
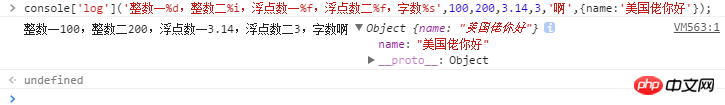
Dieses Mal zeige ich Ihnen, wie Sie die Eingabemethode console[''] in JS verwenden. Welche Vorsichtsmaßnahmen sind für die Verwendung der Eingabemethode console[''] in JS zu beachten? Werfen wir einen Blick darauf. 1. Console.log ist die am häufigsten verwendete Eingabemethode, normalisierte Ausgabeanweisung und verfügt außerdem über einen Druckplatzhalter
Ganzzahl(%d||%i), eine Gleitkommazahl (%f). ), Objekt (%o), Zeichen (%s);
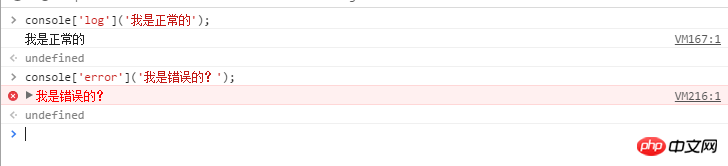
 2. console.error gibt fehlerhafte Anweisungen aus
2. console.error gibt fehlerhafte Anweisungen aus
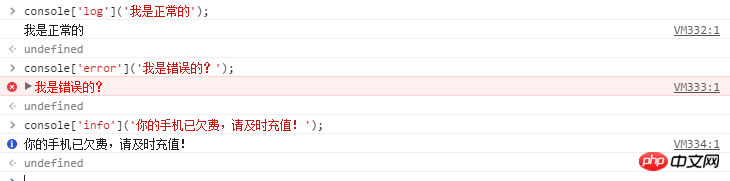
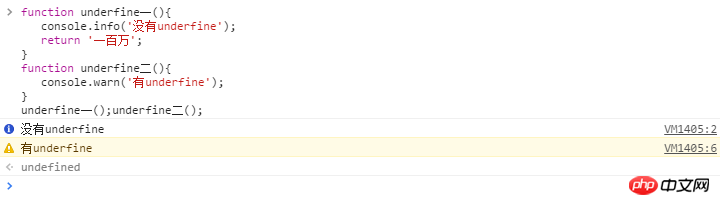
 3. console.info gibt eine Informationsanweisung aus
3. console.info gibt eine Informationsanweisung aus
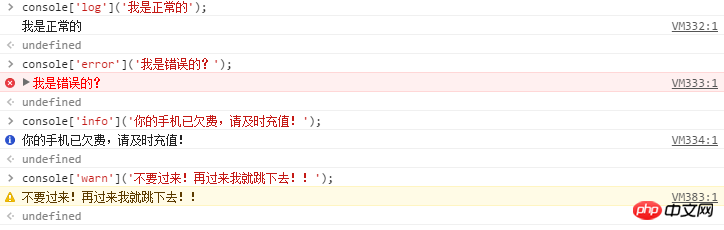
 4. console.warn gibt eine Warnanweisung aus
4. console.warn gibt eine Warnanweisung aus
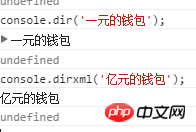
 5. Console.dir kann die Informationen in der Anweisung anzeigen
5. Console.dir kann die Informationen in der Anweisung anzeigen
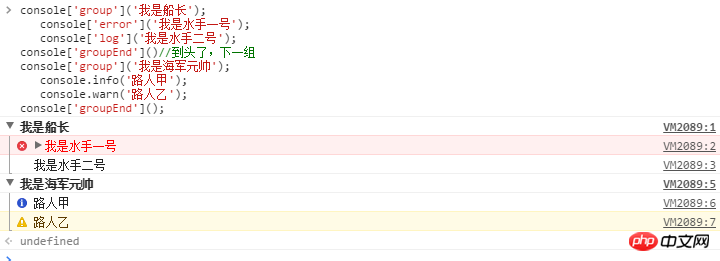
 6. Console.group-Eingabegruppe
6. Console.group-Eingabegruppe
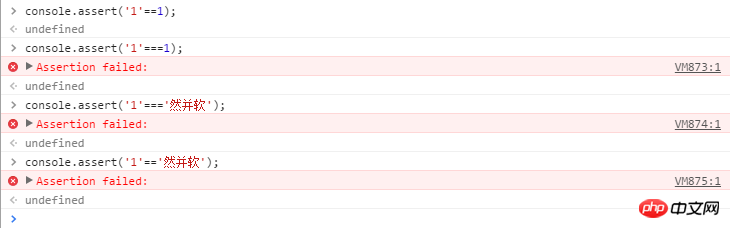
 7. Console.assert bestimmt, ob die Parameter wahr sind (== bedeutet, dass die Werte gleich sind, === bedeutet, dass die Werte und Typen gleich sind)
7. Console.assert bestimmt, ob die Parameter wahr sind (== bedeutet, dass die Werte gleich sind, === bedeutet, dass die Werte und Typen gleich sind)
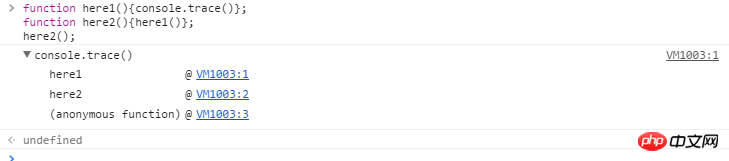
 8. console.trace ; Folgen Sie den Hinweisen und verfolgen Sie die Funktionsspuren
8. console.trace ; Folgen Sie den Hinweisen und verfolgen Sie die Funktionsspuren
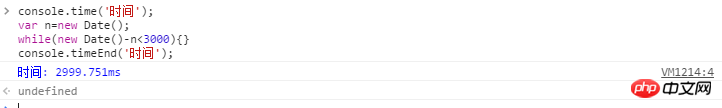
 9. console.time zeichnet die Ladezeit auf
9. console.time zeichnet die Ladezeit auf
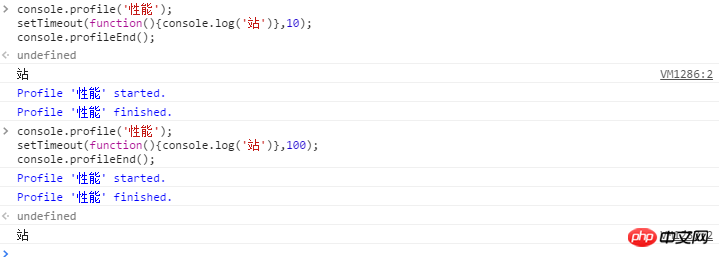
 10. Die Analyse der Profilleistung (Anzahl der Seitenaktualisierungen pro Sekunde) zeigt, dass ich das nicht kann, haha,
10. Die Analyse der Profilleistung (Anzahl der Seitenaktualisierungen pro Sekunde) zeigt, dass ich das nicht kann, haha,
 Andere Methoden nicht Woher kommt die Diskussion?
Andere Methoden nicht Woher kommt die Diskussion?
 Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Node.js+Konsole-Ausgabeprotokolldatei-BeispielanalyseSo bedienen Sie jQuery, um die Maus zu erreichen über Das entsprechende große Bild wird auf dem kleinen Bild des Produkts angezeigtDas obige ist der detaillierte Inhalt vonSo verwenden Sie die Eingabemethode console[''] in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




