
Gedanken, die das Vorstellungsgespräch ausgelöst hat: Was genau sind B/S und C/S? 1. Erklärung der aktuellen Situation:
In dieser goldenen Zeit der Jobsuche bin ich Ich habe das Glück, der unabhängige technische Interviewer des Unternehmens zu sein und die endgültige Entscheidung über die Anstellung zu treffen. Mit dem vollen Vertrauen meiner Vorgesetzten habe ich meinen Vorgesetzten auch versprochen, dass wir geeignete Talente für das Unternehmen finden müssen, also bin ich voller Zuversicht zu dem Vorstellungsgespräch gegangen. Einer nach dem anderen haben Arbeitssuchende die gemeinsamen Probleme der meisten Arbeitssuchenden entdeckt: Erstens haben sie hohe Ambitionen und geringe Fähigkeiten. Das heißt, dass sie aus beruflichen Gründen und aus persönlichen Gründen nur über geringe Kenntnisse verfügen Ich verwende seit N Jahren viele Technologien, verstehe sie aber nicht. Man kann sagen, dass ich nur weiß, wie man sie verwendet, aber warum sollte ich sie auf diese Weise verwenden? Ich habe nie darüber nachgedacht oder zusammengefasst, ob es andere Lösungen gibt. Ganz zu schweigen von der Breite des Wissens, aber die Gehaltsvorstellungen sind sehr hoch. Das zweite ist: B/S kann nicht von C/S unterschieden werden. Sie denken, dass es bei B/S um Dinge geht, die mit Webseiten zu tun haben, und dass es viele technische Punkte beinhalten kann, wie zum Beispiel: JSCSSHTMLC#MVC /S-orientierte Arbeitsinhalte, denken, dass es beliebt und beliebt ist, und denken, dass C/S nur ein Client-Desktop-Programm ist, wie zum Beispiel: WINFORM, WPF denken, dass es zu einfach ist oder keine Entwicklungsperspektiven hat, also ist das wahr ? In diesem Artikel wird hauptsächlich darüber gesprochen, was B/S und C/S sind und welche Gemeinsamkeiten und Unterschiede zwischen ihnen bestehen.
2. B/S
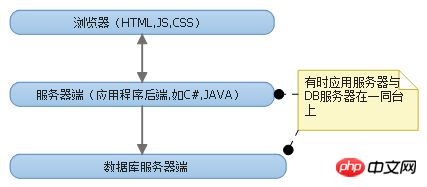
B/S bedeutet: Browser und Server, chinesische Bedeutung: browserseitige und serverseitige Architektur, diese Architektur stammt vom Benutzer Ebene: Der Browser ist eigentlich eine Art Client-Client, für diesen Client müssen jedoch keine Anwendungen installiert werden. Er muss lediglich serverseitige Ressourcen (Webseitenressourcen) über den Browser anfordern Der Client-Browser kann Ergänzungen, Löschungen, Änderungen und Suchvorgänge durchführen. Dies hängt nicht von der Computer-Betriebssystemumgebung des Benutzers ab, sondern hängt nur mit der Browserumgebung zusammen. Aufgrund der Komplexität von Webseiten werden die Front-End-Technologie der Webseite und die Front-End-Technologie natürlich erweitert Bezieht sich auf die Technologie der Programmierung im Browser, wie zum Beispiel: JS, HTML, CSS. Diese Front-End-Technologien werden auf dem Client-Browser ausgeführt, nicht auf der Serverseite. Wenn Sie es nicht glauben, können Sie es testen Ihre Seite enthält JS-Skripte, wenn Sie JS in den Browsereigenschaften deaktivieren. Wenn diese Option aktiviert ist, werden Sie feststellen, dass die Technologien, die auf JS basieren, auf der Seite nicht verwendet werden können. Unter Back-End-Technologie versteht man die Programmiertechnologie, die auf dem Server (also der Serverseite) läuft, wie zum Beispiel: C#, JAVA. Diese Programmiertechnologien sind die gleichen, die wir normalerweise unter C#-Programmierung und JAVA-Programmierung verstehen, aber hier Wir müssen die Programmierung des HTTP-Protokolls berücksichtigen. Das Architekturdiagramm lautet wie folgt:

3. C/S
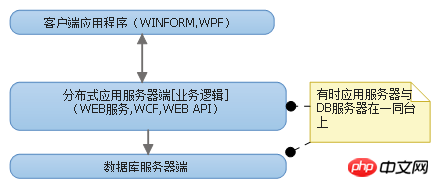
C/S ist: Client und Server, chinesische Bedeutung: Client- und Server-seitige Architektur (es kann Der Client bezieht sich hier im Allgemeinen auf die Client-Anwendung EXE, die installiert werden muss, bevor sie auf dem Computer des Benutzers ausgeführt werden kann Das auf WINFORM basierende EXE-Programm ausführen möchten, muss zunächst die .NET FRAMEWORK-Komponente auf dem Computer installieren, da es sonst nicht ordnungsgemäß ausgeführt werden kann. Die Serverseite ist hier ein nicht wesentlicher Teil. Wenn der Client eine eigenständige Anwendung ist und keine Datenbank oder andere verteilte Technologien benötigt, kann die Serverseite weggelassen werden, wenn der Client eine Datenbank oder andere verteilte Technologien benötigt. Dann bezieht sich hier die Serverseite auf die Datenbankserverseite oder die Serverseite, auf der sich andere verteilte Technologien (WEB-API, WEB-SERVICE usw.) befinden. Das Architekturdiagramm lautet wie folgt: 
4. Ähnlichkeiten und Unterschiede zwischen B/S und C/S
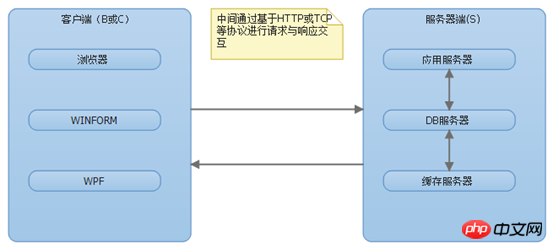
B/S und C/ Die gemeinsamen Punkte von S sind aus der englischen Abkürzung ersichtlich. Dieses S bezieht sich auf die Serverseite (Anwendungs-Backend). Konkret aufgeschlüsselt gibt es: Anwendung Serverseite, Datenbankserverseite, Cache-Serverseite, Dateiserverseite usw. Der Unterschied ist auch aus der englischen Abkürzung ersichtlich, nämlich dem Unterschied zwischen B und C. Aus der vorherigen Einführung zu B/S und C/ S, wir wissen, dass sich B auf die Browserseite und C auf den Client bezieht, aber im Großen und Ganzen ist B auch ein Client und der Browser muss ebenfalls installiert werden. Die gleiche B/S-Struktur wird nicht verwendet Funktioniert ohne Installation, aber im Allgemeinen werden Browser standardmäßig installiert. Aus architektonischer Sicht besteht der einzige Unterschied zwischen B/S und C/S darin, dass B/S möglicherweise die Web-Front-End-Technologie verstehen muss /S muss möglicherweise WINFORM, WPF und andere Anwendungen verstehen. Für die Front-End-Technologie ist alles andere gleich. Wenn wir einfach über die Back-End-Entwicklung in C# oder JAVA sprechen, dann sind B/S und C/S dasselbe Beide verwenden dynamische Sprachen wie C# oder JAVA, um Ressourcen für die Präsentationsschicht bereitzustellen oder Ressourcen zu steuern. Wenn ein Unternehmen eine klare Arbeitsteilung hat, sollten C#- oder JAVA-Ingenieure nichts mit der Front-End-Entwicklung zu tun haben. Es besteht keine Notwendigkeit, B/S und C/S zu betonen Natürlich ist es besser, einige Front-End-Technologien zu kennen, die Ihnen helfen können. Ihre eigene Technologie ist das Tüpfelchen auf dem Kuchen, aber wenn Sie möchten, dass das Unternehmen für Ihr Verständnis der Front-End-Technologie bezahlt (erhöhtes Gehalt) [außer in voller Höhe -Stack-Ingenieure], dann ist es wahrscheinlich ein bisschen Wunschdenken. Wenn ich der Chef wäre, würde ich auf jeden Fall lieber einen professionellen Front-End- und einen professionellen Back-End-Typ finden. End und Backend, ist aber nicht professionell genug, daher ist es besser, es nicht zu verwenden. Die einheitliche Architektur von B/S und C/S ist wie folgt: 
Damit Anfänger verstehen, dass die oben genannten B/S und C/ S werden in einem Architekturdiagramm zusammengefasst. Ich habe eine sehr einfache DEMO geschrieben, um die Gemeinsamkeiten und Unterschiede zwischen B/S und C/S widerzuspiegeln. Der Code lautet wie folgt:
Serverseite:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
Browserseite (Backend – gehört zur Serverseite, unterscheidet sich aber von der separaten Serverebene oben, hier erforderlich Referenzserverschicht):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
Browserseite (Frontend) :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
Die Laufergebnisse sind wie folgt: 
Natürlich ist diese DEMO sehr einfach, hauptsächlich um das zusätzlich zu zeigen Die Anzeigeebene (Webseite und WINFORM-Fenster) Mit Ausnahme der verschiedenen Körper ist die Serverseite dieselbe. Wenn Sie den Algorithmus ändern müssen, müssen Sie nur die Serverseite und die Berechnungsergebnisse des Browsers und des WINFORM-Clients ändern Natürlich wird sich das, was ich hier geschrieben habe, nicht standardisieren. Es ist nur eine vollständige Demonstration. Architekturideen müssen viele Aspekte berücksichtigen, wie zum Beispiel: schnittstellenbasierte Programmierung, Abhängigkeitsinjektion usw.
5. Einige Vorschläge für unerfahrene Programmierer
Wenn Sie sich sehr für Web-Frontend-Technologie interessieren, wird empfohlen, sich direkt mit der Web-Frontend-Entwicklung zu befassen. Die entsprechenden Positionen sind: UI-Design-Ingenieur, WEB-Front-End-Ingenieur und Software-Entwicklungsingenieur. Bezieht sich im Allgemeinen auf diejenigen, die sich mit der Back-End-Entwicklung befassen, das heißt: reines C# oder JAVA usw. Programmierarbeiten schließen natürlich kleine Arbeiten nicht aus Unternehmen oder Unternehmen mit unklarer Arbeitsteilung, die sowohl Front-End- als auch Back-End-Entwicklung erfordern, denken also nicht blind oder einseitig, dass B/S besser ist als C/S Die idealste Architektur ist: Sie können nach Belieben wechseln, während der Back-End-Code für einen Browser oder eine Client-Anwendung unverändert bleibt. Abschließend möchte ich sagen, dass es keine beste Technologie auf der Welt gibt, nur die am besten geeignete Technologie ist wie die Kampfkunst sehr wichtig. Solange die Grundfähigkeiten solide sind, wird es einfacher sein, sie zu erlernen Gleichzeitig scheinen dies High-End-Dinge zu sein, wie zum Beispiel: AOP, SOA, DI, IOC, DDD, CQRS usw., solange Sie deren Prinzipien verstehen und Schlussfolgerungen aus einem Beispiel ziehen Zum anderen können Sie den höchsten Zustand erreichen: „Keine Stiche, um zu gewinnen, es gibt Stiche, um zu gewinnen“.
Darüber hinaus wird in diesem Artikel der Unterschied zwischen B/S und C/S nicht im Detail erläutert. Wenn Sie den Unterschied zwischen den beiden vollständiger verstehen möchten, können Sie sich auf diesen Artikel beziehen: C/S und Um den Unterschied in der B/S-Struktur zu klären, können Sie es auch direkt auf Baidu überprüfen. Wenn etwas nicht stimmt, kritisieren Sie mich bitte nicht !
Zusätzlicher Hinweis:
Nachdem ich die Kommentare aller gelesen hatte, obwohl erwartet wurde, dass sich alle beschweren würden, habe ich am Ende des Artikels alle daran erinnert, sich nicht zu beschweren. Aber ich habe nicht damit gerechnet, dass sich so viele Leute beschweren, dass mein Artikel keineswegs eine ausführliche Erklärung des Unterschieds zwischen B/S und C/ darstellt. S. Wenn ja, dann werde ich diesen Artikel nicht schreiben. Es gibt viele Suchanfragen im Internet. Die Idee, die ich in diesem Artikel erklären möchte, ist: Setzen Sie Webdesign nicht mit B/ gleich. Ich glaube nicht, dass Sie JS-, CSS- und HTML-Architekturen verwenden können. Ich habe oben auch gesagt, dass es empfehlenswert ist, in WEB-Front-End-Design zu arbeiten. Beenden Sie die Arbeit, anstatt zu betonen, dass ich B/S, JS und CSS machen möchte, wenn ich C#-Softwareentwicklungsingenieure befrage, HTML und wenig Interesse an Web-Back-End-Programmierung habe. In diesem Artikel werden die Ähnlichkeiten und Unterschiede zwischen B/S und C/S aus architektonischer Sicht analysiert. Es wird angenommen, dass sich B/S und C/S nur in der Präsentationsebene unterscheiden, und das habe ich auch getan Ich habe nie bestritten, dass es in B/S Webdesign in S gibt (einschließlich JS, CSS, HTML). Der Zweck des Schreibens dieses Artikels besteht darin, allen Neulingen zu sagen: Grundlegende Programmierkenntnisse stärken, Programmierkenntnisse verbessern, die Essenz verschiedener Frameworks verstehen und Architekturen verbessern und dadurch umfassend verbessern Ich wünsche mir auch, dass alle, die gekündigt haben oder kurz vor dem Ausscheiden stehen, so schnell wie möglich einen guten Job finden.
Die folgenden einheitlichen Antworten auf die Fragen in den Kommentaren:
1. Ich bin nicht in Schwierigkeiten geraten. Möglicherweise verstehen Sie die zentrale Bedeutung dieses Artikels nicht. oder ich habe vielleicht nicht genug gesagt. Der wahre Zweck wird in der ergänzenden Erklärung erklärt. 2. Einige Leute denken, dass ich die Artikel anderer Leute plagiiert habe. Sie können sich meine Veröffentlichungszeit ansehen, ganz zu schweigen davon, dass dieser Artikel nichts sehr Wichtiges beinhaltet. Ist es notwendig, fortgeschrittene Technologie zu plagiieren?3. Manche Leute halten es für oberflächlich, B/S und C/S zu studieren, daher weiß ich nicht, ob Sie B/S und C/S verstehen. Ich denke jedenfalls, dass es einige scheinbar einfache Themen nicht sein können Nachdem Sie Ihr ganzes Leben lang Code geschrieben haben, bleiben Sie vielleicht immer noch im Webdesign. Im Gegenteil, einige echte Experten werden das nicht glauben C/S sind gleich, und C/S Es gibt eine eigenständige Version, und B/S kann auch eine eigenständige Version haben. Wenn Sie es nicht glauben, lassen Sie mich Ihnen sagen, dass die statische HTML-Seite (. (enthält JS, HTML, CSS) kann direkt geöffnet und ausgeführt werden, um den Effekt zu sehen. Es ist nicht erforderlich, es auf IIS oder auf dem Server zu veröffentlichen. Gleichzeitig verfügt C/S über eine Serverseite und B/S auch über eine Serverseite. Wenn C/S eine verteilte Architektur übernimmt (z. B. WEB-Dienste, WCF, WEB-API und andere Technologien zur Kapselung der Geschäftslogik), Dann verfügt die lokale C/S-Anwendung nur über eine Schnittstelle und die gesamte Geschäftslogik befindet sich auf der Serverseite. Das Verständnis der architektonischen Natur von B/S und C/S wird Ihnen helfen, einige technische und architektonische Richtungen gut zu verstehen, wenn Sie die Möglichkeit haben, in Zukunft als Architekt oder Manager zu arbeiten; 4. Während des Vorstellungsgesprächs habe ich nicht die Initiative ergriffen, den Arbeitssuchenden zu fragen oder den Unterschied zwischen B/S und C/S hervorzuheben. Während des Vorstellungsgesprächs sagten jedoch einige Arbeitssuchende (Neulinge), dass sie B/S kennen Ich wollte mich auch unbedingt in Richtung B/S weiterentwickeln. Ich fragte ihn, welchen Aspekt von B/S er kenne, und er antwortete, was er am Anfang dieses Artikels gesagt hatte. Er hat jedoch nicht viel darüber recherchiert C#, also habe ich ihm vorgeschlagen, auf die WEB-Frontend-Entwicklung umzusteigen, und das ist auch der Grund, der mich dazu veranlasst hat, diesen Artikel zu schreiben Ich möchte mich auch bei denen bedanken, die die Bedeutung dieses Artikels verstehen. Ich schreibe diesen Artikel keineswegs als menschenfeindlich und hoffe, dass jeder ihn vernünftig liest Äußern Sie Ihre Meinung. Willkommen zur Kommunikation.
In diesem Artikel werden die zugehörigen Kenntnisse zu B/S und C/S ausführlich erläutert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Verwandte Empfehlungen:
So implementieren Sie vertikale Menüs über CSS3 + HTML5
Verwandte Erklärungen zum lokalen HTML5-SpeicherErklärung zur PHP-Captcha-Bestätigungscode-KlasseDas obige ist der detaillierte Inhalt vonErklären Sie, was B/S und C/S sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




