
Um 1995 betrug die weltweite Mainstream-Bandbreite 28,8 Kbit/s, und heute beträgt die weltweite durchschnittliche Download-Bandbreite 21,9 Mbit/s. Damals mussten Internetnutzer jedes Mal, wenn sie ein Formular absendeten, lange auf eine Antwort vom Server warten. Es war sogar möglich, dass sie nach ein paar Minuten die Antwort erhielten, dass ein bestimmter Artikel fehlte. Um die Benutzererfahrung zu verbessern, wurde ein in den Browser-Client eingebettetes Skript entwickelt, das eine einfache Formularbeurteilung realisieren kann. Dies ist JavaScript.
JavaScript wurde erstmals von Brendan Eich, der bei Netscape arbeitete, für Netscape Navigator 2.0 (NN2.0) entwickelt, der 1995 veröffentlicht werden sollte. Damals hieß es LiveScript. Da es mit dem damals sehr beliebten Sun-Unternehmen zusammenarbeitete, wurde diese Sprache JavaScript genannt, um mit dem Trend der Zeit – der Java-Sprache – Schritt zu halten.
Als JavaScript eingeführt wurde, dominierte der NN-Browser mit einer besseren Benutzererfahrung den Browsermarkt, und Microsoft hat aufgeholt. Als IE3 auf den Markt kam, veröffentlichte Microsoft VBScript unter dem Namen JScript, das sich eigentlich nicht viel von Netscapes JavaScript unterschied (in heutigen Begriffen ein Nachahmer). Angesichts der Konkurrenz von Microsoft reichten Netscape und Sun ihre JavaScript-Entwürfe bei ECMA (European Computer Manufacturers Association) ein, um JavaScript zu standardisieren, und erstellten schließlich die erste Version von ECMAScript (ECMA-262).
Interessant ist, dass nach der Standardisierung von JavaScript durch Netscape interne Probleme auftraten und die JavaScript-Forschung stagnierte, um den IE4 auf den Markt zu bringen, der das erste JavaScript einbaute, das der ECMA-Spezifikation entspricht ein Jahr vor NN. Darüber hinaus besetzen Microsoft-Systeme nach und nach den Markt für Computerbetriebssysteme, und der Marktanteil vorinstallierter IE-Browser nimmt allmählich zu, und NN wird weiterhin vom Markt verdrängt. Als Microsoft jedoch seinen größten Rivalen verlor, verlor es die Motivation, IE6~IE8 zu entwickeln, was in Bezug auf die Schnittstellendarstellung und die Skriptausführung zu einer seltsamen Blüte in der Geschichte der Browser und zu einem Fluch für das Frontend wurde Entwickler. Albtraum.
Seit dem Aufkommen von JavaScript beschränkt sich JavaScript nicht mehr nur auf die einfache Datenvalidierung, sondern verfügt auch über die Fähigkeit, mit fast allen Aspekten des Browserfensters und seines Inhalts zu interagieren. Als wichtiger Teil des Webs liegt die Bedeutung von JavaScript auf der Hand. Auch mobile Browser und sogar nicht-konventionelle Browser, beispielsweise solche, die speziell für Menschen mit Behinderungen entwickelt wurden, unterstützen JavaScript.
Obwohl JavaScript und CEMAscript normalerweise die gleiche Bedeutung haben, unterscheidet sich die Bedeutung von JavaScript von ECMA-262 (was einfach als Spezifikation von ECMA verstanden werden kann). . Vollständiges JavaScript sollte aus den folgenden drei Teilen bestehen:
☞Core (ECMAscript)
☞Document Object Model (DOM)
☞Browser Object Model (BOM)
ECMAscript und Javascaript, definiert durch ECMA-262, sind nicht von Webbrowsern abhängig. Tatsächlich enthält die Sprache keine Definitionen für Eingabe und Ausgabe. ECMA-262 definiert die Basis dieser Sprache, und darauf können umfassendere Skriptsprachen erstellt werden. Unser gemeinsamer Browser ist nur eine der möglichen Hostumgebungen für die ECMAscript-Implementierung. Die Host-Umgebung bietet nicht nur die Implementierung von ECMAscript, sondern auch Erweiterungen der Kernsprache, um die indirekte Interaktion zwischen der Sprache und der Umgebung zu erleichtern. Diese Erweiterungen nutzen die Kerntypen und die Syntax von ECMAscript, um spezifischere Funktionen für den Betrieb der Umgebung bereitzustellen.
Um es einfach auszudrücken: ECMAscript ist eine Beschreibung einer Sprache, die alle im Standard festgelegten Aspekte implementiert. JavaScript implementiert ECMAscript.
DOM (Document Object Model) ist eine API für die Inhaltsinteraktion mit JavaScript. Javascript und DOM werden oft als Ganzes verwendet, da Javascript normalerweise für die DOM-Manipulation und -Interaktion verwendet wird.
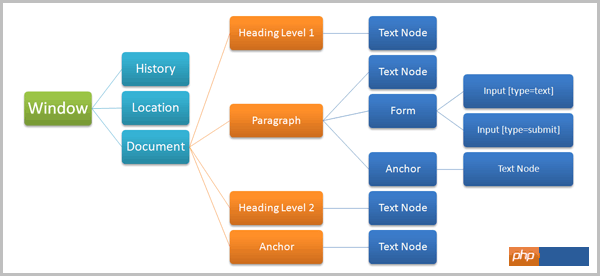
DOM ordnet die gesamte Seite einer mehrschichtigen Knotenstruktur zu.
Sie können sich das Bild unten ansehen, das ich online gefunden habe (ich denke, es ist gut beschrieben): 
DOM-Ebene:
- DOM1-Ebene: Die DOM1-Ebene besteht aus zwei Modulen: DOM-Kern (Kern) und DOM-HTML, wobei DOM und Kern angeben, wie die XML-basierte Dokumentstruktur abgebildet wird, um jegliche Manipulation der zu vereinfachen Dokument. Teilzugriff und Operationen. Das DOM-HTML-Modul erweitert den Kern von DOM und fügt Objekte und Methoden für HTML hinzu.
- Wenn das Hauptziel von DOM1 darin besteht, die Dokumentstruktur abzubilden, dann ist das Ziel von DOM2 offensichtlich umfassender als Maus- und Benutzeroberflächenereignisse, Umfang, Durchquerung (Methode zum Iterieren von DOM-Dokumenten) und andere Details Ursprüngliches DOM. Es ist in Module unterteilt und die Tonggu-Objektschnittstelle hat Unterstützung für CSS hinzugefügt. Das DOM-Kernmodul in DOM Level 1 wurde auch erweitert, um XML-Namespaces zu unterstützen. DOM2 führt die folgenden Module ein:
☛ DOM-Ansicht: eine Schnittstelle für Benutzer zum Verfolgen verschiedener Dokumentansichten
☛DOM-Ereignisse: definiert eine Schnittstelle für Ereignisse und Ereignisbehandlung
☛DOM-Stile: definiert, wie Stile auf Elemente angewendet werden basierend auf der CSS-Schnittstelle
☛DOM-Traversal und -Bereich: Definiert die Schnittstelle zum Durchlaufen und Bearbeiten von Dokumenten
- DOM3 erweitert das DOM weiter und führt eine einheitliche Methode zum Laden und Speichern von Dokumenten ein - Definition im DOM-Lade- und Speichermodul; Eine neue Methode zur Validierung von Dokumenten wird hinzugefügt – definiert im DOM-Validierungsmodul. Die DOM3-Ebene erweitert außerdem den DOM-Kern und beginnt mit der Unterstützung der XML1.0-Spezifikation.
Grundsätzlich befasst sich BOM nur mit Browserfenstern und Frames; die Leute sind es jedoch auch gewohnt, alle JavaScript-Erweiterungen für Browser als Teil des BOM zu zählen , die folgenden sind gängige Erweiterungen
✔Funktion zum Öffnen eines neuen Browserfensters
✔Funktion zum Verschieben, Zoomen und Schließen des Browserfensters
✔Navigatorobjekt, das Browserdetails bereitstellt
✔Ja Unterstützung für Cookies
✔ Standortobjekt, das detaillierte Informationen über die vom Browser geladene Seite bereitstellt
✔ Bildschirmobjekt, das detaillierte Informationen über die Bildschirmauflösung des Benutzers bereitstellt
✔ Unterstützung für benutzerdefinierte Objekte
, Wir werden den oben genannten Inhalt in den folgenden Artikeln ausführlich besprechen
Verwandte Empfehlungen:
Praktische Verwendung von Javascript für Anfänger
Einige der besten Übungen für JavaScript-Anfänger
Das obige ist der detaillierte Inhalt vonDinge, die JavaScript-Anfänger nicht wissen (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




