Beim Durchsuchen Der Browser verarbeitet den Online-Status und die Anwendung wurde zwischengespeichert, aber die Manifestdatei ist nicht vorhanden. Der Browser löst das veraltete Ereignis aus und entfernt die Anwendung
aus dem Cache.
Cache-Status:缓存的状态可以通过window.applicationCache.status获得,其状态主要包括如下6种:
const unsigned short UNCACHED=0;//未缓存(应用程序没有设置manifest属性:未缓存) const unsigned short IDLE=1;//空闲状态(清单文件已经检查完毕,并且已经缓存了最新的应用程序) const unsigned short CHECKING=2;//检查中(浏览器正在检查清单文件) const unsigned short DOWNLOADING=3;//下载中(浏览器正在下载并缓存清单中列举的所有文件) const unsigned short UPDATEREADY=4;//更新准备中(已经下载和缓存了最新版的应用程序) const unsigned short OBSOLETE =5;//过期状态(清单文件不存在,缓存将被清除) readonly attribute unsigned short status;
六、ApplicationCache对象还定义了两个方法update()和swapCache():
(1).update
显式调用了更新缓存算法以检测是否有最新版本的的应用程序。这导致浏览器检测同一个清单文件(并触发相同的事件),
这和第一次载入应用程序时的效果是一样的。
(2).swapCache
它告诉浏览器可以弃用老缓存,所有的请求都从新缓存中获取。注意,这并不会重新载入应用程序:所有已经载入的html文件
、图片、脚本等资源都不会改变。但是,之后的请求将从最新的缓存中获取。这会导致“版本错乱”的问题,因此一般不推荐使用
,除非应用程序设计得很好,确保这样的方式没有问题。只有ApplicationCache.UPDATEREADY和
ApplicationCache.ABSOLETE 时调用 swapCache()才有意义(当状态OBSOLETE时,调用它可以立即弃用废弃的缓存,
让之后所有的请求都通过网络获取)。如果状态属性是其他数值的时候调用swapCache()方法,它就会抛出异常。
七、如何判断在线还是离线状态?
离线web应用指的是将自己“安装”在应用程序缓存中的程序,使得哪怕在浏览器处于离线状态时依然可访问它。为了在离线状态可用,
Web应用需要可以告知别人自己是离线还是在线,同时当网络连接的状态发生改变时候也能“感知”到。通过navigator.onLine属性,
navigator.onLine是HTML5定义用来检测设备是在线还是离线。对应的值为false或true。但是不同浏览器表现并不一致。
IE 6+和Safari 5+能够正确的检测到网络已断开,并将navigator.onLine设为flase。
Firefox 3+和Opera 10.6+也支持navigator.onLine。但需要手动讲浏览器设置为脱机模式才能让浏览器正常工作。
Chrome 11及以上版本始终将navigator.onLine设为true。(不过作者的Chrome 21已经能正常使用了)
HTML5定义了online&offline事件用于监听网络状态变化。
window.addEventListener('online', callback); // 离线到上线
window.addEventListener('offline', callback); // 上线到离线
目前除了IE(IE只支持navigator.onLine属性)外,其他最新浏览器都支持这个事件。
八、离线Web应用实战。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,
将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。
Demo: http://xuanfengge.com/demo/201506/appcache/permanote.html
①.premanote.appcache部分:
CACHE MANIFEST # PermaNote v8 permanote.html permanote.js NETWORK: note
②.permanote.html部分:
<!DOCTYPEHTML>
<html manifest= permanote.appcache”>
<head>
<title>PermaNote Editor</title>
<script src=” permanote.js”></script>
<style type=”text/css”>
#editor {width:100%;height:250px}
#statusline{width:100%}
</style>
</head>
<body>
<p id=”toobar”>
<button id=”savebutton”onclick = “save()”>save</button>
<button onclick = “sync()”>SyncNote</button>
<button onclick = “applicationCache.update()”>UpdateApplication</button>
<textarea id=”editor”></textarea>
<p id=”statusline”></p>
</p>
</body>
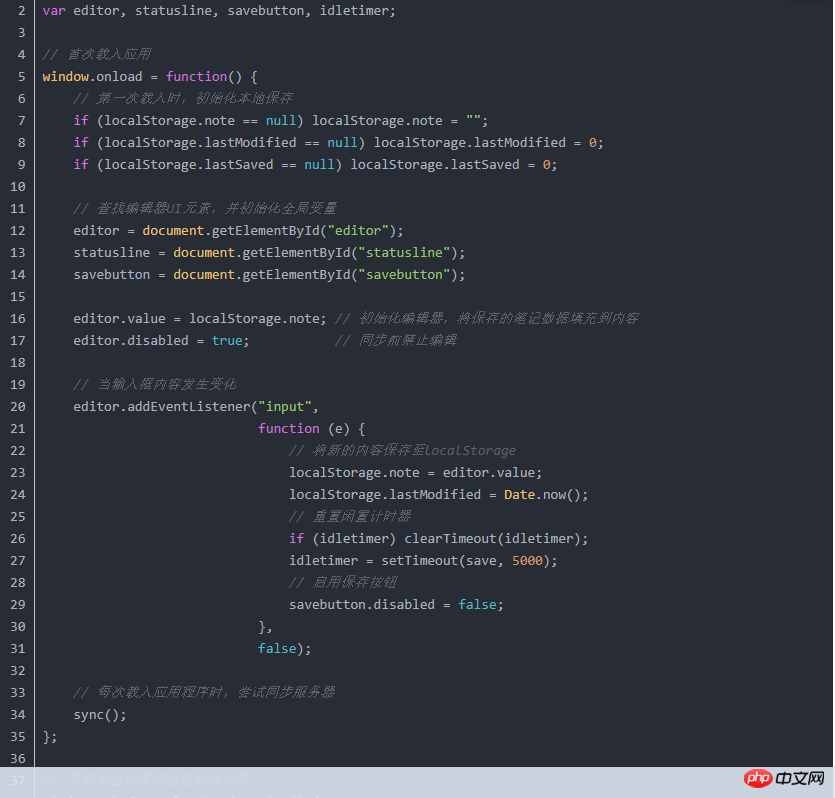
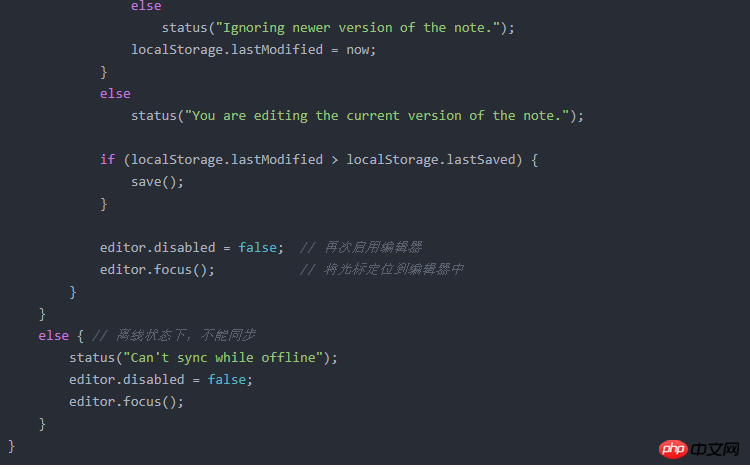
</html>③.permanote.js部分
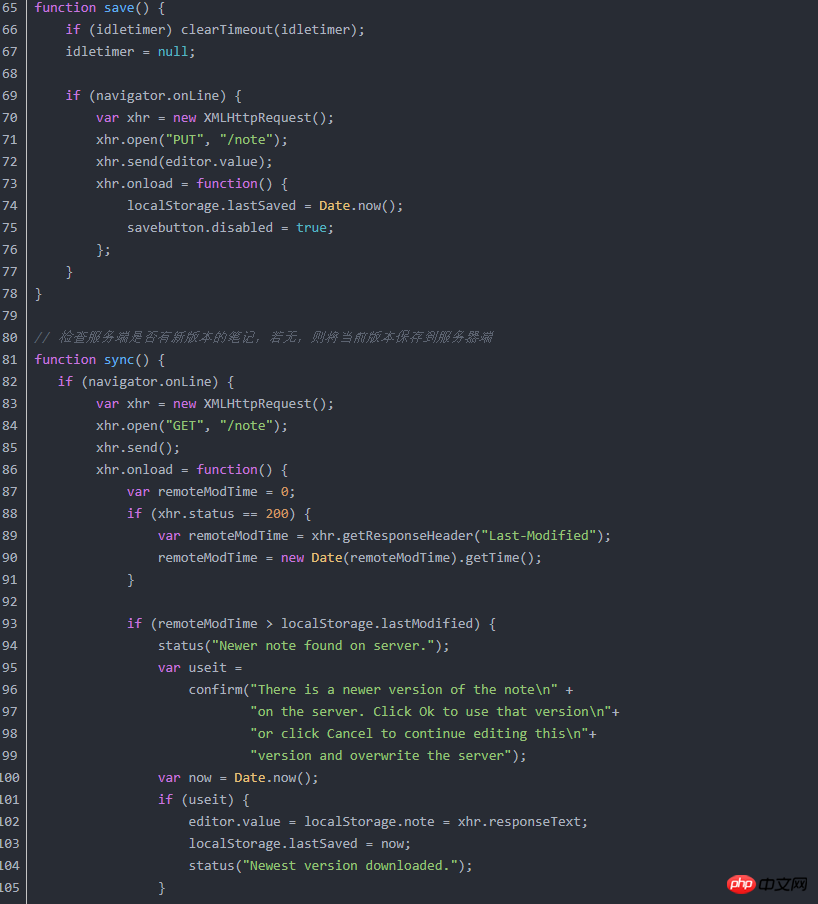
status()函数用于显示状态栏消息,save()函数将笔记本保存到服务器,sync()用于确保本地与服务器文本的同步。
应用程序的时间处理程序解释:
(1).onload
尝试和服务器同步,一旦有新版本的笔记并且完成同步后,就启用编辑器窗口。
save()和sync()函数发出HTTP请求,并在XMLHttpRequest对象上注册一个onload时间处理程序来获取上传或者
下载完成的提醒。
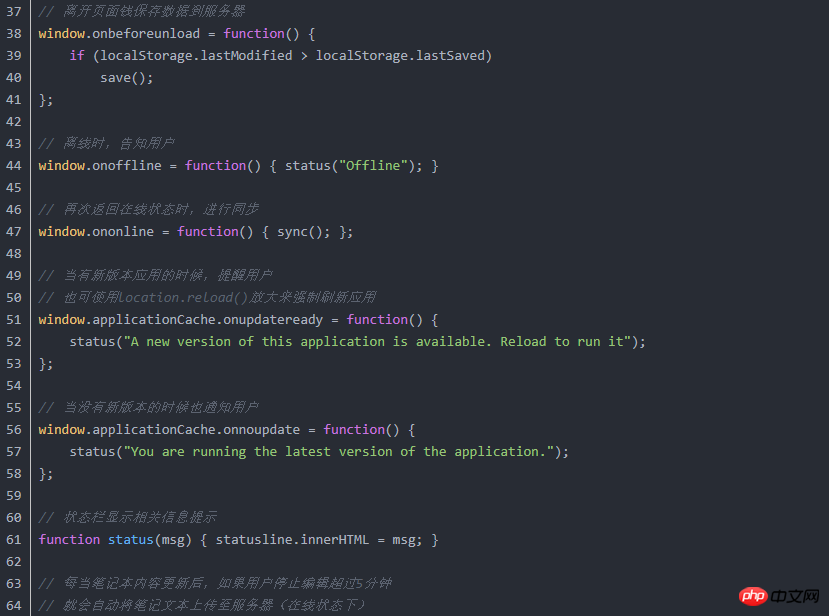
(2).onbeforeunload
在未上传前,把当前版本的笔记数据保存到服务器上。
(3).oninput
每当textarea输入框内容发生变化时,都将其内容保存到localStorage中,并启动一个计时器。当用户停止编辑超过5秒
,将自动把数据保存到服务器。
(4).onoffline
当浏览器进入离线状态时,在状态栏显示离线消息。
(5).ononline
当浏览器回到在线状态时,同步服务器,检查是否有新版本的数据,并且保存当前版本的数据。
(6).onupdateready
如果新版本的应用已缓存,则在状态栏展示消息告知用户。
(7).onnoupdate
如果应用程序缓存没有发生变化,则同时用户仍在运行当前版本。




Das obige ist der detaillierte Inhalt vonNeue HTML5-Funktionen: Offline-Caching-Technologie – PHP-chinesische Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 Was ist USDT?
Was ist USDT?
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So schreiben Sie eine API-Schnittstelle
So schreiben Sie eine API-Schnittstelle
 Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?




