
Verwendung: Wird für Seitensprünge verwendet, entspricht dem -Tag. Dieser Artikel stellt Ihnen hauptsächlich vier Methoden für Seitensprünge bei der Neuentwicklung von WeChat-Miniprogrammen vor (6). Ich hoffe, er kann Ihnen helfen.
(Hinweis , Wenn keine untere Navigation vorhanden ist, kann dieses Attribut ohne Tabs verwendet werden. Wenn eine Tab-Seite vorhanden ist, muss das Attribut switchTab ersetzt werden)
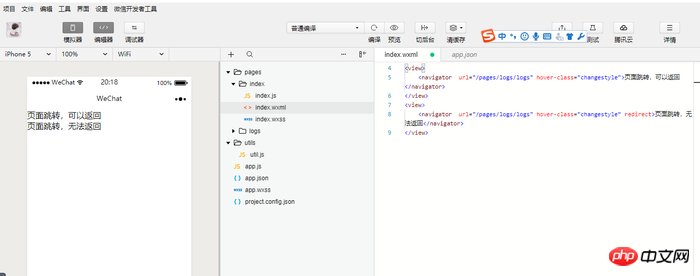
<view>
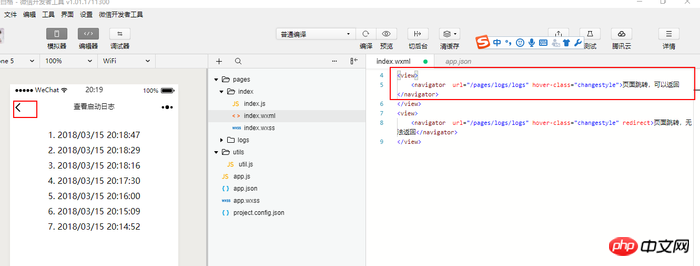
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

(Beachten Sie, dass dieses Attribut ohne Tabulatoren verwendet werden kann, wenn die untere Navigation nicht festgelegt ist. Falls vorhanden ist eine Registerkartenseite, switchTab muss ersetzt werden (Eigenschaften)
<view>
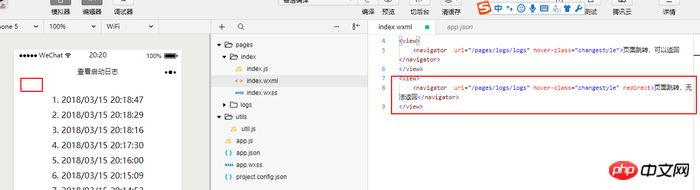
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
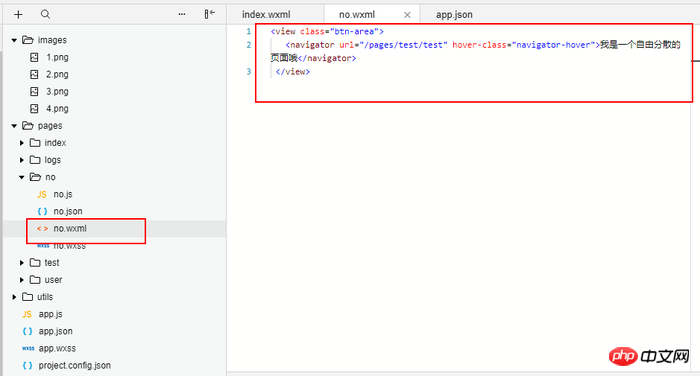
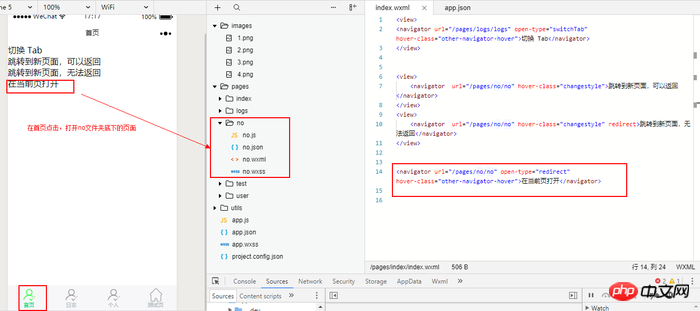
auf der aktuellen Seite, um einen neuen Ordner zu erstellen. Nennen Sie es „Nein“ und verbessern Sie die darin enthaltenen WXML-Testinformationen, um den Inhalt bequem auszufüllen.
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

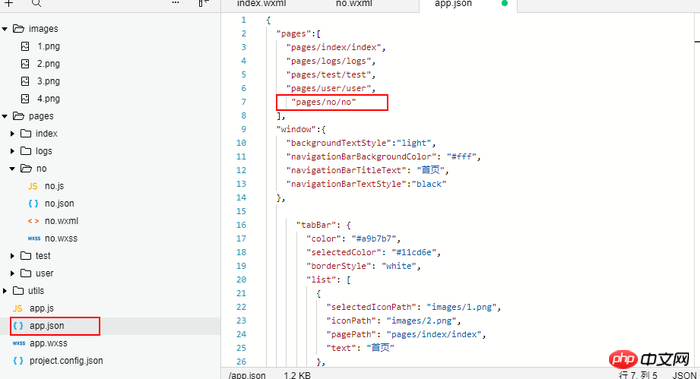
Öffnen Sie die globale Datei app.json und schreiben Sie die Pfad des neu erstellten Ordners Nr. in

Picture.png.
Wir wollen nun testen, wie man den Link von der Startseite aus öffnet. Klicken Sie auf den Link, um die Nein-Seite auf der aktuellen Startseite zu öffnen.

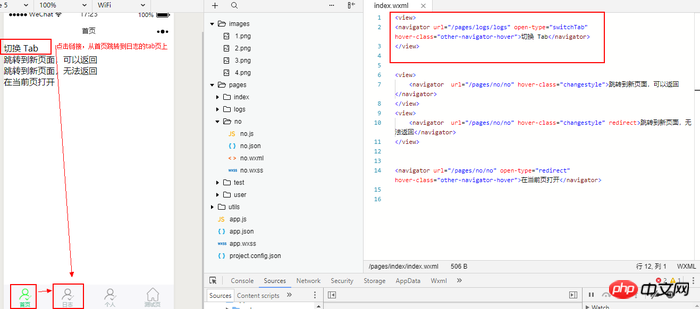
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
Grund: Alle Seitenpfade müssen in der TabBar unter Seiten konfiguriert werden. Die Sprünge zwischen diesen Hauptseiten sind wie Tabulatorwechsel. Diese Seiten müssen separat in der TabBar konfiguriert werden Auf vier Hauptseiten können Sie den Navigator nicht verwenden und müssen switchTab verwenden.
Erfahrungszusammenfassung: Versuchen Sie beim Konfigurieren des pagePath des Listenelements in der TabBar, ihn nicht als Sprunglink zu anderen Seiten zu verwenden.

Das obige ist der detaillierte Inhalt vonEntwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Der Unterschied zwischen „executeupdate' und „execute'.
Der Unterschied zwischen „executeupdate' und „execute'.
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Die Rolle der Server-Netzwerkkarte
Die Rolle der Server-Netzwerkkarte
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten




