
In diesem Artikel wird hauptsächlich die Methode von JS zum direkten Ausführen von HTML-Code vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit dem Betrieb von Javascript-Fenstern.
Das Beispiel dieses Artikels beschreibt die Methode von JS HTML-Code direkt ausführen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1 Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
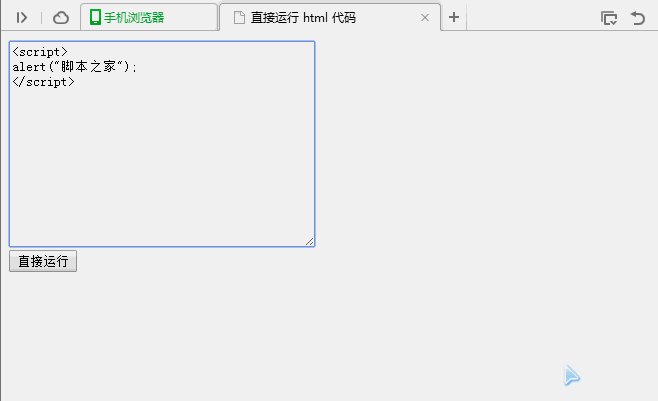
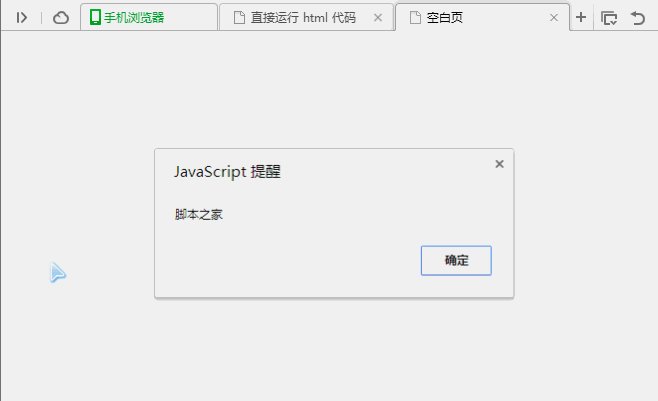
</html>2 ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist Chinesische Website!
Verwandte Empfehlungen:
Verwendung von Requirejs in HTML für die modulare Entwicklungsanalyse
HTML5 und jQuery realisieren eine intelligente Suchabgleichsfunktion
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, um HTML-Code direkt auszuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




