
Jetzt werde ich mit Ihnen einen Beispielcode für eine JQuery-Anwendung teilen, um Akkordeoneffekte zu implementieren. Es hat einen sehr guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
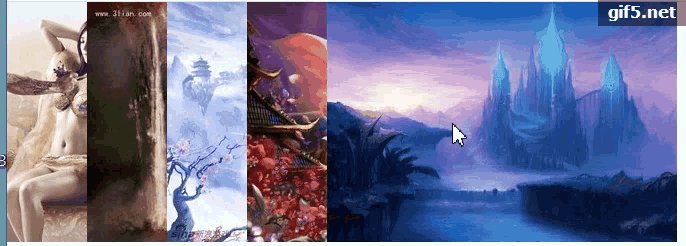
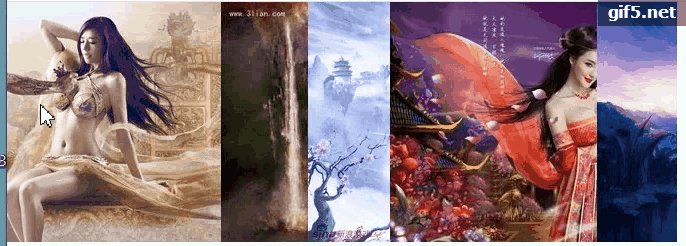
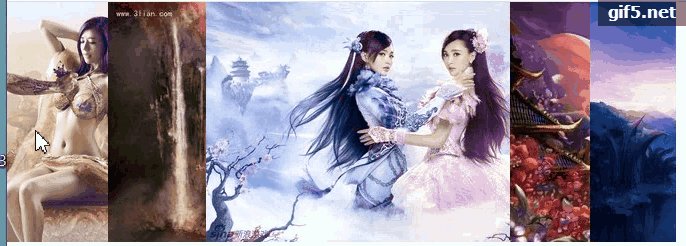
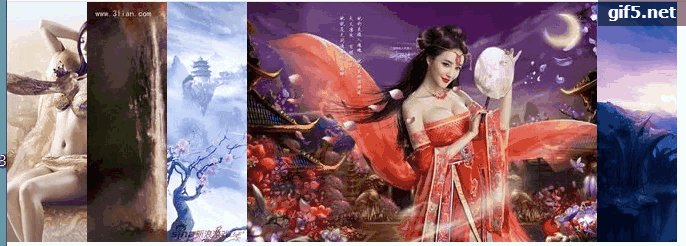
Wirkung:

Das Beispiel ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函数:停止当前正在运行的动画
//siblings:遍历
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后将其width变为80px;
})
})
</script>
<p>
<ul>
<li style="width: 350px"><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</p>
</body>
</html>Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie die Bildanmerkungskomponente in jquery.picsign
So packen Sie die Koa2-Framework-App über Webpack , was zu tun ?
Detaillierte Interpretation der Entwicklungsideen für Vue-Komponenten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Akkordeoneffekte mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




