
Dieser Artikel stellt Ihnen hauptsächlich relevante Informationen zur Verwendung von VS-Code zur Entwicklung Ihrer ersten AngularJS 2-Anwendung vor. Der Artikel stellt ihn im Detail anhand von Beispielcode vor, der eine sichere Referenz für das Studium oder die Arbeit aller ist In Not können Sie unten vorbeischauen.
Vorwort
Ich habe Ihnen zuvor das Tutorial zum Erstellen von VS-Code für die Angular2-Entwicklungsumgebung vorgestellt Code zum Entwickeln von AngularJS2 Der relevante Inhalt der Anwendung wird für alle zum Nachschlagen und Studieren freigegeben. Ich werde im Folgenden nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
Laufumgebung:
1, Windows 10
2, Knoten 6.7.0

3. npm 3.10.8

4. TypeScript 2.0.3

Projekt erstellen
1. Erstellen Sie den Ordner: angle2-quickstart, starten Sie VS Code und öffnen Sie den neu erstellten Ordner: angle2-quickstart.
2. Erstellen Sie im Stammordner (angular2-quickstart) die Datei package.json:
{
"name": "angular-quickstart",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"tsc -w\" \"lite-server\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "~2.0.2",
"@angular/compiler": "~2.0.2",
"@angular/core": "~2.0.2",
"@angular/forms": "~2.0.2",
"@angular/http": "~2.0.2",
"@angular/platform-browser": "~2.0.2",
"@angular/platform-browser-dynamic": "~2.0.2",
"@angular/router": "~3.0.2",
"@angular/upgrade": "~2.0.2",
"angular-in-memory-web-api": "~0.1.5",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"concurrently": "^3.1.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3",
"typings": "^1.4.0"
}
}3. Erstellen Sie im Stammordner (angular2-quickstart) die Datei tsconfig.json :
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}4. Erstellen Sie im Stammordner (angular2-quickstart) die typings.json-Datei:
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}5. Erstellen Sie im Stammordner (angular2-quickstart) die Datei „typings.json“. .js-Datei (JavaScript-Skript):
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function(global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);Dateistruktur:
|_ angular2-quickstart |_ app | |_ app.component.ts | |_ main.ts |_ node_modules ... |_ typings ... |_ index.html |_ package.json |_ tsconfig.json |_ typings.json
Abhängigkeitspakete installieren (der kritischste Schritt<🎜). >)
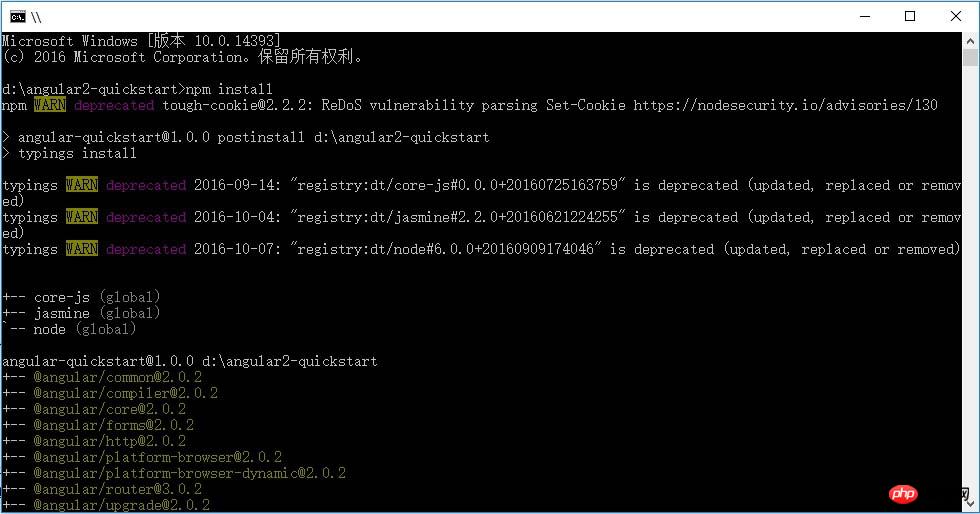
Verwenden Sie den Befehl npm, um die in package.json aufgeführten Abhängigkeitspakete zu installieren. Geben Sie im Befehlszeilen-Cmd-Fenster Folgendes ein: cd angle2-quickstart, geben Sie den Ordner angle2-quickstar ein und geben Sie den folgenden Befehl ein:npm install

Create eine TypeScript-Anwendung Vorgehensweise
1 Erstellen Sie in VS Code den App-Unterordner im Stammordner (angular2-quickstart). 2. Erstellen Sie im Unter-App-Ordner die TypeScript-Datei app.module.ts:import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }import { Component } from '@angular/core';
@Component({
selector: 'my-app',
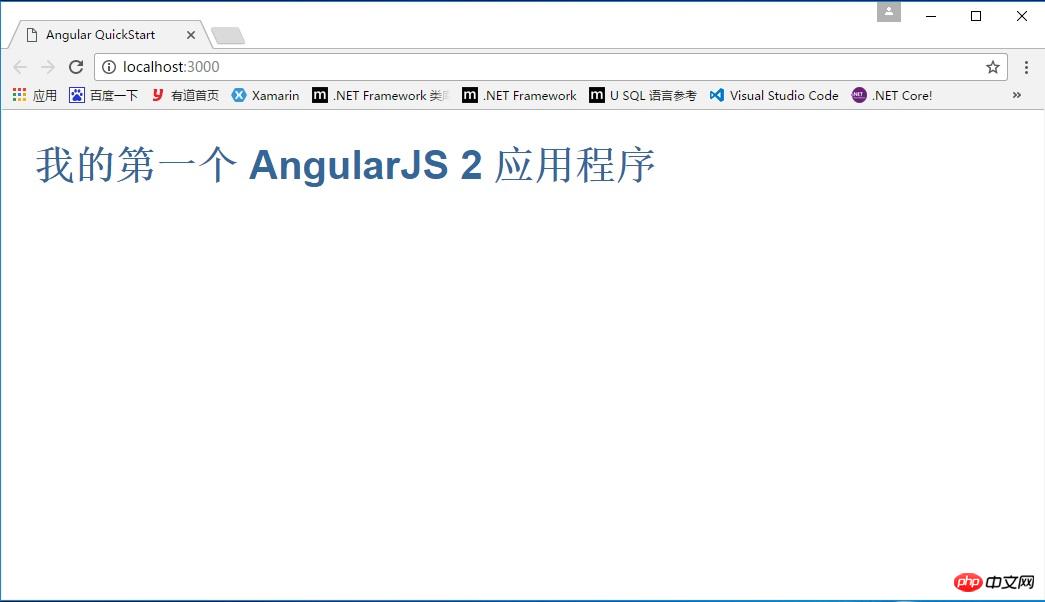
template: '<h1>我的第一个 AngularJS 2 应用程序</h1>'
})
export class AppComponent { }import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
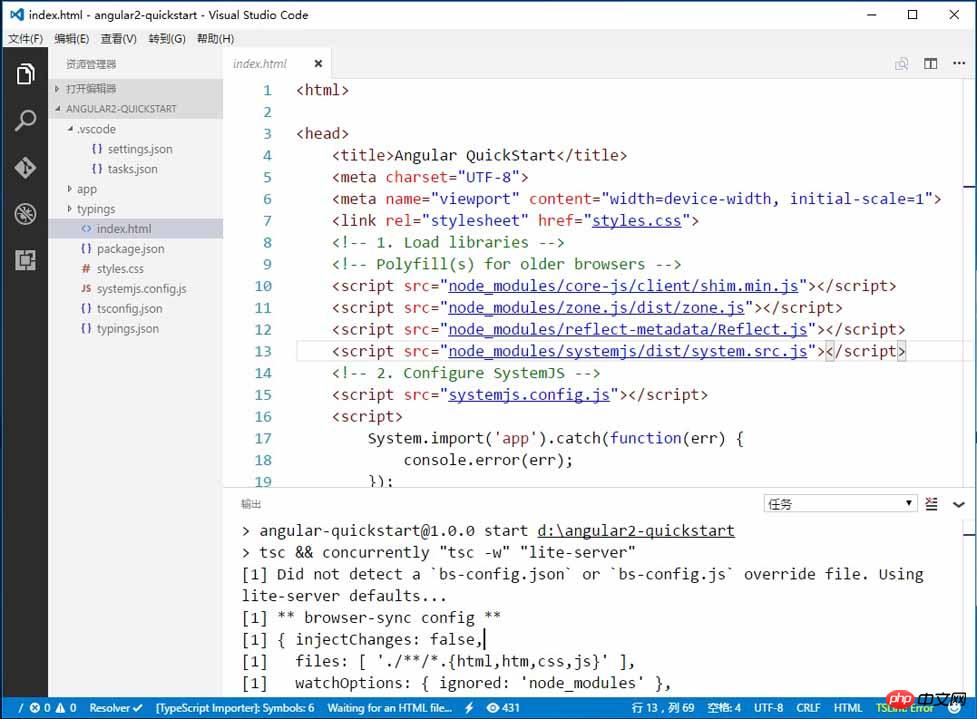
platform.bootstrapModule(AppModule);<html>
<head>
<title>Angular QuickStart</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err) {
console.error(err);
});
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>/* Master Styles */
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
h2,
h3 {
color: #444;
font-family: Arial, Helvetica, sans-serif;
font-weight: lighter;
}
body {
margin: 2em;
}Konfigurieren Sie die Anwendung
1. Erstellen Sie in VS Code einen .vscode-Unterordner unter dem Stammordner (angular2-quickstart). 2. Erstellen Sie im .vscode-Unterordner die Datei „settings.json“:// 将设置放入此文件中以覆盖默认值和用户设置。
{
"typescript.tsdk": "node_modules/typescript/lib",
// ts 项目, 隐藏 .js 和 .js.map 文件
"files.exclude": {
"node_modules": true,
"**/*.js": { "when": "$(basename).ts" },
"**/*.js.map": true
}
}{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"showOutput": "always",
"args": ["/C npm start"]
}

So verwenden Sie Redux in React-Projekten (ausführliches Tutorial)
So erhöhen Sie Werte in JavaScript automatisch
So verwenden Sie Swiper, um die Pager-Nutzung zu implementieren
So verwenden Sie Swiper, um ein Seitenbildkarussell zu implementieren
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie AngularJS 2-Anwendungen mit dem VS-Code-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




