
In diesem Artikel wird hauptsächlich die Ajax-Funktion zum Registrieren und Auswählen eines Avatars und zum anschließenden Hochladen vorgestellt. Sie ist sehr gut und hat Referenzwert.
Nach dem ersten Kontakt mit Ajax. Wir haben ein CRM für Schulungsprojekte erstellt, die meisten Gruppen haben registrierte Benutzer, aber alle ignorieren eine Funktion, das heißt, die Registrierung auf vielen Websites ermöglicht das Hochladen von Avataren. Hier habe ich eine Auswahl aus dem vorhandenen Avatar-Array getroffen Bilder als Avatare (natürlich habe ich keinen erstellt, der lokale Fotos hochladen und zuschneiden kann, aber ich werde ihn studieren, solange ich Zeit habe, und ich glaube, es wird nicht lange dauern).
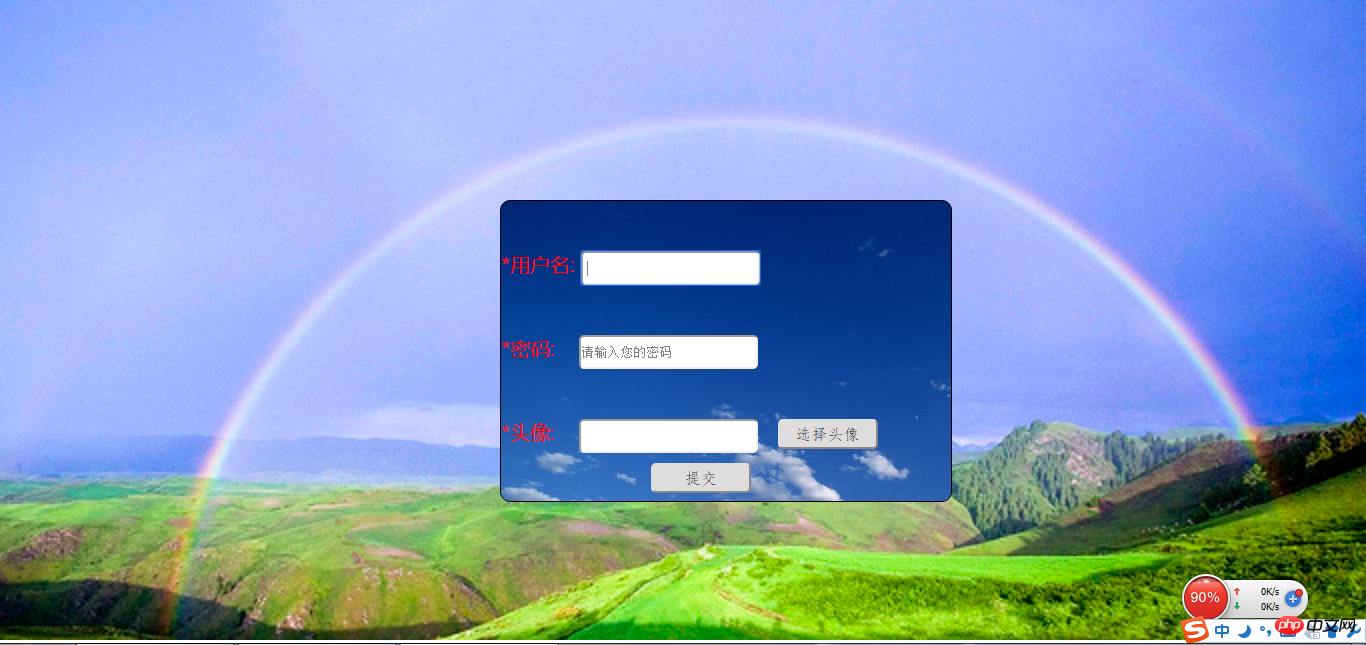
1. Schreiben Sie zuerst eine Registrierungsseite und einen CSS-Stil. Die CSS-Datei heißt hier: (Der Seite ist etwas hässlich.

Es gibt auch eine information.html-Seite, die zur Anzeige der hinzugefügten Datensätze verwendet wird Header:

2. Schreiben Sie das Verbindungspoolmodul (dbutil.js), das die js-Datei zum Herstellen der Verknüpfung ist. Was ich hier erstellt habe, ist die Tabelle „users_infor“. und die verwendete Datenbank ist test.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. Schreiben Sie ein Modul, um eine Verbindung zur Datenbank herzustellen und Benutzerdaten (Userdao.js) zu verarbeiten (hinzuzufügen, zu löschen, zu ändern und zu überprüfen). Dieselben Funktionen zum Betreiben der Datenbank. Nennen Sie es getAllUser:
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4. Schreiben Sie das Modul zum Betreiben der Datenbank, dh zum Hinzufügen, Löschen, Ändern und Überprüfen Sie die Datentabelle (Userservice.js):
var dao = require("../dao/UserDao.js");Definieren Sie die Registrierungsfunktion, d. h. die Funktion, die der Datentabelle user_infor neue Datensätze hinzufügt
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}Definieren Sie eine Funktion, die alle Datensätze der Seite „information.html“ anzeigt, also eine Funktion, die den gesamten Inhalt der Tabelle „user_infor“ abfragt
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5. Vergessen Sie natürlich nicht, für die beiden Module Express und MySQL einen neuen Ordner node_module zu erstellen und diese beiden Module darin einzufügen.
6. Schreiben Sie dann eine Haupt-JS-Datei (main.js), die mit dem Benutzer interagiert:
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7. Die folgenden js-Dateien dienen der Registrierung bzw. Information:
-------------------------- ---- --Funktion zur Auswahl eines Avatars auf der Registrierungsseite--------------------------------------- - ---------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}------- -- ---------------Die Informationsseite zeigt alle aufgezeichneten Funktionen an und alle werden angezeigt, sobald das Fenster geladen wird-------------- -------- -----------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src, wenn Sie dieses img-Element nicht haben, ist der hier angezeigte Pfad immer noch der Pfad und es wird kein Bild angezeigt.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8 Der wichtigste Punkt ist, dass Sie beim Erstellen einer neuen user_infor-Tabelle in der Datenbank das Feld user_pics angeben, um den Pfad zum Speichern der Bilder anzugeben:
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
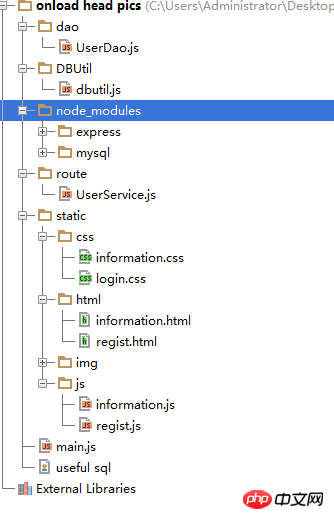
Die Dateispeicherbeziehung des gesamten Projekts ist wie folgt:

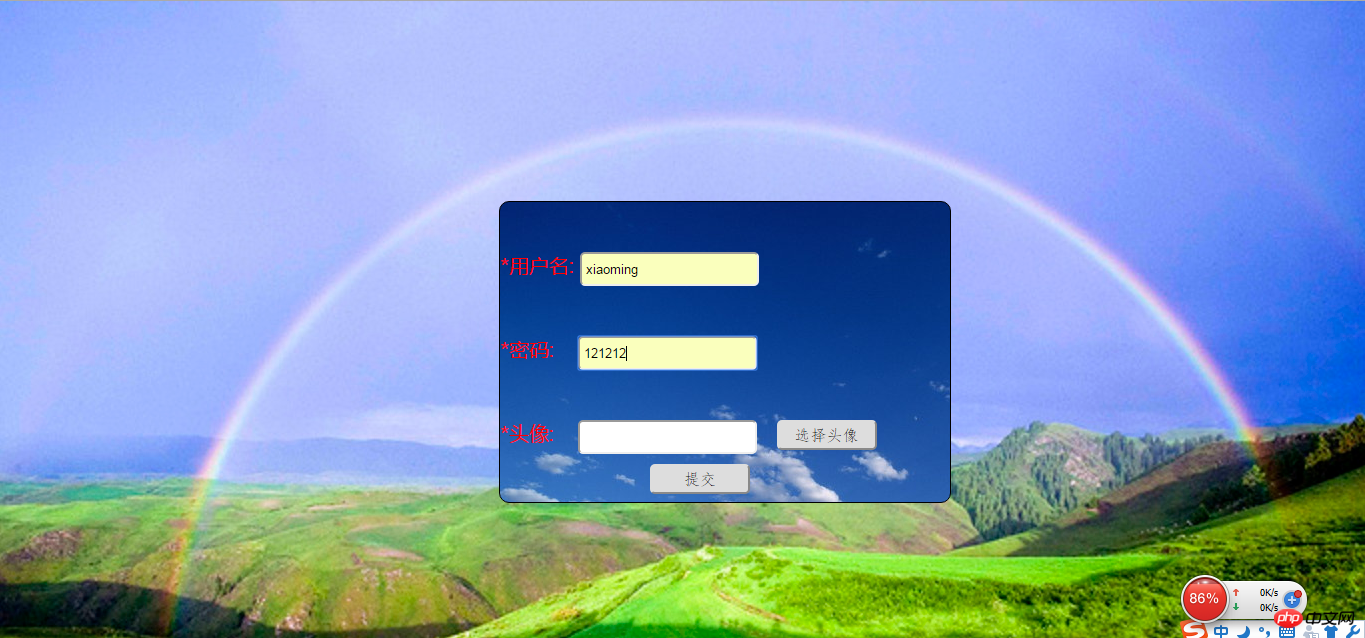
Öffnen Sie die Datenbank mit SQLyog, und nachdem Sie main.js ausgeführt haben, öffnen Sie register.html im Browser, starten Sie die Registrierung und wählen Sie einen Avatar aus:


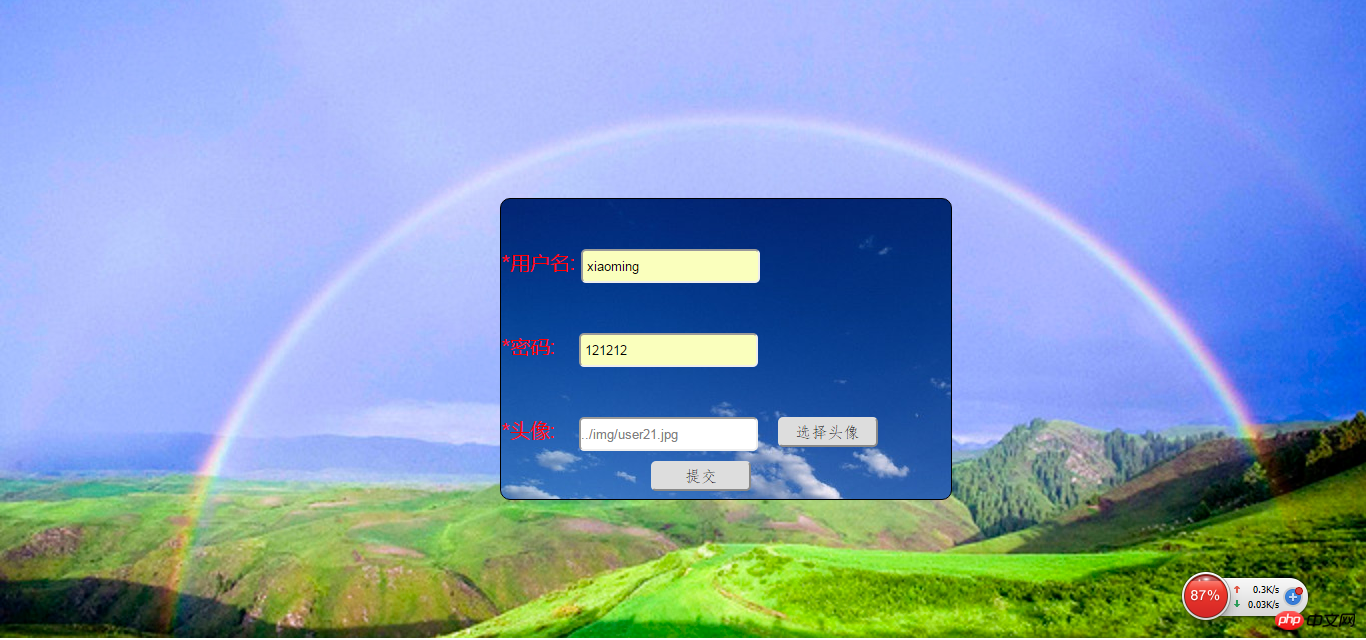
Klicken Sie auf Geben Sie einen Avatar ein und kehren Sie zum Avatar zurück. Der Pfad zum Bild wird wie folgt im Textfeld generiert:

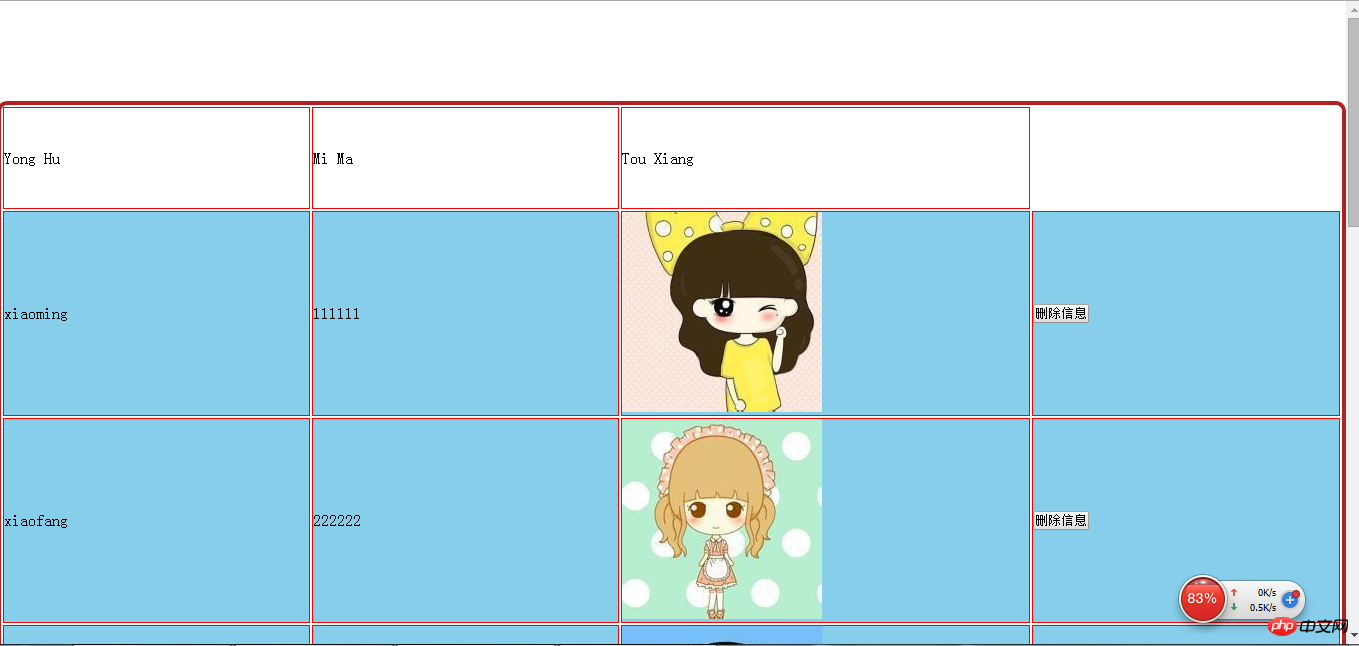
Klicken Sie auf „Senden“, die Registrierung ist abgeschlossen und die Seite Springt zur Informationsseite. Nach mehreren erfolgreichen Registrierungen wird die Seite wie folgt angezeigt:

Ich hoffe, dass es hilfreich ist an alle in der Zukunft.
Verwandte Artikel:
Aufschlüsselung der Unterschiede zwischen async:false und async:true in Ajax-Anfragen
Ajax und MySQL-Dateninteraktionsproduktions-Message-Board-Funktion
Ajax-Antwort-JSON-String und JSON-Array-Beispiel (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonAjax implementiert die Funktion, einen Avatar zu registrieren, auszuwählen und anschließend hochzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was ist das Copyright-Symbol?
Was ist das Copyright-Symbol?
 So ändern Sie das Passwort in MySQL
So ändern Sie das Passwort in MySQL
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Das Anmeldetoken ist ungültig
Das Anmeldetoken ist ungültig
 Methode zur Reparatur von Datenbankzweifeln
Methode zur Reparatur von Datenbankzweifeln




