
Vor nicht allzu langer Zeit haben mich die häufigen Einfrierungen von WebStorm schließlich unerträglich gemacht. Ich habe beschlossen, auf einen einfachen Editor umzusteigen, habe Emacs und Sublime Text ausprobiert und mich schließlich für vscode entschieden. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zu VS-Code im Tutorial zum Aufbau der Angular2-Entwicklungsumgebung ein. Freunde in Not können darauf zurückgreifen.
Vorwort
VSCode ist ein von Microsoft eingeführter kompakter Editor, der die gleiche Benutzeroberfläche wie VS verwendet und mit entsprechenden Plug-Ins ausgestattet ist . Kann das Front-End-Entwicklungserlebnis optimieren.
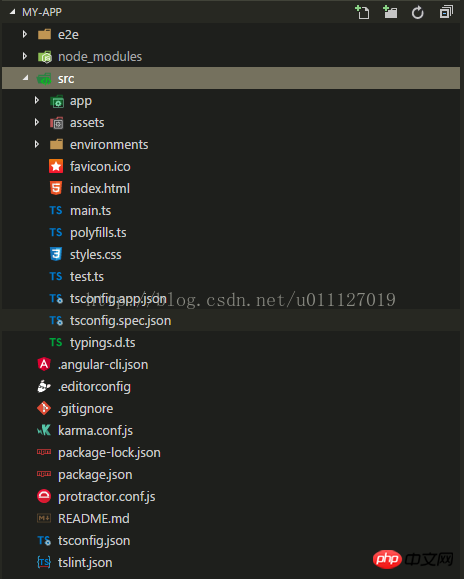
Layout: Auf der linken Seite befindet sich der Dateimanager, der alle zu bearbeitenden Dateien und Ordner anzeigt, gefolgt von „Explorer“, „Suche“, „GIT“, „Debug“, „Plugins“ usw Auf der rechten Seite befindet sich der Bearbeitungsbereich zum Öffnen von Dateien, seitlich können bis zu drei Bearbeitungsbereiche gleichzeitig geöffnet werden.
Untere Spalte: „Git Branch“, „Fehler&Warnung“, „Kodierungsformat“ usw. in der Reihenfolge.
1. Richten Sie die Entwicklungsumgebung Node Js ein
Die Angular2-Entwicklungsumgebung basiert hauptsächlich auf Node Js und Npm,
erfordert Knoten 6.9 .x und npm 3.x.x oder höher.
Um den Versionsbefehl anzuzeigen, verwenden Sie node -v und npm -v.
2. Verwenden Sie für Angular2 oder höher das Angular CLI-Befehlszeilentool
Sie können schnell Projekte erstellen, Dateien hinzufügen und eine Vielzahl von Entwicklungsaufgaben ausführen, wie z. B. Testen, Verpacken und Veröffentlichen.
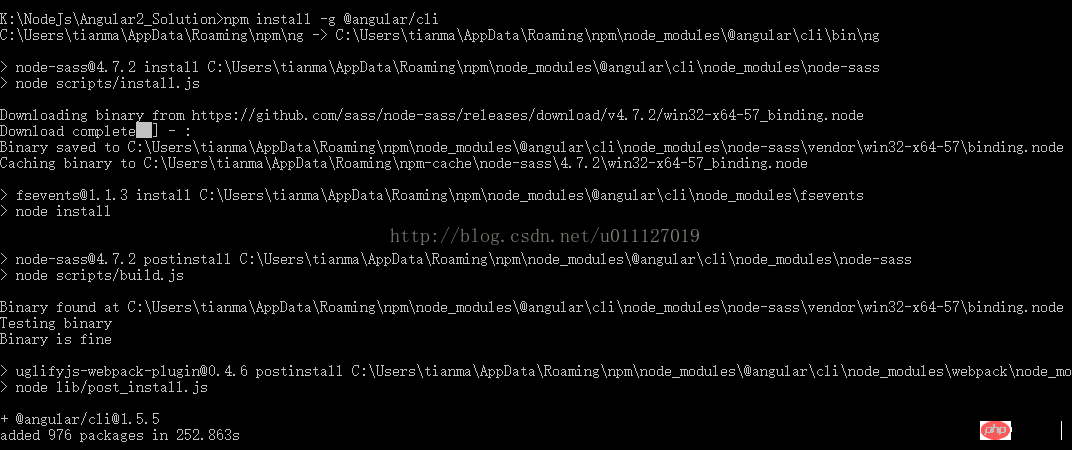
Dann installieren Sie Angular CLI global.
npm install -g @angular/cli
Hinweis: Der Installationsvorgang kann langsam sein und Sie müssen einige Minuten warten.

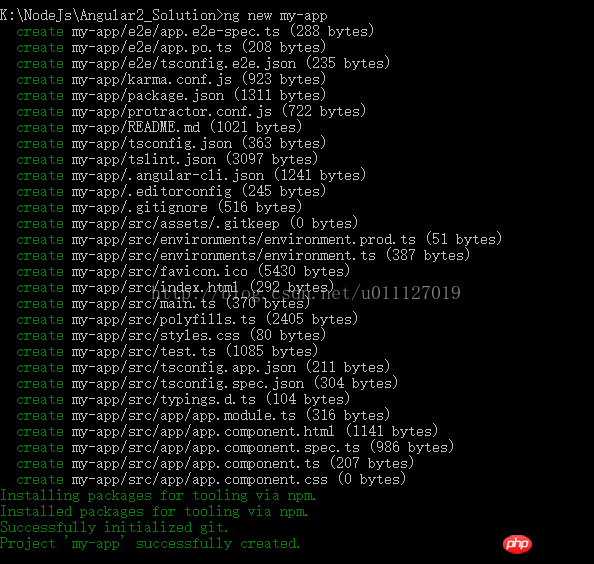
3. Erstellen Sie ein neues Projekt
Führen Sie die folgenden Befehle aus, um ein neues Projekt zu erstellen Grundgerüst des Anwendungscodes:
ng new my-app
Hinweis: Der erste Installationsvorgang ist ebenfalls langsam, bitte warten Sie ein paar Minuten geduldig,

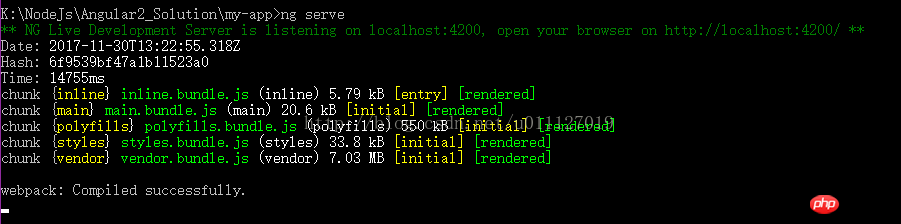
Starten Sie den Entwicklungsserver
Geben Sie das Projektverzeichnis ein und starten Sie den Server 🎜> Der Befehl startet den Entwicklungsserver, wartet auf Dateiänderungen und erstellt die App neu, wenn diese Dateien geändert werden.
Verwenden Sie den Parameter ng serve (oder
zuzugreifen. --open-ohttp://localhost:4200/


Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
So implementieren Sie eine schwebende Kollision in JS
So steuern Sie die Maus, um das Klicken auf die Schaltfläche in JS zu verweigern
So erhalten Sie den aktuellen Zeitunterschied mit JS
So implementieren Sie die Objektverwaltung von URLs in js
in JavaScript So verwenden Sie den Generator
Das obige ist der detaillierte Inhalt vonInformationen zum Erstellen der Angular2-Entwicklungsumgebung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




