
Swiper ist ein verschiebbares Spezialeffekt-Plug-in für Mobiltelefone, Tablets und andere mobile Endgeräte. Es kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. realisieren. Es ist derzeit das am weitesten verbreitete Touch-Content-Sliding-Plug-in für mobile Webseiten.
Beispiel:

Weitere Stile finden Sie in der offiziellen API
Referenzlink: https: / /mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
Schritt 1: WXML-Datei:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block></swiper>Schritt 2: js Datei:
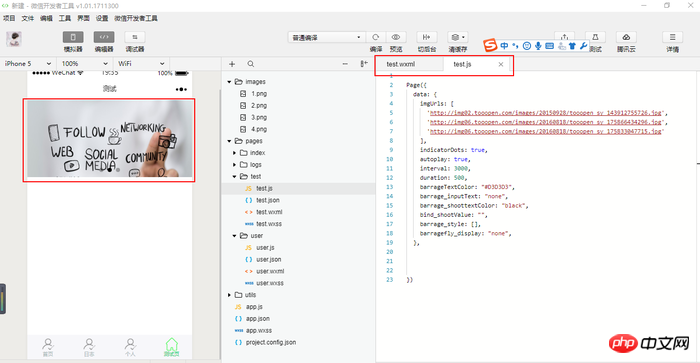
Page({ data: {
imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})Stellen Sie die Bedeutung der Parameter vor:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false Ja
Ob Anzeigepunkte des Bedienfelds angezeigt werden sollen
autoplay Boolean false Ob automatisch umgeschaltet werden soll
Intervall Nummer 5000 Automatisches Umschaltzeitintervall
Dauer Nummer 500 Dauer der Gleitanimation
Das obige ist der detaillierte Inhalt vonEntwickeln Sie WeChat-Applet-Karussellgrafiken von Grund auf (5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System
 So verwenden Sie Left Join
So verwenden Sie Left Join
 Löschen Sie ein Element aus dem js-Array
Löschen Sie ein Element aus dem js-Array




