
Dieser Artikel stellt hauptsächlich Beispiele für dynamische 3D-Diagramme vor, die auf HTML5 Canvas basieren. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Ich habe festgestellt, dass in der industriellen SCADA- oder Telekommunikationsnetzwerkverwaltung viele Diagramme verwendet werden. Obwohl die meisten Leute Echarts für die Diagrammerstellung verwenden, ist es wirklich einfach zu verwenden, aber manchmal können wir andere Plug-Ins nicht aufrufen. Zu diesem Zeitpunkt müssen Sie diese schönen Diagramme selbst schreiben, aber Diagramme können nicht einfach schön gemacht werden. . . Ich habe auf einer Website ein Diagramm zum Verkauf gesehen und fand es ziemlich gut, also habe ich HT für Web 3D verwendet, um ein kleines Beispiel zu erstellen. Es ist ganz einfach und hübsch, haha~
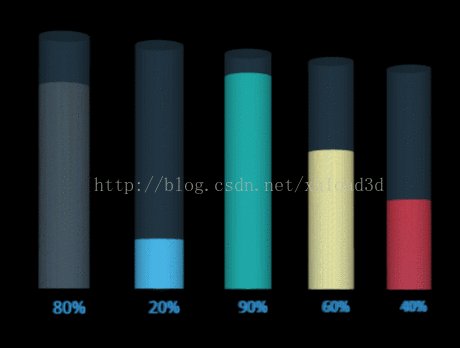
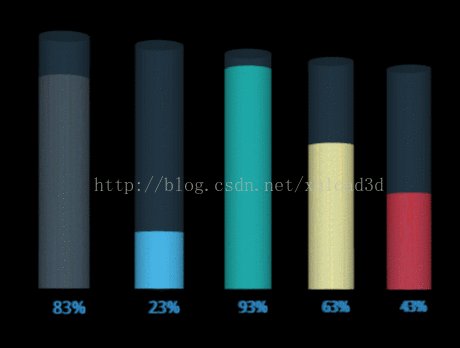
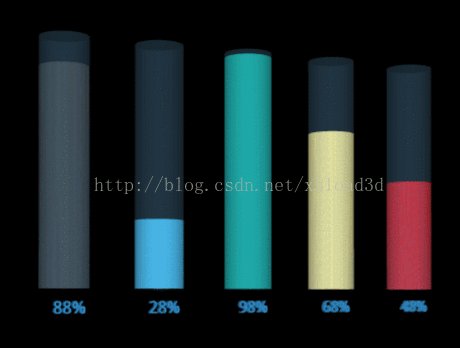
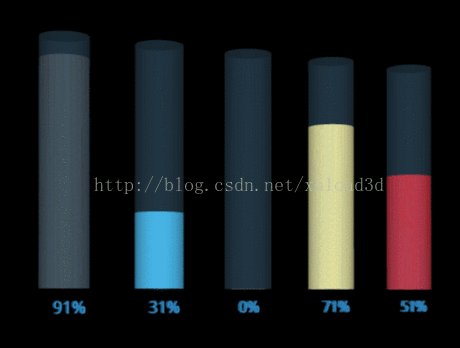
Das dynamische Rendering ist wie folgt:

Dieses Beispiel ist mit HT wirklich einfach zu implementieren. Erstellen Sie zunächst das grundlegendste dm-Datenmodell in HT, fügen Sie dann das Datenmodell zur g3d-3D-Komponente hinzu und legen Sie es fest it Die Perspektive in 3D und füge die 3D-Komponente zum Körperelement hinzu:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
Dann besteht der nächste Schritt darin, diese fünf Diagrammbalken zu erstellen gibt es einen Knoten in der inneren Ebene, einen transparenten Knoten in der äußeren Ebene und unten einen 3D-Text, der den aktuellen Prozentsatz anzeigt.
Es ist sehr einfach, Knoten in der inneren Ebene zu erstellen. Ich verwende den von HT gekapselten ht.Node direkt, um ein neues Knotenobjekt zu erstellen, und lege dann den Stil des Knotenknotens über die Methode node.s fest :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);Was erklärt werden muss, ist die Einstellung des Stils „shape3d“:zylinderModell Zunächst gibt das Attribut „shape3d“ den Symboleffekt an, der angezeigt wird Ein 3D-Modell ist ein mit HT angepasstes 3D-Modell. Weitere Informationen zum 3D-Modell finden Sie im HT-Handbuch zur Webmodellierung:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Dann ein sich dynamisch änderndes Attribut In HT ist die Methode node.a festgelegt. Sie ist für Benutzer zum Speichern von Geschäftsdaten reserviert. Wir können hier eine beliebige Anzahl von Attributen hinzufügen.
Das nächste, was wir erstellen möchten, ist ein externer transparenter Knoten. Der Aufbau dieses Knotens ist im Wesentlichen derselbe wie der interne Knoten, mit Ausnahme einer etwas „transparenteren“ Stileinstellung:
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);Setzen Sie zuerst „shape3d.transparent“ auf „true“ und dann die Transparenz von „shape3d.opacity“.
Um 3D-Text darzustellen, benötigen Sie eine Schriftart im JSON-Format und verwenden dann ht.Default.loadFontFace, um die Schriftart im JSON-Format in den Speicher zu laden das HT for Web 3D-Handbuch:
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});Weil die von uns verwendete Schriftart so gezeichnet ist, dass ein Wort aus unzähligen Dreiecken besteht, die einen Platz einnehmen viel Speicher, deshalb habe ich die Kurven der Grafik genauer eingestellt, aber es ist immer noch sehr klar. Wenn Sie eine Schriftart mit besserer Leistung finden, können Sie sie mir mitteilen eine Schriftart, die weniger Speicher beansprucht.
Um schließlich das Balkendiagramm im Diagramm dynamisch zu ändern, müssen wir Animationen festlegen und die 3D-Schriftwerte synchron aktualisieren:
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);Hier spielt mein benutzerdefiniertes Attribut „myHeight“ eine entscheidende Rolle. Ich verwende dieses Attribut zum Speichern von Variablen und der Wert der Variablen kann beliebig geändert werden, sodass der Effekt einer dynamischen Bindung erzielt werden kann.
Wenn Sie es immer noch nicht verstehen, können Sie eine Nachricht hinterlassen oder direkt auf unsere offizielle Website gehen, um das Handbuch HT für Web anzusehen. Es gibt noch mehr Effekte, die Sie sich nicht vorstellen können und die schnell erreicht werden können ~
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Verwenden Sie HTML5
Canvas-Methode zum Zeichnen von Polygonen wie Dreiecken und Rechtecken
JS- und CSS-Code zum Implementieren von Verlaufshintergrundeffekten
Das obige ist der detaillierte Inhalt vonDynamisches 3D-Diagramm basierend auf HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




