
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung von benutzerdefinierten jQuery Mobile-Tags. Was sind die Vorsichtsmaßnahmen bei der Verwendung von benutzerdefinierten jQuery Mobile-Tags?
Bei der Planung von Produktinternationalisierungsanforderungen geht es um PC-Web, mobiles Web und verschiedene Apps. Es wurden mehrere Versionen des mobilen Webs entwickelt, von denen keine ideal ist.
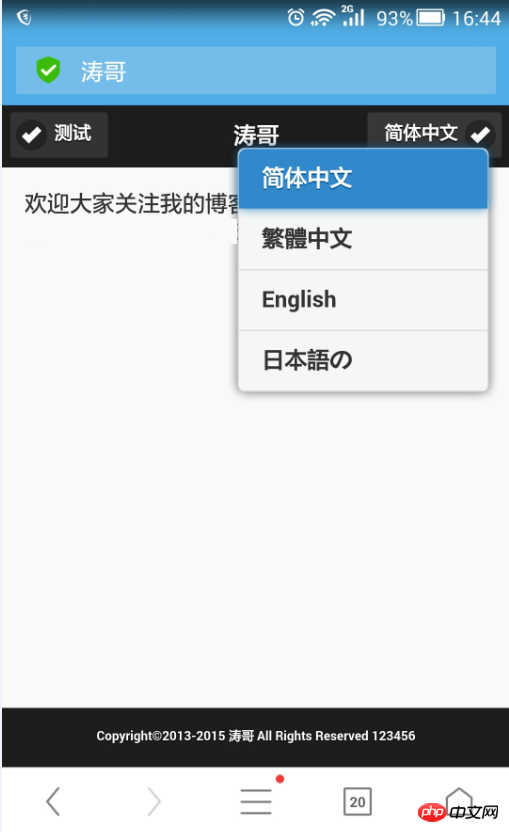
Da das mobile Web das jQuery Mobile-Framework verwendet, haben wir diskutiert, wo es sinnvoller wäre, die Sprache zu wechseln. Ich werde den Diskussionsprozess und die mehreren Pläne nicht erwähnen. Schauen wir uns zuerst den endgültigen Effekt an:

Fühlt es sich sehr erfahren an? Anfang und Ende Es wurde eine Dropdown-Option angepasst und der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html>Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Schritte zu Entwickeln Sie eine mobile Web-App mit einem mobilen Framework. Detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung benutzerdefinierter jQuery Mobile-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




