
Primitive Werte beziehen sich auf Werte, die primitive Datentypen darstellen, auch Basisdatentypen genannt, und Referenzwerte beziehen sich auf Werte zusammengesetzter Datentypen. Als nächstes werde ich Ihnen anhand von Beispielcode vorstellen, wie Sie Originalwerte und Referenzwerte in JS speichern. Interessierte Freunde sollten einen Blick darauf werfen.
In ECMAscript können Variablen zwei Arten von Werten speichern. nämlich Originalwerte und Referenzwerte
Primitivwert bezieht sich auf den Wert, der den ursprünglichen Datentyp darstellt, auch Basisdatentyp genannt, einschließlich: Zahl, Stirng, Boolean, Null, Unterfined
Referenzwerte beziehen sich auf Werte zusammengesetzter Datentypen, einschließlich: Objekt, Funktion, Array, Datum, RegExp
Abhängig von Je nach Datentyp werden einige Variablen auf dem Stapel und andere im Heap gespeichert. Die spezifischen Unterschiede sind wie folgt:
Originalvariablen und ihre Werte werden im Stapel gespeichert. Bei der Übergabe einer Originalvariablen an eine andere Originalvariable wird der Inhalt eines Stapelraums in einen anderen Stapelraum kopiert Dies Die beiden ursprünglichen Variablen haben keinen Einfluss aufeinander.
Der Referenzwert speichert den Namen der Referenzvariablen auf dem Stapel, speichert jedoch ihr tatsächliches Objekt im Heap, und es gibt einen Zeiger, der vom Variablennamen auf das tatsächlich im Heap gespeicherte Objekt zeigt Wenn Sie eine andere Variable angeben, wird ein Referenzobjekt übergeben. Zu diesem Zeitpunkt verweisen beide auf dieselben Daten, wenn der Wert einer Variablen durch eine Methode geändert wird , ändert sich auch sein Wert. Wenn dies jedoch nicht durch eine Methode, sondern durch eine Neuzuweisung erfolgt, entspricht dies dem erneuten Öffnen eines Raums und der ursprüngliche Zeiger des Werts ändert sich nicht.
Sehen Sie sich das Beispiel an:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
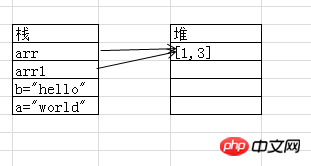
Verwenden Sie ein Diagramm, um das Ergebnis wie folgt darzustellen:
Die Werte der Originalvariablen beeinflussen sich nicht gegenseitig. Die Referenz Die Variablen arr und arr1 zeigen auf dasselbe Objekt. Wenn also der Wert von arr über eine Methode geändert wird (die Daten im Heap-Raum ändern sich), wird beim Zugriff auf die Daten von arr1 auf das geänderte Objekt zugegriffen

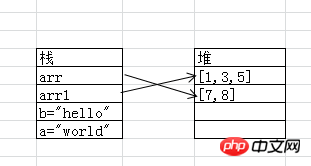
durch Nicht-Methoden Wenn der Wert einer Referenzvariablen geändert wird, wird ein Heap-Raum für die Referenzvariable neu erstellt und der Zeiger ändert sich ebenfalls:

Zusammenfassung:
Number, Stirng, Boolean, Null, Underfined und andere grundlegende Datentypen, deren Werte direkt gespeichert werden der Stapel;
Objekt, Funktion, Array, Datum, RegExp usw. Referenztypen, ihre Referenzvariablen werden im Stapel gespeichert und verweisen über Zeiger auf die tatsächlich im Heap gespeicherten Objekte
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung des AJAX XMLHttpRequest-Objekts
Django-Framework verwendet Ajax, um die Batch-Importdatenfunktion zu implementieren
Die dritte Implementierung zum Schreiben leichter Ajax-Komponenten
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel zum Speichern von Grundwerten und Referenzwerten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




