
Dieses Mal bringe ich Ihnen JS mit, um eine globale Suche auf der Front-End-Seite durchzuführen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS, um eine globale Suche auf der Front-End-Seite durchzuführen? sehen.
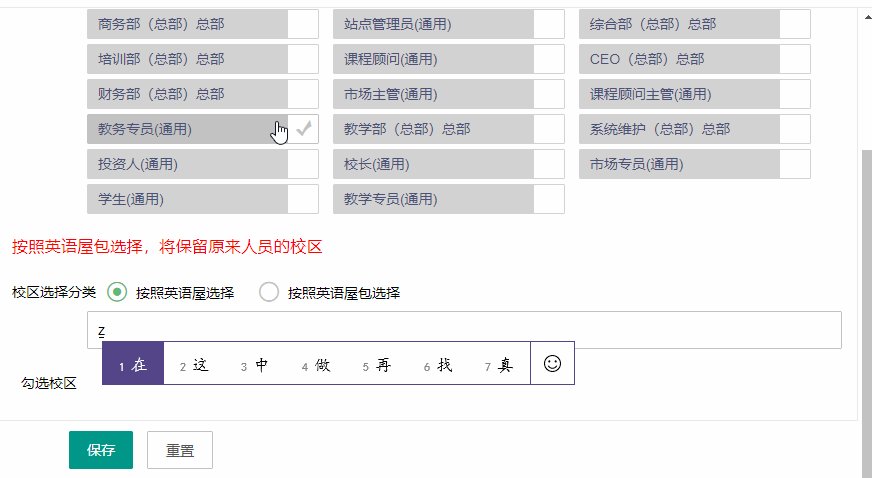
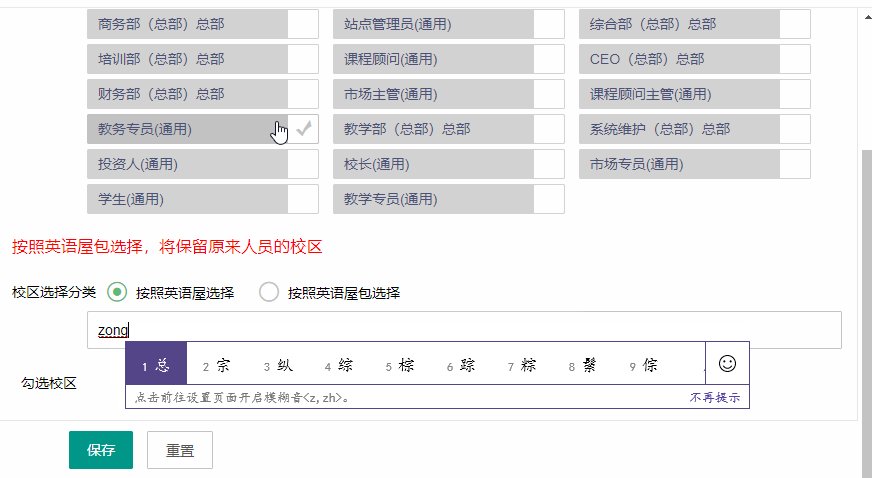
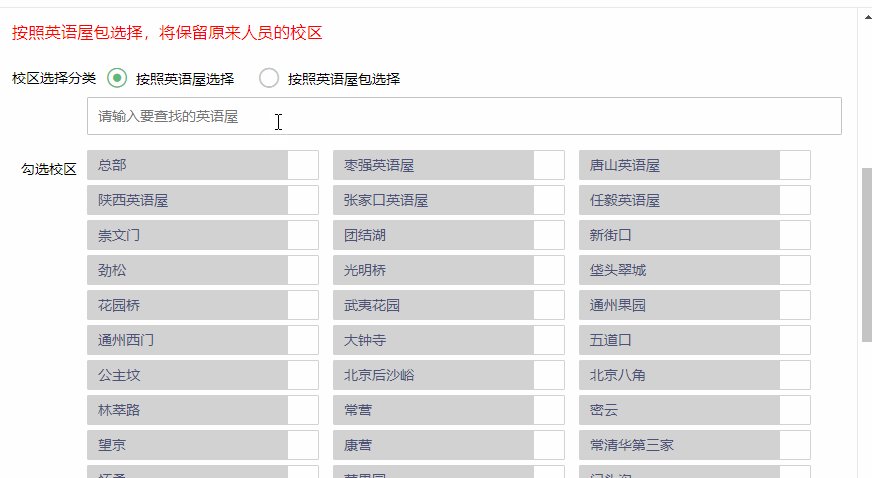
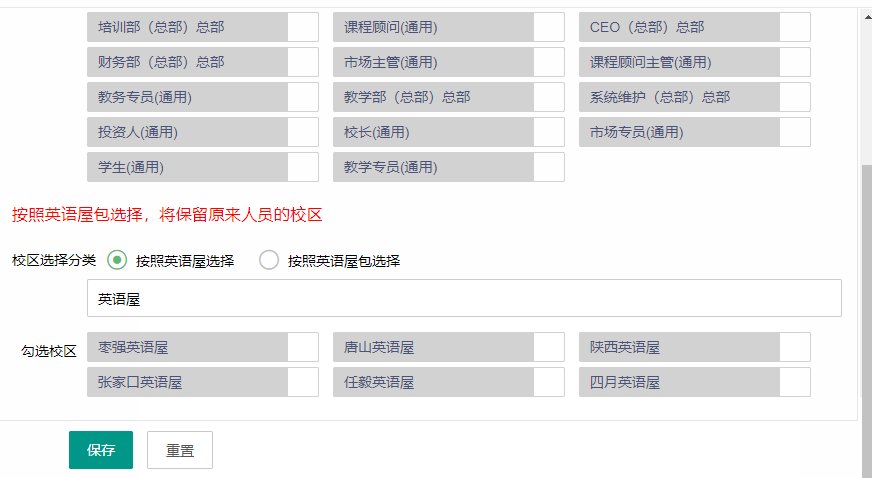
Die Darstellung ist wie folgt:

<input type="text" id="campus" class="layui-input" onkeyup="ck(this.value);" placeholder="请输入要查找的英语屋">//输入触发框 <p class="layui-input-block layui-form" id="cam" lay-filter="cam">这个是要显示的校区的容器,渲染的就是这个页面</p>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden der Funktion apply+Math.max()
vue-cli Installations- und Konfigurations-Webpack
Das obige ist der detaillierte Inhalt vonJS führt eine globale Suche auf der Frontend-Seite durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 vs2010-Schlüssel
vs2010-Schlüssel
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 Was ist Benutzerklebrigkeit?
Was ist Benutzerklebrigkeit?
 Wie lautet die Inschrift in der Blockchain?
Wie lautet die Inschrift in der Blockchain?




