
Im Folgenden werde ich Ihnen eine Lösung für das Problem des Ausfalls von Schriftarten und Bildressourcen nach der Vue-Verpackung vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
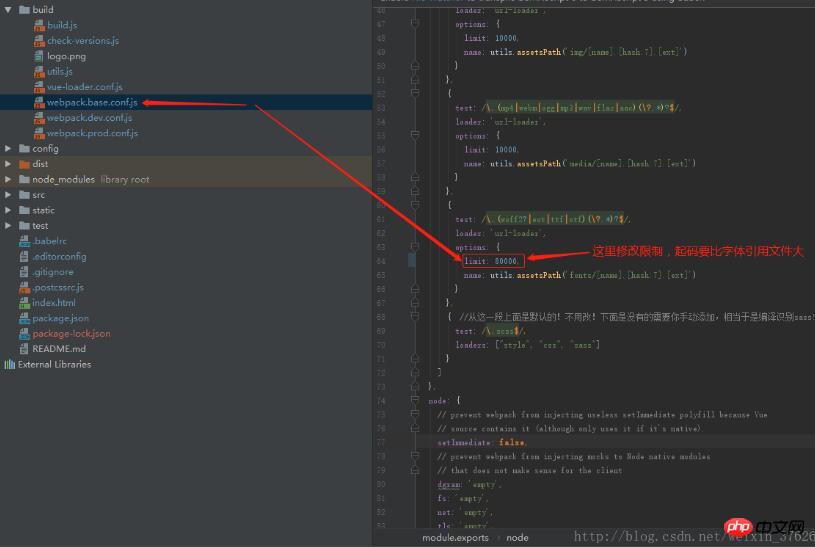
1. Die Font-Awesome-Schrift schlägt nach der Vue-Verpackung fehl
Lösung:

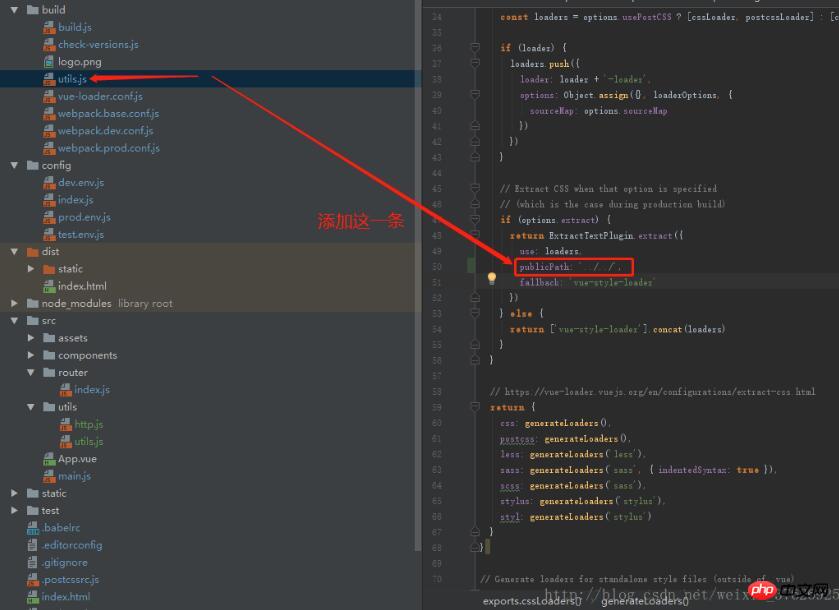
2. Bildressourcen sind nach dem Packen ungültig
Lösung:
Für Bilder, auf die in HTML verwiesen wird

Für Bilder, auf die im Hintergrund verwiesen wird, die per CSS hinzugefügt werden

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Änderung vue request Methode für einen bestimmten Elementwert in den Daten
JavaScript Gypsophila-Navigationsleisten-Implementierungsmethode
Das obige ist der detaillierte Inhalt vonInformationen zur Ungültigmachung von Schriftarten und Bildressourcen nach der Vue-Verpackung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




