
Dieser Artikel stellt hauptsächlich die detaillierten Schritte zum Aufbau der Webpack+Babel+React-Entwicklungsumgebung vor. Interessierte Freunde können sich darauf beziehen
Webpack verstehen
Bevor wir eine Anwendung erstellen, wollen wir zunächst verstehen, dass Webpack ein Modulpaketierungstool ist, das verschiedene Dateien (wie ReactJS, Babel, Coffeescript, Less/Sass usw.) als Module kompilieren kann.
2. Webpack installieren
Um Webpack für die Entwicklung im Projekt zu verwenden, müssen wir es zunächst in der globalen Umgebung installieren.
npm install webpack -g
3. Erstellen Sie ein Projekt
Erstellen Sie nach der Installation ein Projekt mit dem Namen learn-webpack und geben Sie den Projektordner natürlich nach Ihren Wünschen ein Wunsch Der gewünschte Name.
mkdir learn-webpack && cd learn-webpack
Suchen Sie den Projektordner, den Sie gerade über den Editor erstellt haben

Jetzt erstellen wir 2 Dateien:
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
Dann führen Sie
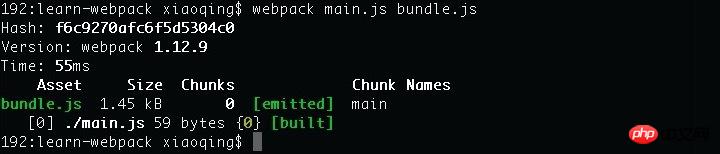
webpack ./app.js ./dist/bundle.js
 im Terminal aus
im Terminal aus
Schließlich ausführen, um den lokalen http-Dienst zu starten
python -m SimpleHTTPServer
Zu diesem Zeitpunkt können Sie im Browser Folgendes eingeben: http://localhost:8000

Wenn Sie „Hello World!“ im Browser sehen, bedeutet dies, dass Sie Webpack erfolgreich zum Packen und Kompilieren von main.js in bundle.js verwendet haben.
Definieren Sie eine Konfigurationsdatei
Das Obige ist nur eine kurze Einführung in die Verwendung von Webpack. Tatsächlich sollte jedes Projekt eine webpack.config enthalten um Webpack mitzuteilen, was zu tun ist.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Jetzt im Terminal ausführen: webpack
Überprüfen Sie, ob das Verpackungs- und Kompilierungsergebnis mit dem vorherigen Eingabe-Webpack ./app.js ./dist/bundle.js übereinstimmt.
Eintrag: Geben Sie die gepackte Eintragsdatei an
1. Packen Sie eine einzelne Datei in eine einzelne Ausgabedatei und schreiben Sie den Namen der Datei direkt, zum Beispiel: Eintrag: „main.js“
2. Packen Sie mehrere Dateien in eine einzige Ausgabedatei und fügen Sie die Dateinamen in ein Array ein, zum Beispiel: Eintrag:['main.js','xx.js']
3 .Packen Sie mehrere Dateien in mehrere Ausgabedateien und fügen Sie den Dateinamen in ein Schlüsselpaar ein, zum Beispiel: Eintrag: {a:'main.js',b:'xx.js'}
Ausgabe: Verpackungsergebnisse konfigurieren
Pfad ist der definierte Ausgabeordner, Dateiname ist der Name der Verpackungsergebnisdatei, wenn die angegebene Verpackungseintragsdatei die oben genannten 1 oder 2 Situationen ist, Dateiname ist direkt wie Sie möchten Der Name der Ausgabedatei. Im dritten Fall muss der Dateiname als [Name].Dateiname.js geschrieben werden, und [Name] in Dateiname ist der Schlüssel im Eintrag.
Änderungen überwachen und automatisch verpacken
Wenn wir ständig Änderungen am Code vornehmen, verpacken wir ihn erneut manuell, um ihn nicht einmal zu ändern. Sie können die Überwachungsfunktion des Webpacks verwenden.
webpack --watch oder webpack -w
Oder Sie können watch direkt im Konfigurationscode auf true setzen
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Verwenden Sie Babel
Was ist Babel? Babel ist ein JavaScript-Compiler. Verwenden Sie es, um die ES6-Syntax in die ES5-Syntax zu konvertieren, damit sie in aktuellen Umgebungen ausgeführt werden kann.
Im Terminal ausführen: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
Nach Abschluss der Installation müssen Sie das vorherige Webpack ändern. config.js zu:
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Jetzt können Sie Code in die Datei schreiben, indem Sie die ES6-Syntax verwenden:
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 unterstützt die Verwendung von Pfeilen, um Funktionen zu definieren Der gedruckte Text „Ich verwende Babel jetzt!“ zeigt an, dass unser Babel-Modul erfolgreich installiert wurde und Sie mit dem Schreiben von Code mit ES6 beginnen können.
Das Element „Loader“ gibt den Loader an, der zum Laden dieser Art von Ressource verwendet wird.
test ist ein regulärer Ausdruck, der den abzugleichenden Ressourcentyp angibt.
exclude gibt Dateien an, die ignoriert werden sollen. Wir geben hier /node_modules/ an. Es gibt zwei Möglichkeiten, eine
Abfrage zu schreiben. Eine besteht darin, dem Loader-Namen direkt in Stringform zu folgen:
loader: 'babel-loader?presets[]=es2015
Die andere ist wie in diesem Artikel gezeigt:
query: {
presets: ['es2015']
}resolve . Erweiterungen werden verwendet, um anzugeben, welche Suffixe das Programm automatisch vervollständigt und erkennt.
Beachten Sie, dass es sich bei der ersten Zeichenfolge um eine leere Zeichenfolge handelt 🎜>5. Kombiniert mit React
Wir haben Webpack und Babel bereits konfiguriert und eingeführt, und jetzt beginnen wir mit der Verwendung von React.
Geben Sie den folgenden Code in das Terminal ein, um React und React-Dom zu installierennpm install react react-dom --save
npm install babel-preset-react --save-dev
query: {
presets: ['es2015','react']
}import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
Das obige ist der detaillierte Inhalt vonDetaillierte Antworten zum Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Was sind die grundlegenden Datentypen in PHP?
Was sind die grundlegenden Datentypen in PHP?
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 Was ist die geeignete Einstellung für den virtuellen Speicher?
Was ist die geeignete Einstellung für den virtuellen Speicher?
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?
 Einführung in die Inarray-Nutzung
Einführung in die Inarray-Nutzung




