
Dieser Artikel führt Sie in die relevanten Wissenspunkte zur Implementierung der Todolist-Funktion durch natives JavaScript ein. Freunde in Not können sich darüber informieren.
Dieses Projekt kann hauptsächlich js üben, um den Dom, Ereignisse, die logische Beziehung zwischen Ereignisauslösung und das Schreiben in den Cache und das Abrufen des Caches zu steuern.
Hauptfunktionen:
Benutzereingaben zu Aufgabenelementen hinzufügen
Todolist kann klassifiziert und vom Benutzer überprüft werden it Gruppieren Sie die Aufgabenelemente in der abgeschlossenen Gruppe
Jedes Element in der Aufgabenliste kann gelöscht und bearbeitet werden
Benutzereingabedaten in localStorage schreiben Lokaler Cache, um die Eingabedaten zu speichern
Kann den lokalen Cache unter dem Domänennamen leeren und alle Todolist-Elemente löschen
Spezifisch Funktionen Implementierung
HTML-Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>todolist-prime</title> <link rel="stylesheet" href="yuansheng.css" rel="external nofollow" > </head> <body> <header> <section> <label for="add_list">My todolist</label> <input type="text" id="add_list" name="add_list" placeholder="type here" required> </section> </header> <p class="content"> <h1>未完成<span id="todocount"></span></h1> <ol id="todolist"> </ol> <h1>已完成<span id="donecount"></span></h1> <ol id="donelist"> </ol> </p> <p id="clear"> <span style="white-space:pre;"> </span><button id="clearbutton"><h3>全部清除</h3></button> </p> <script src="todolist-prime.js"></script> </body> </html>
JS-Code und Analyse
Erstellen Sie jeweils ein Array-Objekt, um die vom Benutzer eingegebenen Daten zu speichern Element des Arrays Jedes Element ist ein Objekt, und das Attribut „todo“ des Objekts speichert die vom Benutzer eingegebenen Daten. Das Attribut „done“ kann als Bezeichnung der vom Benutzer eingegebenen Daten verstanden werden und wird hauptsächlich dazu verwendet Klassifizieren Sie „todo“-Werte.
Jedes Mal, wenn der Benutzer die Dateneingabe abschließt, muss der Cache aktualisiert und das Eingabefeld initialisiert werden.
function addTodolist(e) {
var obj_list = {
todo: "", //用于存储用户输入的数据
done: false //初始化用户输入的数据属性,以便对用户待办事项进行分类
};
document.getElementById("add_list").value = document.getElementById("add_list").value.trim();
if (document.getElementById("add_list").value.length === 0){
alert("不能为空");
return;
}
obj_list.todo = document.getElementById("add_list").value;
todolist.push(obj_list);
saveData(todolist);
document.getElementById("add_list").value = ""; //初始化输入框
load(); //将用户输入的数据添加至dom节点
document.getElementById("add_list").focus();
}Fügen Sie die Eingabedaten zum Dom-Knoten hinzu und klassifizieren Sie sie entsprechend dem Wert des Eingabedatenattributs („fertig“).
<span style="font-size:14px;">function load(){
var todo = document.getElementById("todolist"),
done = document.getElementById("donelist"),
todocount = document.getElementById("todocount"),
donecount = document.getElementById("donecount"),
todoString = "",
doneString = "",
todoCount = 0,
doneCount = 0;
document.getElementById("add_list").focus();
todolist = loadData();
//todolist数组对象里若包含用户输入数据,则将其添加至dom节点;若为空对象,则初始化页面。
if (todolist != null){
for (var i=0; i<todolist.length; i ++){
if(!todolist[i].done){
todoString += "<li>"
//通过onchange事件,复选框值有改变则调用update函数,并改变输入数据“done”属性的布尔值,这样
//下次load()后,这段数据会进入不同的分组,未完成的事项分入已完成事项组,已完成事项分入未完成事项组
//点击事项调用edit函数
//点击“-”,调用remove函数
+ "<input type='checkbox' onchange='update("+i+", \"done\", true)'>"
+ "<p id='p-"+i+"' onclick='edit("+i+")'>" + todolist[i].todo + "</p>" +
"<a onclick='remove("+i+")'>-</a>" +
"</li>"; //将每次用户输入的数据,通过节点<p>利用id标记,以便后续编辑功能定位
todoCount ++;
}
else{
doneString += "<li>"
+ "<input type='checkbox' "
+ "onchange='update("+i+", \"done\", false)' checked>"
+ "<p id='p-"+i+"' onclick='edit("+i+")'>" + todolist[i].todo + "</p>"
+ "<a onclick='remove("+i+")'>-</a>"
+ "</li>";
doneCount ++;
}
}
todo.innerHTML = todoString;
done.innerHTML = doneString;
todocount.innerHTML = todoCount;
donecount.innerHTML = doneCount;
}
else {
todo.innerHTML = "";
done.innerHTML = "";
todocount.innerHTML = 0;
donecount.innerHTML = 0;
}
}</span>Klicken Sie auf das Element, um das Bearbeitungsereignis auszulösen, fügen Sie das bearbeitbare Formularsteuerelement in den Absatz ein und aktualisieren Sie die im todolist-Array gespeicherten Daten mit dem vom Benutzer über die Aktualisierungsfunktion eingegebenen Wert
function edit(i) {
var p = document.getElementById('p-' + i),
pContent = p.innerHTML,
inputId;
//通过upadate函数对todolist数组相应项进行更新,将用户输入的内容写入到todolist数组相应项的todo属性中
function confirm() {
if (inputId.value.length === 0) {
p.innerHTML = pContent;
alert("内容不能为空");
}
else {
update(i, "todo", inputId.value); //修改事项内容后,更新数组里对应项"todo"属性的值,以便更新dom节点
}
}
//结合keypress事件,按下enter键,调用confirm函数
function enter(e) {
if (e.keyCode == 13){
confirm();
}
}
p.innerHTML = "<input type='text' id='input-"+i+"' value='"+pContent+"'>";
inputId = document.getElementById('input-'+i);
inputId.focus();
inputId.setSelectionRange(0, inputId.value.length);
inputId.onblur = confirm; //表单控件失去焦点,调用confirm函数,即对页面内容进行更新
inputId.onkeypress = enter; //对按键事件进行监控
}Fügen Sie das Array todolist ein. Das Attribut („todo“ oder „done“) des entsprechenden Elements wird aktualisiert und geladen.
function update(i, field, value) {
todolist[i][field] = value;
saveData(todolist);
load();
}Das entsprechende Element wird gelöscht und geladen.
function remove(i) {
todolist.splice(i, 1);
saveData(todolist); //相同名称的缓存会覆盖,更新缓存
load();
}Die Benutzerdaten sind Im lokalen Cache gespeichert
function saveData(data) {
localStorage.setItem("mytodolist", JSON.stringify(data)); //JS对象转换成JSON对象存进本地缓存
}Daten aus dem lokalen Cache abrufen, wenn Daten vorhanden sind, weisen Sie diese der Todolist zu, damit die Benutzerdaten nach dem Aktualisieren der Seite weiterhin vorhanden sind
function loadData() {
var hisTory = localStorage.getItem("mytodolist");
if(hisTory !=null){
return JSON.parse(hisTory); //JSON对象转换为JS对象
}
else { return []; }
}Löschen Sie die lokaler Cache
function clear() {
localStorage.clear();
load();
}Überwachung einer Reihe von Ereignissen
window.addEventListener("load", load); //页面加载完毕调用load函数
document.getElementById("clearbutton").onclick = clear;
document.getElementById("add_list").onkeypress = function (event) {
if(event.keyCode === 13){
addTodolist();
}
};CSS
body {
margin: 0px;
padding: 0px;
font-size: 16px;
background-color: gainsboro;
}
header {
height: 50px;
background-color: cornflowerblue;
}
header section {
margin: 0 auto;
width: 40%;
}
header section label {
float: left;
line-height: 50px; /*设置line-height和包含块高度一致,以实现行内元素垂直居中*/
font-size: 20px;
}
#add_list {
float: right;
margin-top: 11px;
width: 60%;
height: 24px;
border-radius: 5px;
box-shadow: 0 1px 0 black;
font-size: 18px;
text-indent: 10px;
}
h1 {
position: relative;
}
h1 span {
position: absolute;
top: 1px;
right: 5px;
display: inline-block;
width: 23px;
height: 23px;
border-radius: 23px; /*创建圆形标记*/
line-height: 23px;
font-size: 18px;
text-align: center;
background: #E6E6FA;
}
.content {
width: 40%;
margin: 0 auto;
}
li {
position: relative;
margin-bottom: 10px;
border-radius: 5px;
padding: 0 10px;
height: 32px;
box-shadow: 0 1px 0 black;
line-height: 32px;
background-color: burlywood;
list-style: none;
}
ol li input {
position: absolute;
top: 4px;
left: 10px;
width: 20px;
height: 20px;
cursor: pointer;
}
p{
margin: 0;
}
ol li p {
display: inline;
margin-left: 35px;
}
ol li p input{
top: 5px;
margin-left: 35px;
width: 70%;
height: 14px;
font-size: 14px;
line-height: 14px;
}
ol li a {
position: absolute;
top: 8px;
right: 10px;
display: inline-block;
border: 1px;
border-radius: 50%;
width: 16px;
height: 16px;
font-size: 32px;
line-height: 10px;
color: red;
font-weight: bolder;
cursor: pointer;
background-color: gray;
}
#clear {
width: 100px;
margin: 0 auto;
}
#clearbutton {
border-color: red;
border-radius: 5px;
box-shadow: 0 1px 0 yellow;
cursor: pointer;
}
button h3{
font-size: 13px;
line-height: 13px;
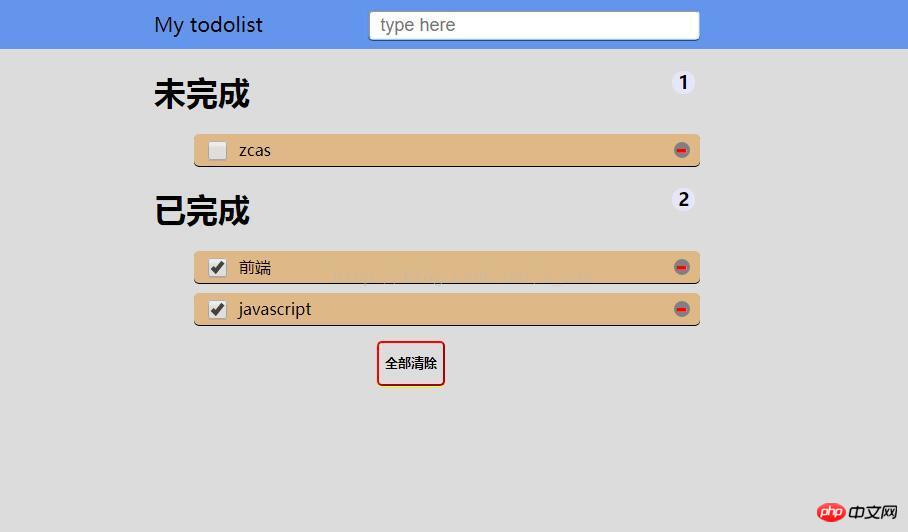
}Der endgültige Implementierungseffekt

Die Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie gehe ich mit Axios-Abfangeinstellungen und Fehlerbehandlung um?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Todolist-Funktion in nativem JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




