这篇文章主要讲实现音乐播放器的代码(html5+css3+jquery),需要的朋友可以参考下
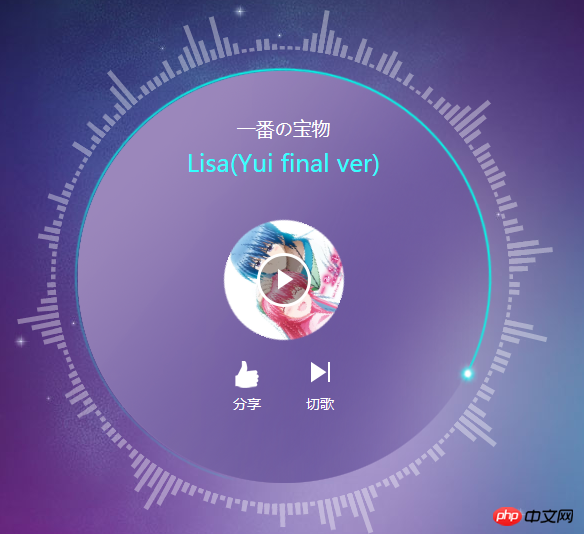
看下面的效果图很不错吧,是怎么实现的呢?下面小编给大家分享下我的一番宝物,Lisa唱的 在angel beats的插曲。用到html5、css、jquery实现此音乐播放器。
一番宝物,Lisa唱的 在angel beats的插曲

最后在简述这个东西怎么写之前,本人男,24岁,籍贯上海,诚招女友一枚,要求:性格温顺。。。(省略500字)
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" / alt="html5和css3以及jquery实现音乐播放器" > <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" / alt="html5和css3以及jquery实现音乐播放器" > <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" / alt="html5和css3以及jquery实现音乐播放器" > <img class="MusicPicButton" src="image/music/pause.png" / alt="html5和css3以及jquery实现音乐播放器" > </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html部分就这样略过了。。。。基本都会写。。。
立即学习“前端免费学习笔记(深入)”;
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}css部分么主要挑点有趣的
大概么这么几个css3动画。。。。上面那个
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}你可以把这个30s改成歌曲时间长度就变成进度条了 O~HOHOHOHO(懒人总有懒办法)
infinite 么无限播放么你也懂得
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}然后么暂停动画、、、、
兼容性是个硬伤其他没什么
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})这里是Jq部分
play么确定当前状态1播放0暂停
$("audio").get(0).play();
$("audio").get(0).pause();以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是html5和css3以及jquery实现音乐播放器的详细内容,更多请关注php中文网其它相关文章!

potplayer是一款功能全面的视频播放器,支持各种格式的音频文件,内置了非常强大的解码器功能,能够非常流畅的观看,有需要的小伙伴快来保存下载体验吧!

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号