
Dieser Artikel gibt Ihnen eine detaillierte Analyse der Unterschiede zwischen Map und ForEach in JS und der Unterschiede in der Verwendung. Freunde, die daran interessiert sind, können daraus lernen.
Wenn Sie bereits Erfahrung mit JavaScript haben, kennen Sie möglicherweise bereits diese beiden scheinbar identischen Methoden: Array.prototype.map() und Array.prototype.forEach().
Was ist also der Unterschied zwischen ihnen?
Werfen wir zunächst einen Blick auf die Definitionen von Map und ForEach auf MDN:
forEach(): führt eine bereitgestellte Funktion für jede Elementfunktion einmal für jedes Array aus Element).
map(): Erstellt ein neues Array mit den Ergebnissen des Aufrufs einer bereitgestellten Funktion für jedes Element im Array für jedes Element im aufrufenden Array.
Was ist der Unterschied? Die Methode forEach() gibt nicht das Ausführungsergebnis zurück, sondern undefiniert. Mit anderen Worten: forEach() ändert das ursprüngliche Array. Die Methode map() ruft ein neues Array ab und gibt es zurück.
Ein Array wird unten bereitgestellt. Wenn wir jedes Element darin verdoppeln möchten, können wir map und forEach verwenden, um den Zweck zu erreichen.
let arr = [1, 2, 3, 4, 5];
ForEach
Beachten Sie, dass forEach keinen aussagekräftigen Wert zurückgibt.
Wir ändern den Wert von arr direkt in der Rückruffunktion.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});Die Ausführungsergebnisse sind wie folgt:
// arr = [2, 4, 6, 8, 10]
Karte
let doubled = arr.map(num => {
return num * 2;
});Die Ausführungsergebnisse sind wie folgt:
// doubled = [2, 4, 6, 8, 10]
Vergleich der Ausführungsgeschwindigkeit
jsPref ist eine sehr gute Website zum Vergleich der Ausführungsgeschwindigkeit verschiedener JavaScript-Funktionen.
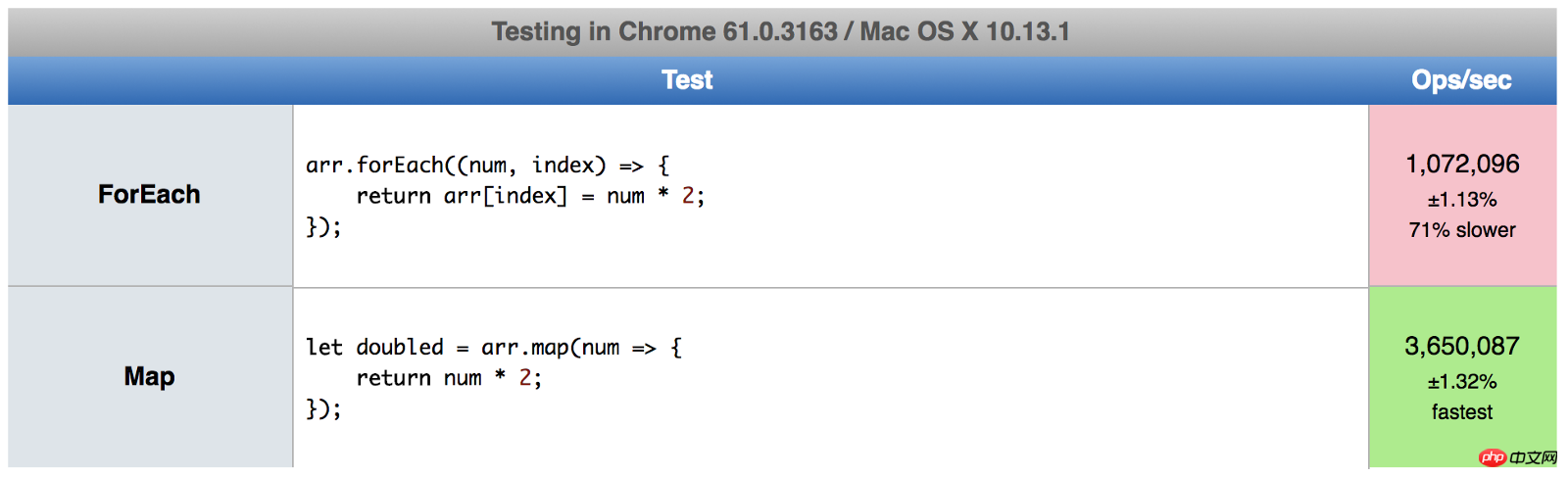
Hier sind die Testergebnisse von forEach() und map():

Wie Sie sehen können, ist die Ausführungsgeschwindigkeit von forEach() auf meinem Computer ist map() 70 % langsamer. Die Ausführungsergebnisse jedes Browsers sind unterschiedlich. Sie können den folgenden Link verwenden, um es auszuprobieren: Map vs. forEach - jsPref.
JavaScript ist so flexibel (GUI) und flexibel (Yi), dass Sie nicht wissen, ob ein Fehler vorliegt. Sie können sich auch mit Fundebug verbinden, um eine Online-Echtzeitüberwachung durchzuführen.
Aus funktionaler Sicht verstehen
Wenn Sie es gewohnt sind, Funktionen zum Programmieren zu verwenden, dann werden Sie map() auf jeden Fall gerne verwenden. Da forEach() den Wert des ursprünglichen Arrays ändert und map() ein brandneues Array zurückgibt, hat dies keine Auswirkungen auf das ursprüngliche Array.
Welches ist besser?
Hängt davon ab, was Sie tun möchten.
forEach eignet sich, wenn Sie nicht vorhaben, die Daten zu ändern, sondern einfach nur etwas mit den Daten machen möchten – etwa sie in einer Datenbank speichern oder ausdrucken.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() eignet sich, wenn Sie den Datenwert ändern möchten. Es ist nicht nur schneller, sondern gibt auch ein neues Array zurück. Dies hat den Vorteil, dass Sie die Komposition (Kombination aus Map(), Filter(), Reduce() usw.) verwenden können, um mehr Streiche zu spielen.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
Wir verwenden zuerst Map, um jedes Element mit 2 zu multiplizieren, und filtern dann die Elemente größer als 5 heraus. Das Endergebnis wird arr2 zugewiesen.
Kernpunkte
Was mit forEach() gemacht werden kann, kann auch map() verwendet werden. Das Gegenteil ist auch der Fall.
map() reserviert Speicherplatz zum Speichern des neuen Arrays und gibt es zurück, während forEach() keine Daten zurückgibt.
forEach() ermöglicht dem Rückruf, die Elemente des ursprünglichen Arrays zu ändern. map() gibt ein neues Array zurück.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
jQuery+ajax liest jsauf und beschreibt die Sortiermethode
jsWelche Schritte sind erforderlich, um ModelAndView zu erhalten
JS implementiert die Funktion des Austauschs von linken und rechten Listen
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Unterschied zwischen Map und ForEach in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




