
In diesem Artikel werden hauptsächlich die neuen Funktionen der Webpack 4.0.0-Beta.0-Version vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Die Front-End-Technologie ist in den letzten Jahren wie Pilze aus dem Boden geschossen, und wir lernen ständig dazu und wachsen unter diesem Trend. Die kontinuierliche Weiterentwicklung der Front-End-Technologie hat uns viele Annehmlichkeiten beschert. Zum Beispiel: Das Aufkommen von JSX bietet uns eine klare und intuitive Möglichkeit, Komponentenbäume zu beschreiben, das Aufkommen von LESS/SASS verbessert unsere Fähigkeit, CSS zu schreiben, und das Aufkommen von AMD/CommonJS/ES6 erleichtert unsere modulare Entwicklung. Wir müssen jedoch andere Tools verwenden, um diese Tools in Muttersprachen zu konvertieren, damit sie im Browser ausgeführt werden können. Um diese verschiedenen Ressourcen besser zu integrieren, benötigen wir ein Verpackungstool, und Webpack ist das Produkt dieser Nachfrage.
Webpack kann als Modulpaketierer betrachtet werden. Was es tut, ist: Analysieren Sie Ihre Projektstruktur, finden Sie JavaScript-Module und andere Erweiterungssprachen, die Browser nicht direkt ausführen können (Scss, TypeScript usw.), und packen Sie sie in ein geeignetes Format für die Verwendung im Browser. Derzeit hat Webpack insgesamt drei stabile Versionen veröffentlicht. Ab Ende August 2017 veröffentlichte das Webpack-Team nach einem fünfmonatigen Entwicklungszyklus kürzlich die Beta-Version von Webpack 4.0.0 mit zahlreichen neuen Funktionen, Fehlerbehebungen und Problemverbesserungen. Wenn Sie sich für Webpack interessieren, erfahren Sie mehr über die neuen Funktionen von Webpack 4.0.0-beta.0.
P.S. Alle folgenden Code-Demonstrationscodes basieren auf Webpack 4.0.0-beta.0.
1. Installieren Sie webpack v4.0.0-beta.0
Wenn Sie Garn verwenden:
yarn add webpack@next webpack-cli --dev
Wenn Sie verwenden npm:
npm install webpack@next webpack-cli --save-dev
2. Einführung in neue Funktionen von Webpack 4.0.0.beta.0
Hier sind einige neue Funktionen, die Sie kennenlernen werden Ich bin auf jeden Fall an der Charakteristik interessiert. Wenn Sie nach der Lektüre dieses Kapitels immer noch unzufrieden sind, können Sie sich hier das vollständige Änderungsprotokoll ansehen.
In diesem Kapitel wird Webpack 4.0.0-beta.0 aus den folgenden Teilen vorgestellt.
2.1 Umgebung
Upgrade der Webpack-Laufumgebung. Node.js 4-Version wird nicht mehr unterstützt. Quellcode auf eine höhere ECMAScript-Version aktualisiert.
Gemäß der Webpack-Paket.json-Konfiguration wird die minimal unterstützte Version von Node.js angezeigt: „node“: „>=6.11.5“
2.2-Modul
Webpack-Modultypen und .mjs-Unterstützung:
JS war lange Zeit der einzige Modultyp in Webapck. Aus diesem Grund können Entwickler andere Dateitypen nicht effizient verpacken. Derzeit implementiert Webpack fünf Modultypen, von denen jeder seine eigenen Vorteile hat und je nach Bedarf verwendet werden kann (wird später ausführlich erläutert).
javascript/auto: (Standard in Webpack3) unterstützt alle JS-Modulsysteme: CommonJS, AMD, ESM.
javascript/esm: EcmaScript-Modul, alle anderen Modulsysteme sind nicht verfügbar (Standard in .mjs-Dateien).
javascript/dynamic: CommonJS- und EcmaScript-Module werden nicht unterstützt.
json: JSON-Daten, die über require und import importiert werden können (Standard für .json-Dateien).
webassembly/experimental: WebAssembly-Modus (derzeit im experimentellen Stadium, Standard für .wasm-Dateien).
Verwendung:
Der Typ in module.rules ist ein neu hinzugefügtes Attribut zur Unterstützung verschiedener Modultypen.
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}Darüber hinaus analysiert Webpack jetzt die Erweiterungen .wasm, .mjs, .js und .json der Reihe nach.
javascript/esm ist im Umgang mit ESM strenger als javascript/auto:
Dies spiegelt sich in zwei Aspekten wider: 1. Der importierte Name muss im importierten Modul vorhanden sein. 2. Dynamische Module (nicht ESM, wie z. B. CommonJS) können nur über den Standardimport importiert werden. Bei allen anderen Importen (einschließlich Namespace-Importen) wird ein Fehler gemeldet.
2.3 Verwendung
Sie müssen einen Modus in „Entwicklung oder Produktion“ auswählen (es gibt keinen versteckten Modus, der alle Funktionen deaktivieren kann).
1) Der Produktionsmodus unterstützt keine Überwachung und der Entwicklungsmodus ist für eine schnelle inkrementelle Rekonstruktion optimiert.
2) Der Produktionsmodus unterstützt auch die Modulverkettung, also die variable Heraufstufung (diese Funktion wurde in Webpack 3 implementiert).
3) Kommentare und Eingabeaufforderungen werden im Entwicklungsmodus unterstützt, und die Quellkarte der Auswertung wird unterstützt.
Verschieben Sie CLI in webpack-cli. Sie müssen webpack-cli installieren, um CLI verwenden zu können.
Sie können Ihre eigenen benutzerdefinierten Modi mithilfe der Flags „optimierung.*“ konfigurieren.
webpackInclude und webpackExclude können import() über magische Annotationen unterstützen, die das Filtern von Dateien bei Verwendung dynamischer Ausdrücke ermöglichen.
Bei Verwendung von System.import() wird eine Warnung ausgegeben:
1) Sie können Rule.parser.system:true verwenden, um die Warnung auszuschalten.
2) Sie können auch Rule.parser.system:false verwenden, um System.import() zu deaktivieren.
Für Plugins, die auf das neue Plugin-System migriert wurden, zeigt ProgressPlugin jetzt den Plugin-Namen an.
Webpack kann jetzt JSON nativ verarbeiten. Wenn Sie den Loader zum Konvertieren von JSON in JS verwenden, müssen Sie Folgendes festlegen: Typ: „javascript/auto“. Natürlich kann Webpack auch ohne Loader normal funktionieren.
2.4 Konfiguration
Einige gängige integrierte Plug-Ins gelöscht:
1) NoEmitOnErrorsPlugin ->optimierung.noEmitOnErrors (Standard im Produktionsmodus).
2) ModuleConcatenationPlugin ->optimierung.concatenateModules (Standard im Produktionsmodus).
3) NamedModulesPlugin ->optimierung.namedModules (Standard im Entwicklungsmodus).
Das häufig verwendete CommonsChunkPlugin -> Optimierung.splitChunks wurde entfernt. Für diejenigen, die eine detaillierte Kontrolle über Caching-Strategien benötigen, sind optimiert.splitChunks und optimiert.runtimeChunks verfügbar. Die Auflösung kann jetzt mit module.rules[].resolve konfiguriert werden. Es wird mit der globalen Konfiguration zusammengeführt.
optimization.minimize wird zur Steuerung des Minimierungsschalters verwendet. Die Standardeinstellung ist „Ein“ für den Produktionsmodus und „Aus“ für den Entwicklungsmodus.
optimization.minimizer wird zum Konfigurieren von Minimierern und Optionen verwendet.
Viele Konfigurationsoptionen, die Platzhalter unterstützen, unterstützen jetzt auch funktionale Formen.
Eine falsche Konfiguration von „options.dependencies“ löst jetzt eine Ausnahme aus.
Nebenwirkungen können über module.rules überschrieben werden.
Konfigurationsoption „output.globalObject“ hinzufügen, um die Auswahl globaler Objektreferenzen zur Laufzeit zu ermöglichen.
Es besteht keine Notwendigkeit, die Eingabe- und Ausgabeattribute explizit festzulegen. Webpack setzt das Eingabeattribut standardmäßig auf ./src und das Ausgabeattribut.
module.loaders entfernen.
2.5-Optimierung
uglifyjs-webpack-plugin wurde auf Version 1 aktualisiert und unterstützt ES6-Syntax.
sideEffects:false kann in package.json konfiguriert werden. Wenn dieses Feld gesetzt ist, hat das Flag keine Nebenwirkungen in der verwendeten Bibliothek. Dies bedeutet, dass Webpack alle erneuten Exporte sicher aus Ihrem Code entfernen kann.
JSONP-Array anstelle der JSONP-Funktion verwenden –>
Einführung der neuen Option „optimierung.splitChunks“.
Webpack kann nutzlosen Code löschen. Bisher kann Uglify nutzlosen Code löschen. Dies verhindert wirksam Abstürze, die nach dem Import von nutzlosem Code auftreten.
Hier einige interne Optimierungen:
1) Plugin-Aufrufe durch Tap-Aufrufe ersetzen (neues Plugin-System).
2) Migrieren Sie viele verlassene Plugins auf die neue Plugin-System-API.
3) Fügen Sie buildMeta.exportsType:default für das JSON-Modul hinzu.
4) Nicht verwendete Methoden im Parser entfernt (parserStringArray, parserCalculatedStringArray).
2.6 Leistung
Standardmäßig verwendet UglifyJS standardmäßig Caching und Parallelisierung (Caching und Parallelisierung sind nicht vollständig implementiert, ein Meilenstein für Webpack5).
Eine neue Version des Plug-in-Systems wurde veröffentlicht, sodass Event-Hooks und -Handler zu Singles geworden sind.
Mehrere Leistungsverbesserungen, insbesondere schnellere inkrementelle Neuerstellungen.
Die Leistung von RemoveParentModluesPlugin wurde verbessert.
2.7 Inkompatible Änderungen (Plug-In, Loader-bezogen)
Neues Plug-In-System:
1) Die Plug-In-Methode ist rückwärts kompatibel
2) Plugins sollten jetzt Compiler.hooks.xxx.tap(
Chunk.chunks/parents/blocks ist kein Array mehr. Verwendet eine Sammlung intern und verfügt über Methoden für den Zugriff darauf.
Parser.scope.renames und Parser.scope.definitions sind keine Objekte/Arrays mehr, sondern Maps/Sets.
Der Parser verwendet eine StackedSetMap (eine LevelDB-ähnliche Datenstruktur) anstelle eines Arrays.
Compiler.options werden beim Anwenden von Plugins nicht mehr festgelegt.
Die Konstruktionsparameter aller Module haben sich geändert.
Optionen in den Optionsobjekten von ContextModule und resolverDependencies zusammenführen
Abhängigkeiten von import() ändern und umbenennen
Compiler.resolvers in einen Compiler verschieben, auf den über Plugins .resolverFactory zugegriffen werden kann .
Dependency.isEqualResource wurde durch Dependency.getResourceIdentifier ersetzt
Template-Methoden sind alle statisch.
Eine neue RuntimeTemplate-Klasse wurde hinzugefügt, OutputOptions und requestShortener wurden in diese Klasse verschoben.
1) Viele Methoden wurden aktualisiert, um die Verwendung von RuntimeTemplate zu ersetzen.
2) Wir planen, den Code, der auf die Laufzeit zugreift, in diese neue Klasse zu verschieben
Module.meta wurde durch Module.buildMeta ersetzt
Module.buildInfo und Module.factoryMeta wurden hinzugefügt
Einige Eigenschaften des Moduls wurden in neue Objekte verschoben
LoaderContext.rootContext hinzufügen, der auf Kontextoptionen verweist. Lader können dies verwenden, um Dinge relativ zum Anwendungsstammverzeichnis zu erstellen.
Wenn HMR aktiviert ist, fügen Sie das Flag „this.hot“ zum Loader-Kontext hinzu.
buildMeta.harmony wurde durch buildMeta.exportsType: Namespace ersetzt.
Das Chunk-Diagramm hat sich geändert:
Vorher: Chunks wurden mit verschachtelten Abhängigkeiten verbunden.
Jetzt: ChunksGroups sind mit Referenzabhängigkeiten verbunden und der Reihe nach verkettet.
Vorher: AsyncDependenciesBlocks verweisen nacheinander auf eine Liste von Chunks.
Jetzt: AsyncDependenciesBlocks verweisen auf eine ChunkGroup.
★★ Hinweis: Bei den oben genannten Inhalten geht es ausschließlich um größere Änderungen bei Loadern und Plugins.
3. Detaillierte Erläuterung der wichtigsten Aktualisierungen
3.1 Bessere Standardwerte
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
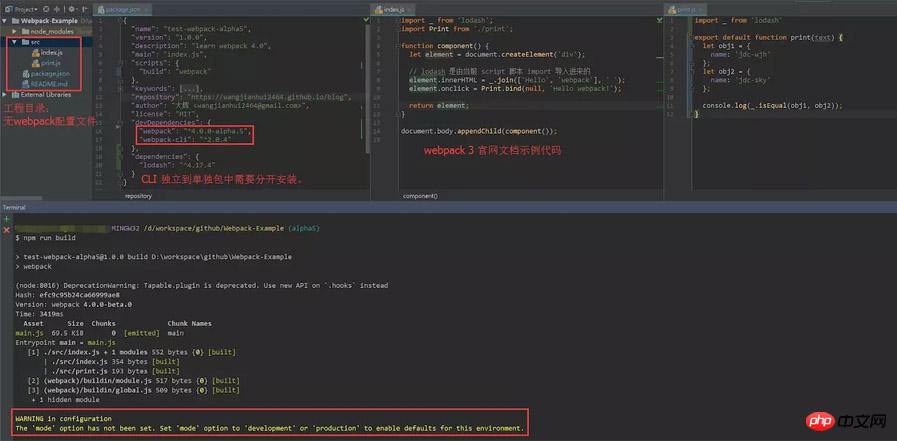
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
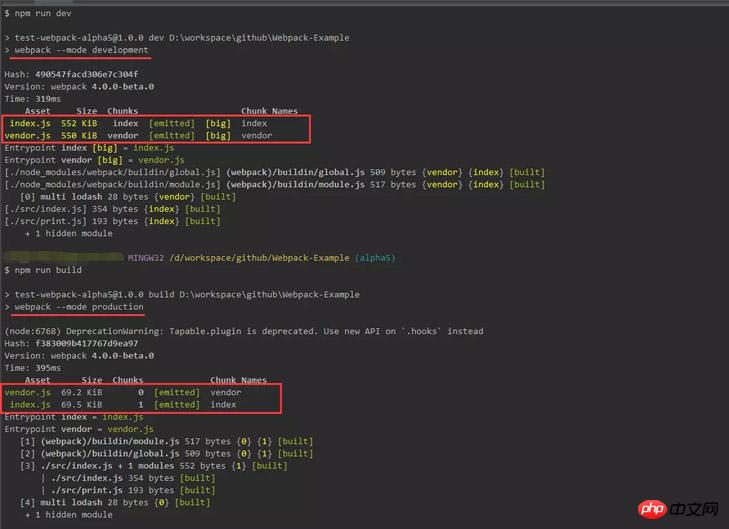
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
Das obige ist der detaillierte Inhalt vonNeue Funktionen der Webpack 4.0.0-Beta.0-Version (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tastenkombination zum schnellen Herunterfahren
Tastenkombination zum schnellen Herunterfahren
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
 Warum druckt der Drucker nicht?
Warum druckt der Drucker nicht?
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 So öffnen Sie die Ramdisk
So öffnen Sie die Ramdisk




