
In diesem Artikel wird hauptsächlich die Verwendung von Vue-High-Level-Komponenten vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
1. Was ist eine bidirektionale Bindung?
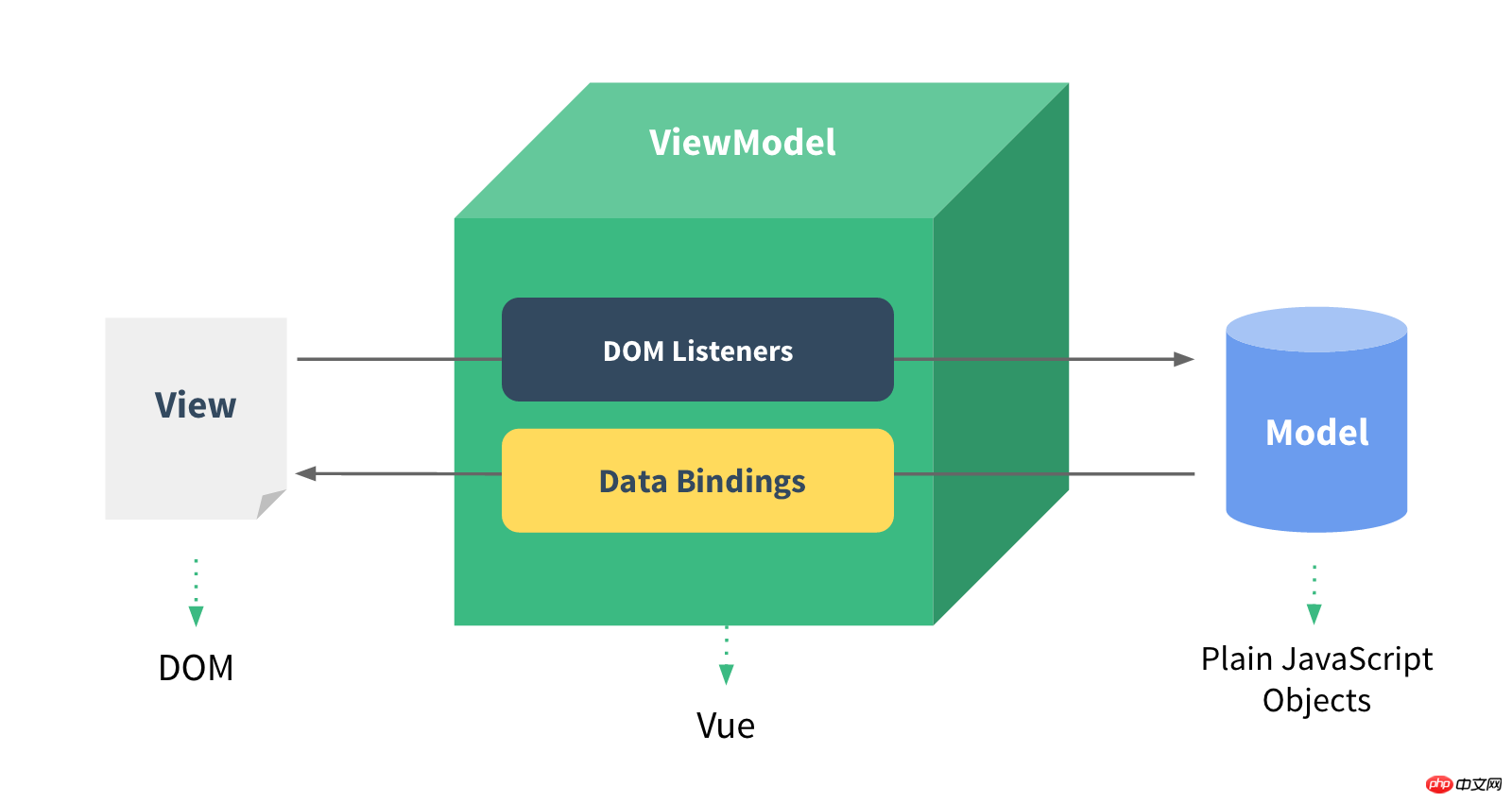
Die Kernfunktion des Vue-Frameworks ist die bidirektionale Datenbindung. Bidirektional bedeutet: HTML-Tag-Daten werden an das Vue-Objekt gebunden, und Daten in die entgegengesetzte Richtung werden ebenfalls gebunden. Laienhaft ausgedrückt wirken sich Änderungen am Vue-Objekt direkt auf Änderungen in HTML-Tags aus, und Änderungen in Tags wirken sich wiederum auf Änderungen in den Attributen des Vue-Objekts aus.
Auf diese Weise wurde die bisherige Dom-Entwicklungsmethode vollständig geändert. Die bisherige Dom-gesteuerte Entwicklungsmethode, insbesondere in der jQuery-basierten Entwicklungsära, bestand darin, js-Ereignisse nach den DOM-Änderungen auszulösen und dann zu übergeben Der js-Code ruft die Tag-Änderungen ab, interagiert mit dem Hintergrund und aktualisiert dann die HTML-Tags basierend auf den vom Hintergrund zurückgegebenen Ergebnissen, was äußerst umständlich ist. Mit der bidirektionalen Bindung von Vue müssen sich Entwickler nur um Änderungen in JSON-Daten kümmern, und Änderungen in HTML werden auch auf JS-Objekte zurückgeführt. Die Entwicklungsmethode ändert sich direkt auf die Front-End-Daten Die Ära der treibergesteuerten Entwicklung hat die von der Dom-Entwicklung dominierte Ära weit hinter sich gelassen.

2. Vue-Bindungstext
Die häufigste Form der Datenbindung ist die Verwendung von „Mustache“. " Textinterpolation der Syntax (doppelte geschweifte Klammern), wie z. B. Template Engine: Handlebars verwendet {{}}. Das von
erstellte Datenattribut im Vue-Objekt wird verwendet, um Daten an HTML zu binden. Beziehen Sie sich auf den folgenden Code:
<span>Message: {{ msg }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hello Vue!' // message 自定义的数据
}
});
</script>3. Verwenden Sie JavaScript-Ausdrücke, um Daten zu binden
Für alle Datenbindungen gilt der vollständige JavaScript-Ausdruck von Vue.js Unterstützung wird geboten.
<span>Message: {{ msg + ' - ' + name }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon' // name自定义的属性,vue可以多个自定义属性,属性类型也可是复杂类型
}
});
</script>Ergebnis:
Hi - flydragon
Natürlich kann Vue auch beliebige Berechnungen, Funktionsverarbeitungen usw. im Ausdruck unterstützen. Sehen Sie sich das ausführliche Punktbeispiel unten an.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定-表达式运算</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ msg + ' - ' + name }}
<p>
{{ isOk ? '123' : '456' }}
</p>
<p>我的年龄是: {{ age *2 }}</p>
</p>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon',
isOk: true,
age: 18
}
});
</script>
</body>
</html>4. Vue-Attributbindung
Sie können die {{ expression }}-Syntax nicht direkt zum Binden von HTML-Tags in Vue verwenden, sondern ihre Einzigartigkeit verwenden v-bind-Anweisung (es ist eine Schreibweise, befolgen Sie zuerst das Format, und Sie können später mehr über die spezifischen Anweisungen erfahren).
Bindungssyntaxstruktur:
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名"></标签>
例如:
<span v-bind:id="menuId">{{ menuName }}</span>Beziehen Sie sich auf das folgende Codebeispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定--属性绑定</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId">
<a href="#" v-bind:class="MenuClass">首页</a>
<a href="#" v-bind:class="MenuClass">产品</a>
<a href="#" v-bind:class="MenuClass">服务</a>
<a href="#" v-bind:class="MenuClass">关于</a>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuClass: 'top-menu',
MenuContaineId: 'sitemenu'
}
});
</script>
</body>
</html>5. Abkürzung für Attributbindung
Da v-bind sehr häufig verwendet wird, bietet Vue eine einfache Schreibmethode. Sie können v-bind entfernen und : direkt verwenden.
例如: <p :id="MenuContaineId"> 等价于 <p v-bind:id="MenuContaineId">
6. Reines HTML ausgeben
Da Vue den ausgabegebundenen Inhalt im Voraus codiert, ist er garantiert an die Seite gebunden wird bei der Anzeige nicht von xss angegriffen. In einigen Szenarien stellen wir jedoch sicher, dass die Hintergrunddaten sicher sind, und müssen dann native HTML-Tags auf der Webseite anzeigen. Vue stellt die v-html-Direktive bereit.
<p id="app">
<p v-bind:id="MenuContaineId" v-html="MenuBody">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
MenuBody: '<p>这里是菜单的内容</p>'
}
});
</script>Ergebnis:
<p id="app"> <p id="menu"> <p>这里是菜单的内容</p> </p> </p>
7. Stilbindung
Für die normale Attributbindung können Sie nur die oben genannte Attributmethode verwenden. Vue stärkt gezielt die Bindung von Klassen- und Stilattributen. Es können komplexe Objektbindungen, Array-Bindungsstile und Klassen vorhanden sein.
7.1. Bindungsstilobjekte
Oft müssen wir den Stil wechseln, z. B. das Ein- und Ausblenden von p, aktiven Tags usw. Die von Vue bereitgestellte Objektbindungsstilmethode macht es einfach, diese Dinge zu tun.
Code:
<p v-bind:class="{ active: isActive }"></p>Erklärung: Wenn isActive wahr ist, hat p eine aktive Stilklasse. Wenn isActive falsch ist, entfernt p die aktive Stilklasse.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之绑定样式类</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.active {
background-color: #ccc;
}
</style>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId" v-bind:class="{ active: isActive }">
绑定颜色类
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
isActive: true
}
});
</script>
</body>
</html>7.2. Mischen gewöhnlicher HTML-Tag-Stilklassen und gebundener Stilobjekte
Die v-bind:class-Direktive kann mit gewöhnlichen Klassenattributen koexistieren.
<p id="app">
<p class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
isActive: true,
hasError: false
}
});
</script>Ergebnis:
<p id="app"> <p class="static active"> </p> </p>
7.3. Binden Sie das Stilobjekt in Daten
Schreiben Sie das Objekt direkt in die doppelten Anführungszeichen im HTML-Attribut, oder Es ist sehr frustrierend und es gibt keine intelligenten Eingabeaufforderungen, sodass leicht Fehler passieren können. Vue ermöglicht es uns, die gebundene Klassenzeichenfolge direkt auf ein Datenobjekt zu verweisen, was nicht nur intelligente Eingabeaufforderungen ermöglicht, sondern auch komplizierte Bearbeitungen ermöglicht, ohne sich um das lästige "" kümmern zu müssen.
<p id="app">
<p class="static"
v-bind:class="classObject">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': false
}
}
});
</script>Ergebnis:
<p id="app"> <p class="static active"> </p> </p>
7.4. Bindungsstil-Array
Tatsächlich ist das Bindungs-Array die Fortsetzung des Bindungsstil-Objekts, siehe offizielle Website Beispielcode.
<p v-bind:class="[activeClass, errorClass]">
data: {
activeClass: 'active',
errorClass: 'text-danger'
}Natürlich gibt es noch viele andere interessante Unterstützungen, daher gehe ich nicht ins Detail.
Zum Beispiel:
<p v-bind:class="[isActive ? activeClass : '', errorClass]">
<p v-bind:class="[{ active: isActive }, errorClass]">7.5. Inline-Stilbindung
Die Bindung des Inline-Stils ist der Funktionsweise der Stilklasse sehr ähnlich. Die Objektsyntax von v-bind:style ist sehr intuitiv – sie ähnelt stark CSS, ist aber tatsächlich ein JavaScript-Objekt. CSS-Eigenschaftsnamen können in CamelCase oder Kebab-Case benannt werden.
Sehen Sie sich ein Beispiel an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:style="{fontSize: size + 'px', backgroundColor: bgcolor, width: width}">
vue 入门系列教程
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
size: 19,
width: 200,
bgcolor: 'red'
}
});
</script>
</body>
</html>Präfixe automatisch hinzufügen
Wenn v-bind:style CSS-Eigenschaften verwendet, die ein bestimmtes Präfix erfordern, wie z. B. transform, wird dies von Vue.js verwendet Test automatisch erkennen und das entsprechende Präfix hinzufügen.
8. Berechnete Eigenschaften
在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<p v-bind:id="rawId | formatId"></p>Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})过滤器可以串联:
{{ message | filterA | filterB }}过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}这里,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
10. 核心:自动响应对象的变化到HTML标签
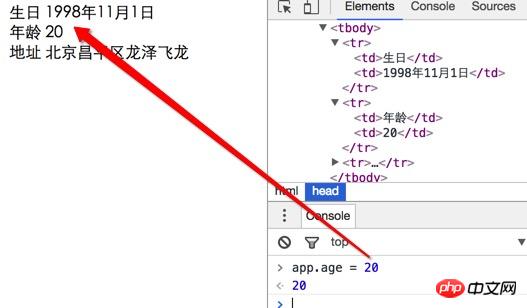
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<!-- 添加下面这行代码,动态增加 年龄,页面会有怎样的变化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<!-- v-model可以直接指向data中的属性,双向绑定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您输入的信息是:{{ msg }}</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '双向数据绑定的例子'
}
});
</script>
</body>
</html>最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Vue-Datenbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




