
This article mainly introduces the AJAX XMLHttpRequest object in detail, which has certain reference value. Interested friends can refer to it
AJAX is a web development technology for creating interactive web applications. , is a collection of asynchronous Javascript and XML. Its core is the XMLHttpRequest object, which can partially update web pages without submitting the entire page to the server. It is a key technology in the AJAX Web application architecture.
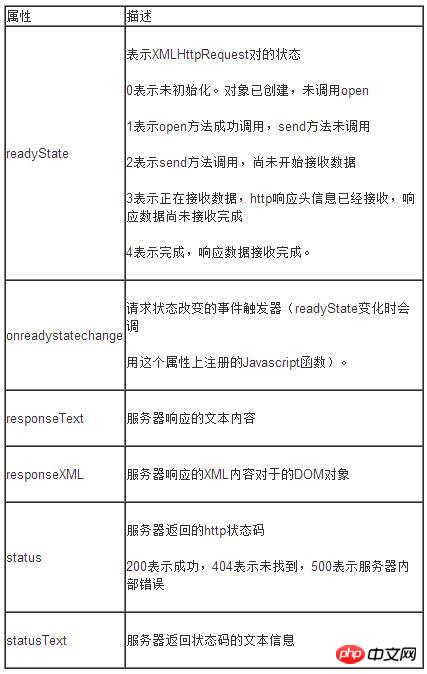
Basic attributes:

Basic method:

First: Create an XMLHttpRequest object
Second: Register the callback function
Third: Set the parameters for interaction with the server
Fourth: Set the data sent to the server and start the interaction with the server
Fifth: Judgment Whether the interaction with the server is completed, and whether the server returns correct data
HTML code:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace XMLHttpRequest五步法 { public partial class XMLHttpRequest : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //Response.Clear(); //获取当前值,get提交使用Request.QueryString方法 //string username = Request.QueryString["username"]; //POST提交,使用Request.Form string username = Request.Form["username"]; Response.Write("姓名:'" + username + "'
时间:'" + DateTime.Now.ToString() + "'"); Response.End(); } } }
Ajax Gets data through city name
Ajax form verification after MVC meets bootstrap
AJAX request queue implementation
The above is the detailed content of Detailed explanation of AJAX XMLHttpRequest object. For more information, please follow other related articles on the PHP Chinese website!




